node实战——koa实现文件下载和图片/pdf/视频预览(node后端储备知识)

?前言
大家好,我是yma16,本文分享关于node实战——koa实现文件下载和图片预览。
本文适用对象:前端初学者转node方向,在校大学生,即将毕业的同学,计算机爱好者。
node系列往期文章
node_windows环境变量配置
node_npm发布包
linux_配置node
node_nvm安装配置
node笔记_http服务搭建(渲染html、json)
node笔记_读文件
node笔记_写文件
node笔记_连接mysql实现crud
node笔记_formidable实现前后端联调的文件上传
node笔记_koa框架介绍
node_koa路由
node_生成目录
node_读写excel
node笔记_读取目录的文件
node笔记——调用免费qq的smtp发送html格式邮箱
node实战——搭建带swagger接口文档的后端koa项目(node后端就业储备知识)
node实战——后端koa结合jwt连接mysql实现权限登录(node后端就业储备知识)
node实战——koa给邮件发送验证码并缓存到redis服务(node后端储备知识)
http下载
HTTP下载是通过HTTP协议从Internet上下载(或上传)文件的过程。它是一种通过网页浏览器下载文件的常见方式。
通常,HTTP下载发生在以下情形下:
-
用户在网页浏览器中单击下载链接时,浏览器自动使用HTTP协议向服务器请求文件并将其下载到本地计算机。
-
用户使用特殊的下载管理器程序(如IDM,迅雷等)来下载文件,这些下载管理器也使用HTTP协议从服务器下载文件。
无论使用哪种方式,HTTP下载的基本过程都是相同的:客户端向服务器请求文件并接收响应,然后将文件下载到本地计算机。
?koa-send库实现下载
koa-send is a middleware for the Koa web framework that simplifies
sending static files as responses to HTTP requests. It allows you to
serve files from a directory and optionally apply cache-control
headers, send files as attachments, and handle range requests (partial
content). It is commonly used to serve CSS, JavaScript, images, and
other types of static assets.
koa-send 是 Koa Web 框架的中间件,它简化了发送静态文件作为对 HTTP 请求的响应的过程。它允许您从目录中提供文件,并选择性地应用缓存控制标头、将文件作为附件发送以及处理范围请求(部分内容)。它通常用于提供 CSS、JavaScript、图像和其他类型的静态资产。
安装
$ npm install koa-send
封装一个下载exe的功能
const Router = require('koa-router');
const router = new Router();
const send = require('koa-send');
// down exe
router.get('/down/exe', async (ctx) => {
try{
const file_path='./db/exe/tools/cat-tools-setup.exe'
ctx.attachment(file_path);
await send(ctx, file_path);
}
catch(e){
ctx.body = { code: 0, data:e,msg: 'get label fail'};
}
});
module.exports=router
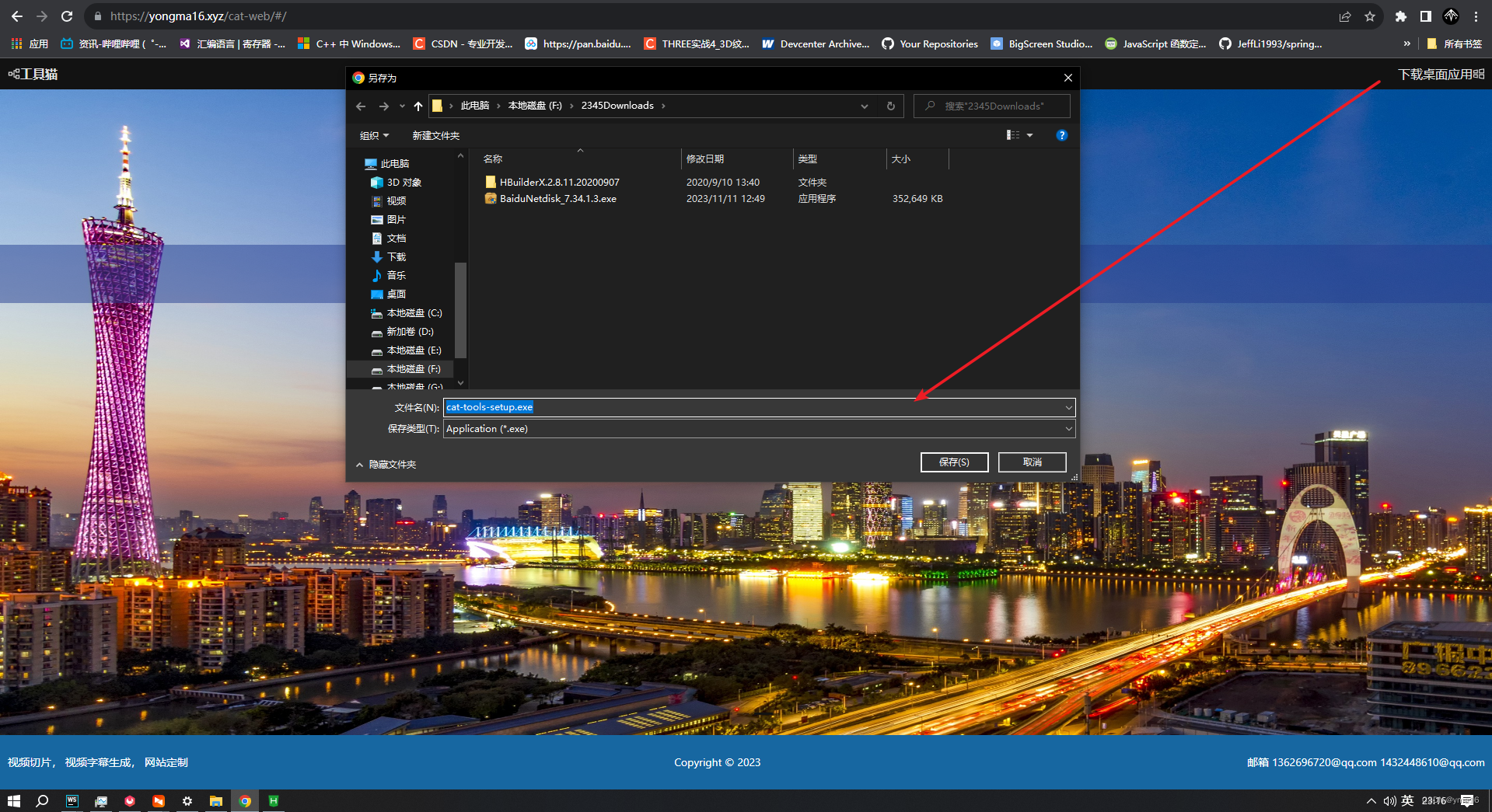
下载 ./db/exe/tools/cat-tools-setup.exe对应的文件
实现效果 https://yongma16.xyz/cat-web/#/

?mime-types库实现图片预览
MIME types (Multipurpose Internet Mail Extensions types) are a way to
classify files on the Internet according to their nature and format.
They are used by web servers and browsers to recognize the file type
of a document being requested or transmitted. Examples of MIME types
include:
- text/plain: plain text file
- text/html: HTML (Hypertext Markup Language) file
- image/jpeg: JPEG image file
- image/png: PNG image file
- application/pdf: PDF (Portable Document Format) file
- application/vnd.ms-excel: Microsoft Excel file
- application/vnd.openxmlformats-officedocument.spreadsheetml.sheet: Microsoft Excel OpenXML file
- application/vnd.ms-powerpoint: Microsoft PowerPoint file
- application/vnd.openxmlformats-officedocument.presentationml.presentation:
Microsoft PowerPoint OpenXML file- audio/mpeg: MP3 audio file
- video/mp4: MPEG-4 video file. There are many other MIME types for different types of files, and new ones are added as new file formats
emerge.
MIME 类型(多用途 Internet 邮件扩展类型)是一种根据其性质和格式对 Internet 上的文件进行分类的方法。Web 服务器和浏览器使用它们来识别所请求或传输的文档的文件类型。MIME 类型的示例包括:
- text/plain:纯文本文件
- text/html:HTML(超文本标记语言)文件
- image/jpeg:JPEG图像文件
- image/png:PNG 图像文件
- application/pdf: PDF(便携式文件格式)文件
- application/vnd.ms-excel:Microsoft Excel 文件
- application/vnd.openxmlformats-officedocument.spreadsheetml.sheet:Microsoft Excel OpenXML 文件
- application/vnd.ms-powerpoint:Microsoft PowerPoint 文件
- application/vnd.openxmlformats-officedocument.presentationml.presentation:Microsoft
- PowerPoint OpenXML 文件
- audio/mpeg:MP3 音频文件
- video/mp4:MPEG-4 视频文件。
对于不同类型的文件,还有许多其他 MIME 类型,并且随着新文件格式的出现,会添加新的 MIME 类型。
安装mime-types
$ npm install mime-types
封装渲染的api
const Router = require('koa-router');
const router = new Router();
const mime = require('mime-types');
const fs=require('fs')
// down exe
router.get('/media/view', async (ctx) => {
try{
const {path}=ctx.query
const filePath='./media/static/'+path
let file = null;
try {
file = fs.readFileSync(filePath); //读取文件
} catch (error) {
//如果服务器不存在请求的图片,返回默认图片
file = fs.readFileSync('./media/static/404.png'); //读取文件
}
let mimeType = mime.lookup(filePath); //读取图片文件类型
ctx.set('content-type', mimeType); //设置返回类型
ctx.body = file; //返回图片
}
catch(e){
ctx.body = { code: 0, data:e,msg: 'view media fail'};
}
});
module.exports=router
渲染成功!
💖 渲染图片

💖渲染404

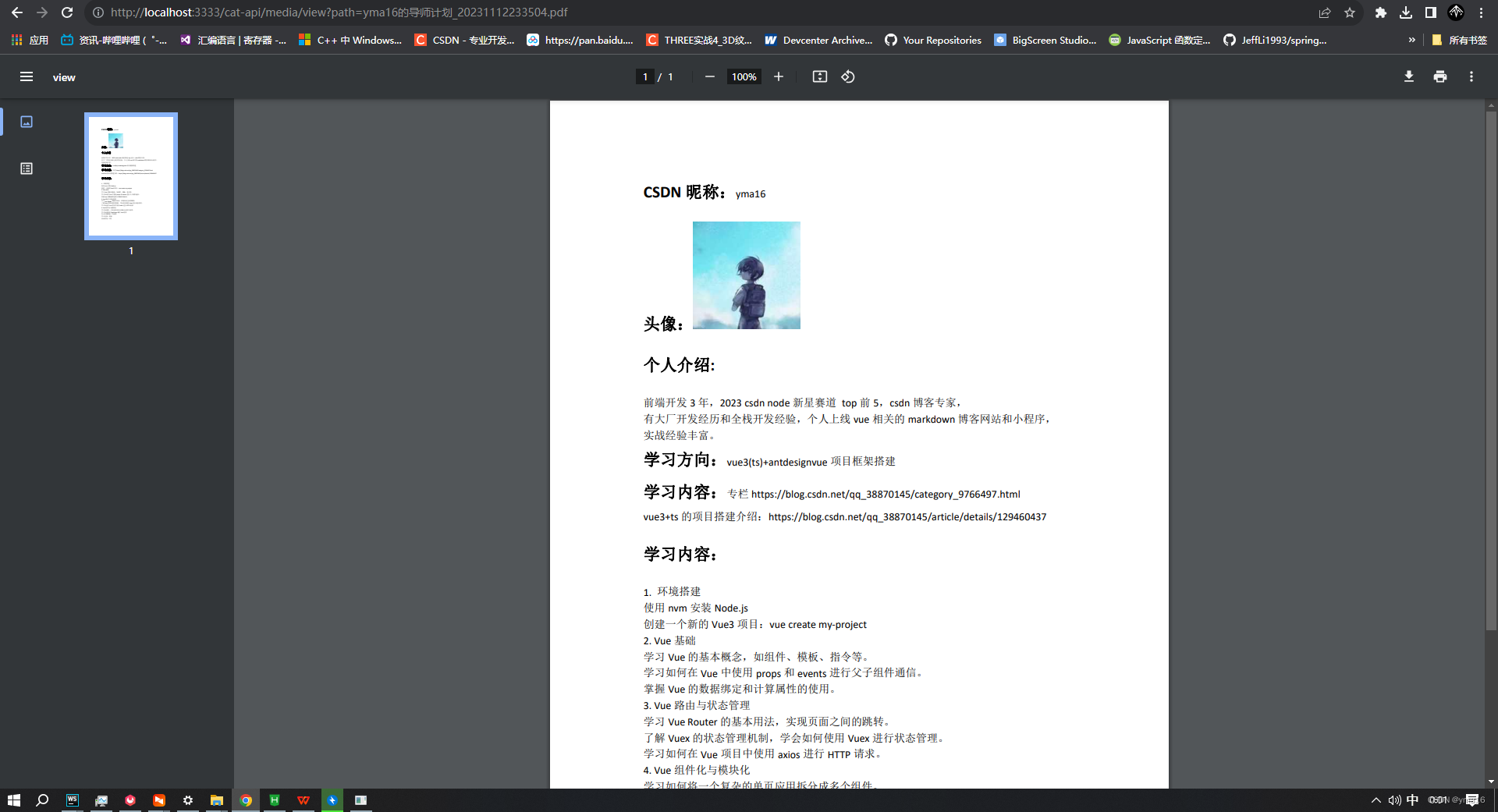
💖预览pdf

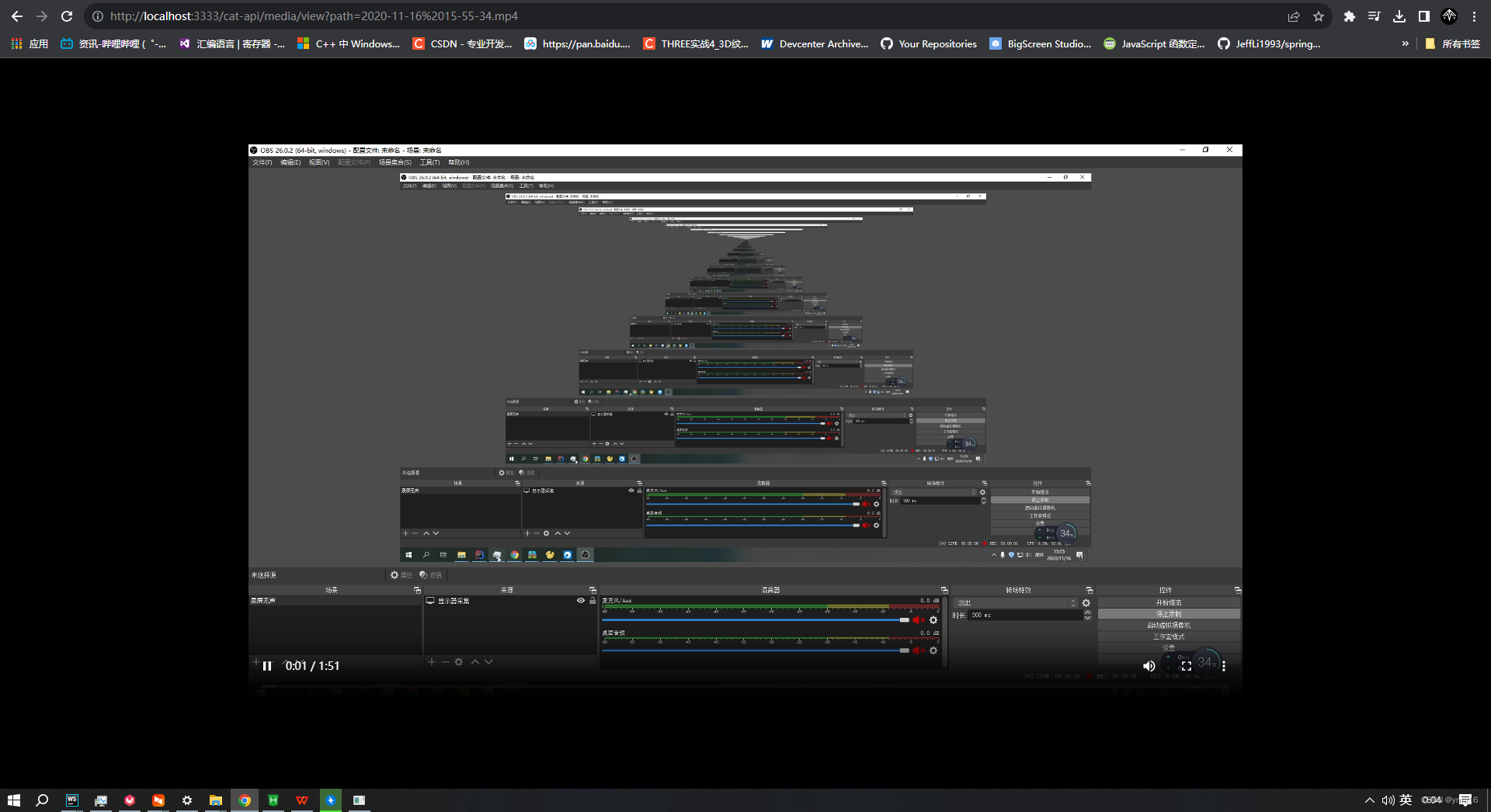
💖预览视频

?总结
Koa 是一个 Node.js Web 框架,它提供了一组 API,用于构建 Web 应用程序和 API。在使用 Koa 进行 Web 开发时,通常需要下载和安装 Koa,然后编写代码来定义路由、处理请求和响应、以及渲染视图等。
以下是使用 Koa 进行 Web 开发时需要掌握的主要内容:
-
下载和安装 Koa:可以使用 npm 命令来下载和安装 Koa,如:npm install koa。
-
定义路由:可以使用 Koa-router 模块来定义路由,将请求映射到处理程序上。
-
处理请求和响应:可以使用 Koa 中间件来处理请求和响应,例如:koa-bodyparser 中间件用于解析请求体,koa-static 中间件用于提供静态文件服务等。
-
渲染视图:可以使用第三方模板引擎来渲染视图,例如:koa-views 中间件用于集成模板引擎,例如 ejs、pug、handlebars 等。
使用 Koa 进行 Web 开发,需要具备一定的 Node.js 基础、HTTP 知识、异步编程和中间件等方面的技能。同时,需要熟练掌握 Koa 的 API 和相关的第三方模块,以便快速开发高效的 Web 应用程序和 API。
下载使用 koa-send
预览使用 mime-types
?结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
?? 收藏,是我努力的方向!
?? 评论,是我进步的财富!
💖 最后,感谢你的阅读!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!