阿里巴巴矢量图标库在uni-app中的使用方法
发布时间:2024年01月18日
开发工具为:HBuilderX
步骤1:
先将喜欢的字体图标加入购物车中

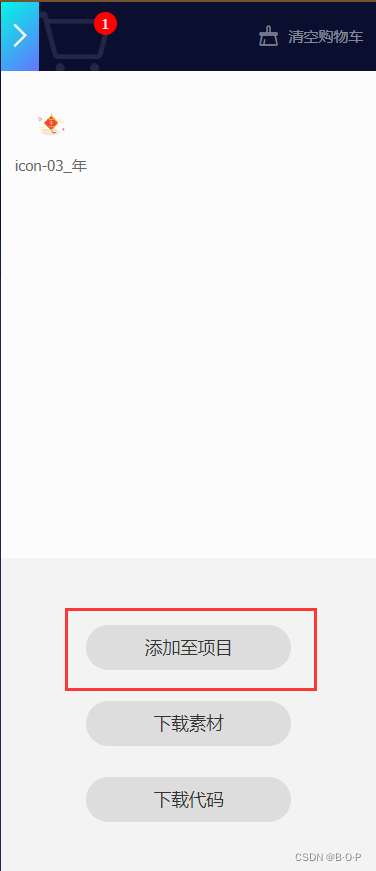
?点击购物车然后点击添加至项目

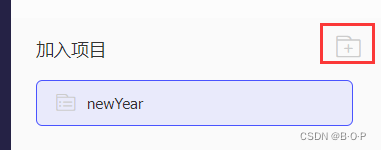
?有就选择没有就新建

步骤2:
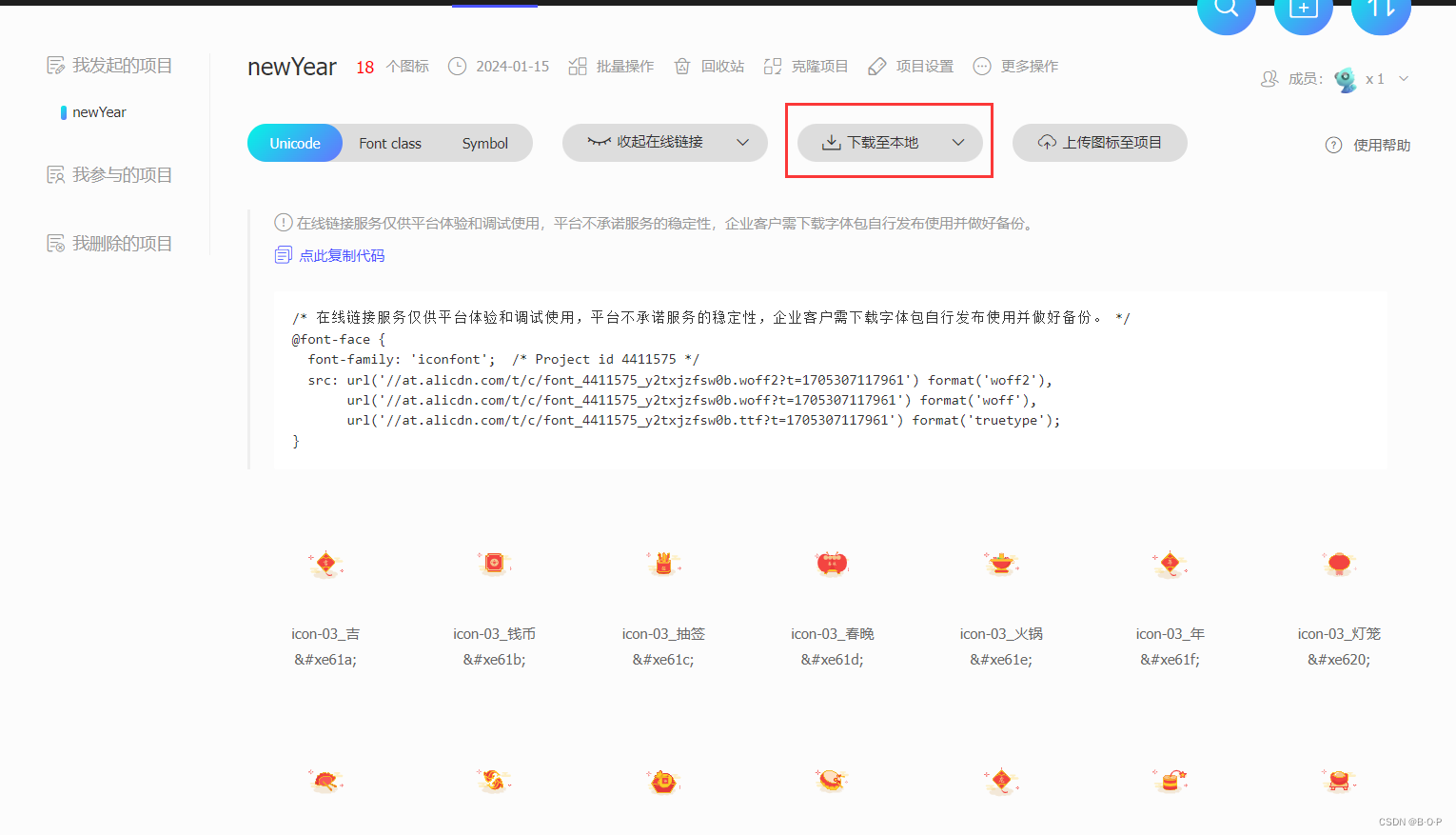
1.将项目文件下载至本地

?2.打开下载到本地的项目文件,将箭头所指的四个文件放入项目的static目录下(可以新建个文件夹放入,方便管理)

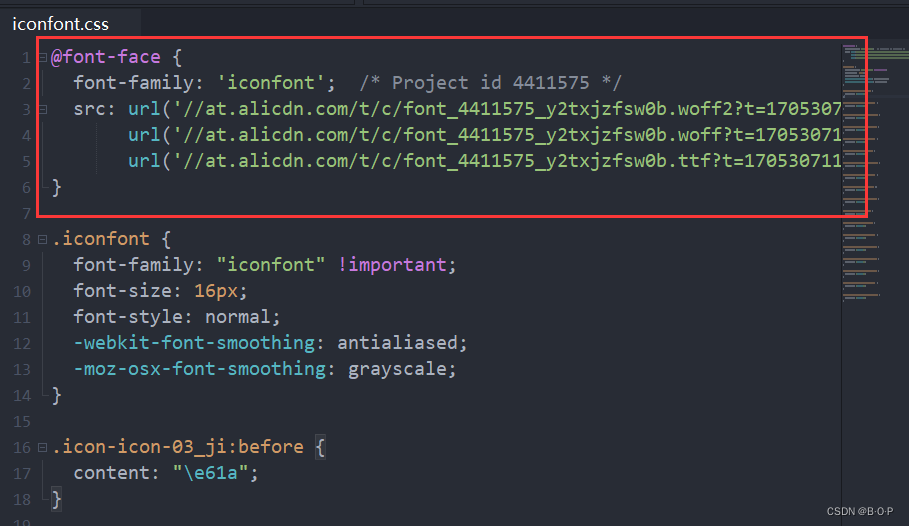
3.打开iconfont.css文件,然后将顶部 @font-face{}?

替换为你的项目中Unicode下的 @font-face{}

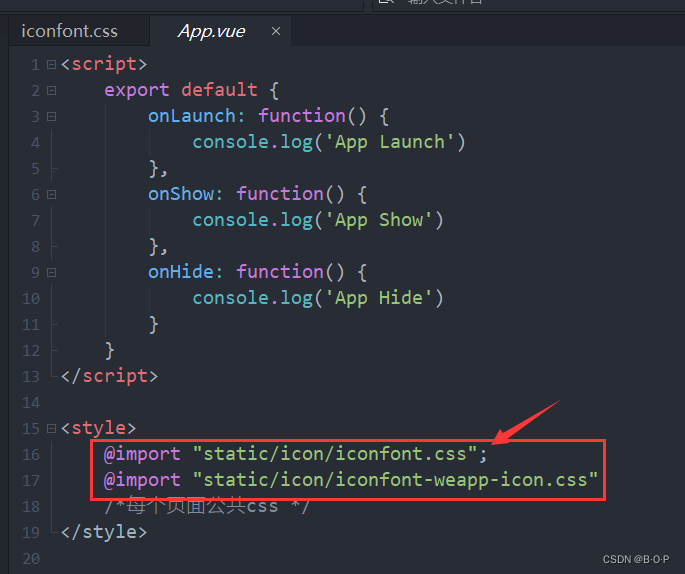
4.然后在App.vue中声明

?步骤3:
在页面中使用<text></text>
两种方式:
第一种 Unicode中在图标上点复制代码? 
第二种 Symbol中在图标上点复制代码? icon-icon-03_ji

(因为是字体图标所以它并不能显示颜色,如果需要显示颜色需要下载另外的插件)?
打开命令提示符执行该命令
npm install -g iconfont-tools
切换到刚才下载到本地的项目文件目录下执行该命令
iconfont-tools (一直回车就行)
执行完后项目文件夹中会出现一个新的文件夹?iconfont-weapp?然后重复步骤2中的2和4(只要该文件夹中的 .css文件)
文章来源:https://blog.csdn.net/m0_58611644/article/details/135632355
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- linux环境下实现fbx、stp、glb、ifc转obj以及Java转换思路
- 大模型结合推荐系统,发论文创新点怎么找?附14篇会议论文&代码
- 打工人副业变现秘籍,某多/某手变现底层引擎-Stable Diffusion 黑白老照片上色修复
- 试卷图片怎么转word文档?不能错过这4种办法!
- centos7 ping不通域名
- 【linux驱动】详细剖析第一个hello word驱动程序
- 管理Python虚拟环境的脚本
- Chrome 插件 V3 版本 Manifest.json 中的内容脚本(Content Scripts)解析
- 技术扫盲:如何优雅的使用 java -jar
- 用Java实现阻塞队列