高级JavaScript中最有趣的原型、原型链?
发布时间:2024年01月10日
封装、继承、多态
基于类 class,JavaScript没有类;JavaScript可以实现面向对象语言特征:封装、继承、多态
封装:通俗的来说就是封装函数,通过私有化的变量和私有化的方法,不让外部访问到?
继承:简约来说可分为两种:
1).通过原型prototype对象实例化实现此类的继承;
2).直接实例化对象复制,完全复制父类对象?
多态: 多态就是通过对传递的参数判断来执行逻辑,即可实现一种多态处理机制
构造函数去继承对象
// 用new去调用,指向内存地址;
// 可以用this新建属性、属性值,为私有属性;
function Preson (x,y,z){
this.x = x;
this.y = y;
this.z = z;
}
let person = new Preson();new的过程中主要做了如下操作:
// 1、创建一个新对象:
let obj = new Object()
// 2、将这个新对象的原型链指向构造函数的原型(prototype)属性:
obj.__proto__ = Object.prototype
// 3、将构造函数的作用域赋给新对象(因此this引用的是新对象):
let res = Object.call(obj)
// 4、执行构造函数中的代码,并在新对象上设置属性、方法或其他任何初始化逻辑,如果构造函数没有返回 // 其他对象,那么返回新对象 :
person = typeof (res) === 'object'?res:obj
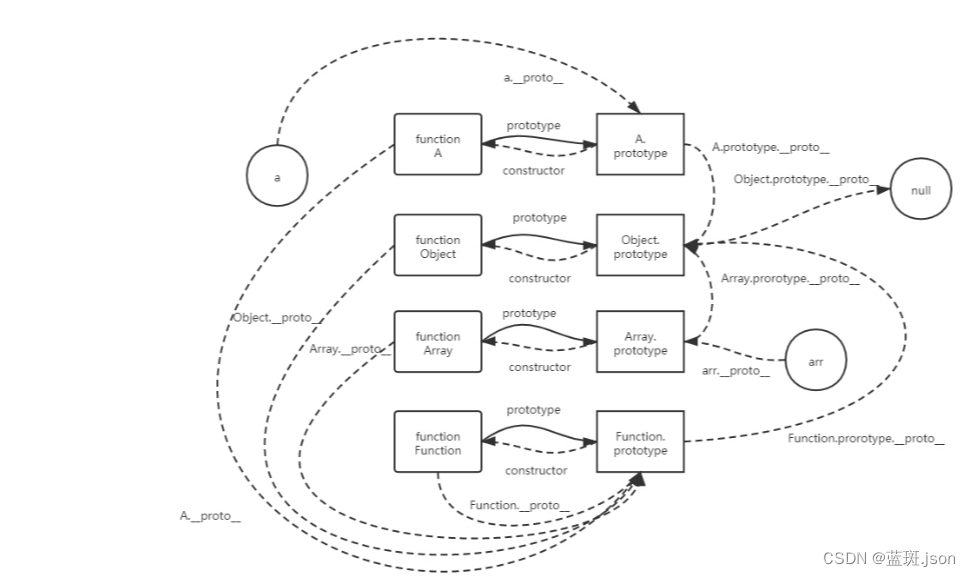
?原型对象prototype
公有属性,指向同一个内存地址;
可以被所以实例对象访问;
对象优先查找自身私有属性;
每个对象都拥有一个指针(__proto__),固定指向该对象构造函数的原型对象;
定义、修改属性
Object.defineProperty(obj,prop,descriptor):修改或定义一个对象的属性值;返回次=此对象;
obj:需要定义或修改属性的对象;
prop:需要修改的属性(字符串型);
descriptor:描述属性 修改后默认不可修改 (writable : true //可修改)、
默认不可枚举 (enumerable:true // 可枚举)、
默认不可被删除(configurable : true //可删除);
Object.defineProperty(hello.prototype, 'fn', {
value: function () {
console.log(this.name)
},
enumerable: false
})class关键字
// 构造函数的语法糖;本质是函数;
class Student{
//定义构造函数
constructor(name,sex,age){ //实例化时立即调用
//私有属性
this.name = name;
this.sex = sex;
this.age = age;
}
//公有函数
nihao(){
...
}
//static 静态的、关键字,用来定义静态函数或静态属性;
static getClassName(){
...
} //调用与实例无关,用类名访问-Student.getClassName;
}
let s1 = new Student('..','..',..);
// 将class转化为函数
class hello {
constructor(name) {
this.name = name
}
fn() {
console.log(this.name)
}
}
// 转化为以下函数
'use strict' // class内部默认严格模式
function hello(name) {
// class生成的对象只能通过new调用
if (!(this instanceof hello) ) {
throw new TypeError('')
}
this.name = name
}
Object.defineProperty(hello.prototype, 'fn', {
value: function () {
if (!(this instanceof hello)) {
throw new TypeError('')
}
console.log(this.name)
},
enumerable: false //默认不可枚举
})基于class继承
// extends:关键字,用于继承父类;
class son extends father{ //继承父类私有属性,super前不允许有任何属性;
constructor(name){
super(name); //函数,调用父类属性;在调用 super()方法之前,子类构造函数无法使用this引用
}
}
文章来源:https://blog.csdn.net/m0_73358221/article/details/135494553
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 千兆以太网器件设计、PCB布线指南!
- Windows python下载
- 通过命令查看某个git项目中每个人的提交代码行数
- Linux centos中find命令的多种用途:按照具体应用来详细说明find的用法举例
- OpenCV-Python(22):直方图的计算绘制与分析
- Mybatis 拦截器
- Oracle研学-查询
- 卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决?
- 未来能源转型之路:2023年第十三届中国国际储能大会启示录
- 还在用nvm?来试试更快的node版本管理工具——fnm