鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Dialog对话框组件
发布时间:2023年12月26日
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Dialog对话框组件
一、操作环境
操作系统:? Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1
二、Dialog对话框组件
对话框的使用场景也很高频,比如 APP 上架应用市场要求 APP 首次启动要有服务协议和隐私权限提示弹框等,ArkUI开发框架提供了两种方式显示一个对话框,一种是使用?@ohos.promptAction?模块里提供的 API 显示,另一种是使用全局对话框?AlertDialog?显示。
-
使用?
@ohos.promptAction?模块里提供的 showDialog
declare namespace prompt {
// 显示一个对话框
function showDialog(options: ShowDialogOptions, callback: AsyncCallback<ShowDialogSuccessResponse>):void;
}
interface ShowDialogOptions { // 对话框配置
title?: string; // 标题
message?: string; // 内容
buttons?: [Button, Button?, Button?];// 按钮
}
interface Button { // 对话框按钮配置
text: string; // 按钮文字
color: string; // 按钮颜色
}
interface ShowDialogSuccessResponse { // 成功回调
index: number;
}-
options:显示对话框的配置项,?
ShowDialogOptions?说明如下:- title:对话框的标题。
- message:对话框的内容。
- buttons:对话框上的按钮,至少配置一个,最多三个。
call:事件回调,并显示对话框的点击下标
import promptAction from '@ohos.promptAction';
@Entry @Component struct ToastTest {
build() {
Column({space: 10}) {
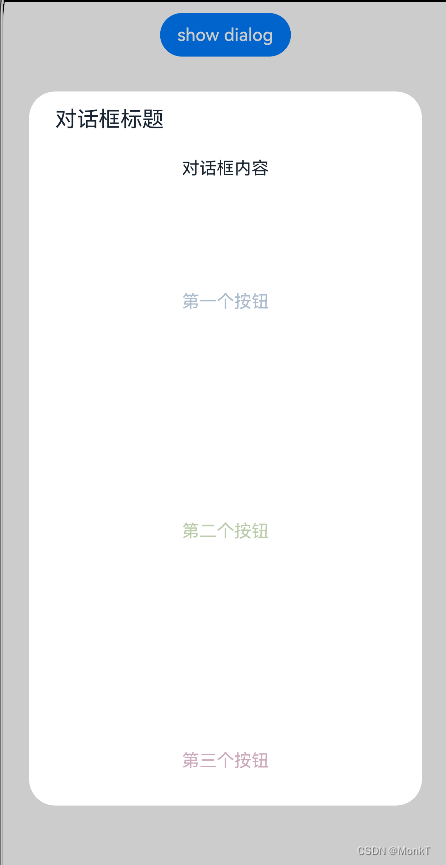
Button("show dialog")
.onClick(() => {
promptAction.showDialog({
title: "对话框标题",
message: "对话框内容",
buttons: [
{
text: "第一个按钮",
color: "#aabbcc"
},
{
text: "第二个按钮",
color: "#bbccaa"
},
{
text: "第三个按钮",
color: "#ccaabb"
}
]
}, (error, index) => {
var msg = error ? JSON.stringify(error) : "index: " + index;
promptAction.showToast({
message: msg
})
});
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
三、全局对话框 AlertDialog
除了使用?@ohos.promptAction??模块提供的 API 可以显示一个对话框外,还可以使用全局对话框?AlertDialog?,?AlertDialog?的源码其定义如下:
declare class AlertDialog {
// 显示一个对话框
static show(value: AlertDialogParamWithConfirm | AlertDialogParamWithButtons);
}方法
show:显示一个对话框,参数?value?支持?AlertDialogParamWithConfirm?和?AlertDialogParamWithButtons,它们都继承自?AlertDialogParam?,?AlertDialogParam?定义如下:
declare interface AlertDialogParam {
title?: ResourceStr;
message: ResourceStr;
autoCancel?: boolean;
cancel?: () => void;
alignment?: DialogAlignment;
offset?: Offset;
gridCount?: number;
}属性
- title:设置对话框的标题。
- message:设置对话框显示的内容。
- autoCancel:点击蒙层是否隐藏对话框。
- cancel:点击蒙层的事件回调。
- alignment:对话框的对齐方式。
- offset:对话框相对于?
alignment?的偏移量。 - gridCount:对话框宽度所占用栅格数。
示例
import prompt from '@ohos.prompt';
@Entry @Component struct PromptTest {
build() {
Column({ space: 10 }) {
Button("show dialog")
.onClick(() => {
AlertDialog.show({
title: "对话框标题",
message: "对话框内容",
autoCancel: true, // 点击蒙层,隐藏对话框
cancel: () => { // 点击蒙层的事件回调
prompt.showToast({
message: "点击蒙层消失"
})
},
alignment: DialogAlignment.Bottom, // 设置对话框底部对齐
offset: { dx: 0, dy: -20}, // 在Y轴方向上的偏移量
confirm: {
value: "确定按钮",
fontColor: "#ff0000",
backgroundColor: "#ccaabb",
action: () => {
prompt.showToast({
message: "点击按钮消失"
})
}
}
});
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
好了就写到这吧!

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
文章来源:https://blog.csdn.net/zdh13370188237/article/details/135219709
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 回归测试详解(定义&目的、策略以及什么叫做回归等)
- C++ arpa/inet.h
- centos7 arm服务器编译安装PaddlePaddle
- [足式机器人]Part2 Dr. CAN学习笔记-动态系统建模与分析 Ch02-8 Bode Plot伯德图
- Next Station of Flink CDC
- 每日一道算法题 11(2023-12-19)
- 【问题记录_01】运行VPD代码遇到的问题
- 环形缓冲区优点及实现
- 乡镇景区外卖需求的上涨,现在下场做外卖平台服务晚不晚?
- 面向对象基础-类与对象-封装