微信小程序(二)事件绑定
发布时间:2024年01月13日
注释很详细,直接上代码
新增内容:
- 点击事件绑定
- 注册页面
- 设置页面初始化数据
- 事件处理函数的实现
- 更新数据并更新视图
源码:
index.wxml
<!-- 页面的数据绑定 -->
<view>{{msg}}</view>
<!-- 绑定点击事件 -->
<button type="primary" bind:tap="changemsg">点击修改</button>
index.js
//初始化页面
Page({
//页面的初始数据
//data是一个对象
data:{
msg:'Hello World'
},
//事件处理函数,修改文本
changemsg(){
//更新数据与视图
this.setData({
msg:'改变了'
})
}
})
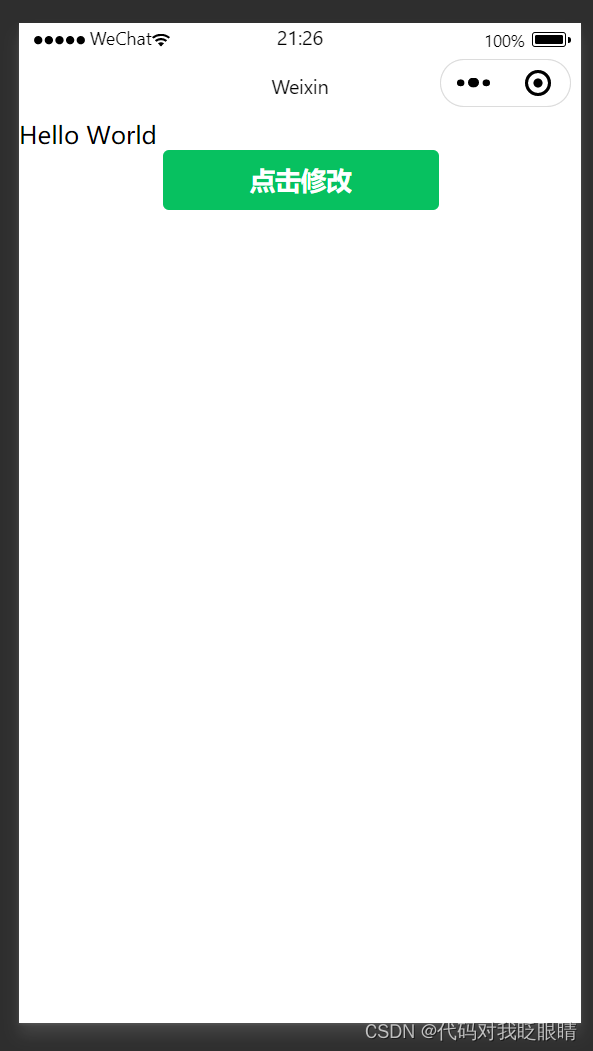
效果演示:
-
按钮点击前

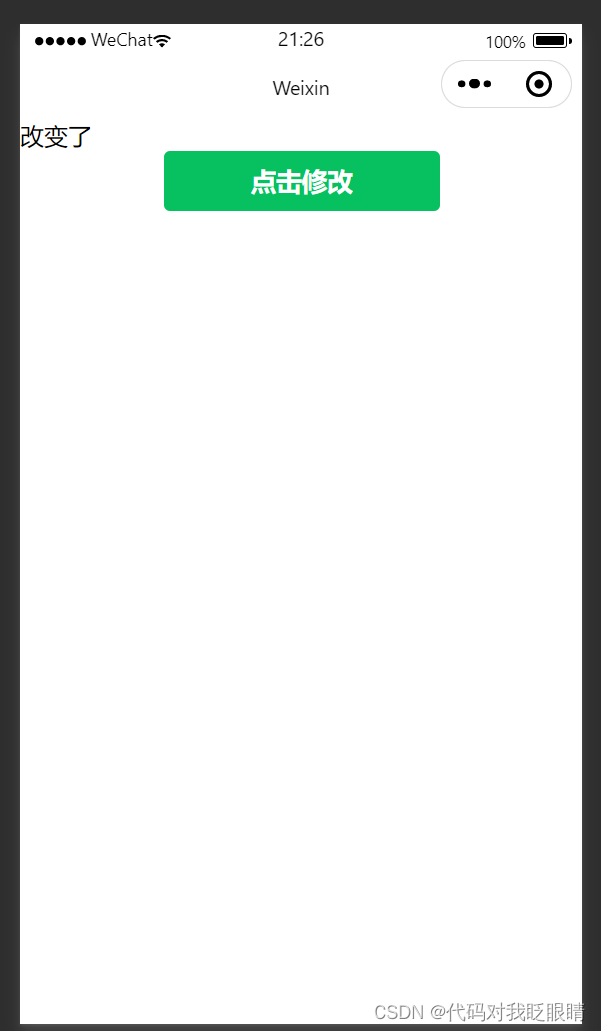
-
按钮点击后

文章来源:https://blog.csdn.net/m0_73756108/article/details/135539315
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!