解决基于VectorGrid的矢量瓦片Y轴偏移的问题
目录
前言
? ? ? ? 在前面的博文介绍中,在线连接如下:浅谈前端自定义VectorGrid矢量瓦片样式,基于VectorGrid加载GeoServer发布的矢量瓦片实例,这里介绍了在Leaflet中加载矢量瓦片,也支持样式的定制。这里采用的矢量瓦片是使用GeoServer发布出来的,而且在GeoServer中是用的900913的gridset。使用GeoServer是一种不错的解决方案,但是无疑要引入一个新的组件,如果容易存在访问瓶颈。因此,跟栅格瓦片的原理一样,我们是否可以类似于栅格瓦片的原理,直接访问已经生成好的矢量瓦片,来进行访问加速。
? ? ? ? 使用GeoServer瓦片存在几个问题,一个是瓦片访问性能依赖于GeoServer。在进行架构扩展时不太方便。在GeoServer发布的矢量瓦片请求格式跟Google的xyz瓦片访问不太一致,有一点点儿小复杂。在此背景下,我们尝试使用将矢量瓦片直接瓦片化,然后再使用VectorGrid进行展示,但是发现,使用自己切好的矢量瓦片的加载方式跟GeoServer发布的矢量瓦片,加载出来的效果不一致,Y轴出现了偏移。
????????本文将重点讲解,如何使用VectorGrid加载自己切好的矢量瓦片,同时解决其出现的Y轴偏转的问题,如果您在项目开发过程中也出现这个问题,可以从这篇博客中找到解决办法。
?一、GeoServer的瓦片
1、GeoWebcache缓存配置
????????众所周知,在GeoServer甚至很多的应用系统当中,使用缓存来进行应用访问加速是常规的做法,也是很有效的方式。在gis中,缓存的使用就更频繁了。通过空间换时间,效率得到了很大的提升。首先在GeoServer中打开配置页面,查看GeoWebcache的详细位置,在地址栏中输入:
http://localhost:8083/geoserver/gwc/????????然后可以看到以下的配置页面:

?大家可以把页面拉倒最下面,有cache的配置说明:

?2、矢量瓦片本地缓存
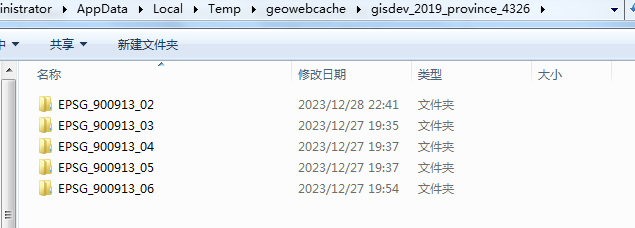
????????在上面看到的访问地址中,将地址复制下来,然后在windows的资源管理器中打开,如下:
C:\Users\Administrator\AppData\Local\Temp\geowebcache

????????这里可以看到经过页面发布后的900913的矢量瓦片。注意,Geoserver的缓存生成规则是必须由前台发起访问,后台才会进行缓存。因此,如果第一次没有看到缓存,请先打开页面进行访问,访问方法可以参考之前的博客。?
3、瓦片访问
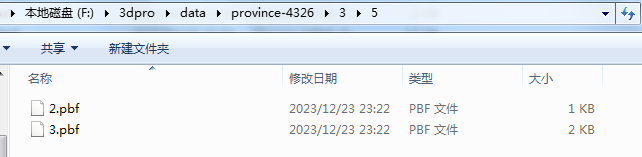
????????通过查看上面的瓦片发布地址可以看到,其瓦片的pbf访问路径与常见的xyz瓦片不一致。我们来看一下xyz矢量瓦片路径规则,示意参考如下:

?????????这种路径跟常见的栅格瓦片就是一样的了,可以采用同样的加载规则进行初始化。

二、VectorGrid加载本地瓦片
1、加载关键代码
????????关于如何在VectorGrid中加载本地矢量瓦片,在之前的博文中有一定叙述,这里将关键代码贴一下:
var vectorTileOptions = {
layerURL: pbfUrl,
rendererFactory: L.canvas.tile,
tms: true,
interactive: true, //开启VectorGrid触发mouse/pointer事件
vectorTileLayerStyles: vectorTileStyling
};
var vectorTile = new L.vectorGrid.protobuf(pbfUrl, vectorTileOptions).addTo(map)
vectorTile.on('mouseover', function (e) {
var properties = e.layer.properties;
L.popup()
.setContent(properties.province_c+";" + properties.province_n )
.setLatLng(e.latlng)
.openOn(map);
});2、默认模式的问题
????????经过上述配置后,在浏览器中查看运行的效果,我们发现实际的效果跟我们的期望还是有一定差异的,准确来说。是矢量瓦片叠加后,整个Y轴反转了,如下图:

?3、问题分析
????????在gis中,通过观察地图的偏移位置,大致可以猜测出来问题的所在,在这里可以看到。X轴(经度)几乎是一致的,没有偏移。偏移的Y轴(纬度),由此很容易联想到Y轴的为止变换。
这里我们先来看一下VectorGrid中,对于y轴参数控制的说明,源文件:
Leaflet.VectorGrid.Protobuf.js
打开之后,我们找到Y轴控制的方法:_getVectorTilePromise
_getVectorTilePromise: function(coords, tileBounds) {
var data = {
s: this._getSubdomain(coords),
x: coords.x,
y: coords.y,
z: coords.z
// z: this._getZoomForUrl() /// TODO: Maybe replicate TileLayer's maxNativeZoom
};
if (this._map && !this._map.options.crs.infinite) {
var invertedY = this._globalTileRange.max.y - coords.y;
if (this.options.tms) { // Should this option be available in Leaflet.VectorGrid?
data['y'] = invertedY;
}
data['-y'] = invertedY;
}
if (!this._isCurrentTile(coords, tileBounds)) {
return Promise.resolve({layers:[]});
}
xxx
}这里有一句话很重要:
if (this.options.tms) { // Should this option be available in Leaflet.VectorGrid?
就是这个配置引起的,默认情况下tms为true,所以y轴进行了处理。而默认情况是通过tms加载的,本地直接加载的方式并不是,因此我们要将tms标志设置为false。
4、tms参数修改
????????在知道了问题所在之后,我们再来修改初始参数配置:
var vectorTileOptions = {
layerURL: pbfUrl,
rendererFactory: L.canvas.tile,
tms: false, //本地加载设为false
interactive: true, //开启VectorGrid触发mouse/pointer事件
vectorTileLayerStyles: vectorTileStyling
};然后再刷新来看一下实际的效果:

?可以看到,矢量瓦片和底图就完美的贴合了,没有任何偏移。至此,Y轴偏移的问题解决。

?总结
????????以上就是本文的主要内容,本文将重点讲解,如何使用VectorGrid加载自己切好的矢量瓦片,同时解决其出现的Y轴偏转的问题,如果您在项目开发过程中也出现这个问题,可以从这篇博客中找到解决办法。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!