静态网页设计——极乐迪斯科(HTML+CSS+JavaScript)
发布时间:2024年01月06日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV11k4y1X7mH/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:关于stream的游戏极乐迪斯科的一个网站。
主要内容
1、登录页
需要填写用户名和密码进行登录才能进入网站,用户名是admin,密码是123,验证码填补填写都行。

部分代码:
<form method="post">
<div class="form-group">
<input id="username" type="text" name="username" value="" autocomplete="username"
placeholder="电话/邮箱/用户名" class="form-control">
</div>
<div class="form-group">
<input id="pwd" type="password" name="password" value="" autocomplete="current-password"
placeholder="密码" class="form-control">
</div>
<div class="form-group row">
<a role="button" href="/">
<small>找回密码</small>
</a>
<div class="form-check">
<span class="form-check-label" for="rememberMe">
<input type="checkbox" name="remember" value="" id="rememberMe" class="form-check-input">
<small>记住我</small>
</span>
</div>
</div>
<div class="valid">
<div class="code" id="checkCode" onclick="createCode()"></div>
<input type="text" id="inputCode" placeholder="请输入验证码" />
</div>
<div class="form-group">
<button type="button" class="btn btn-markedness btn-block" onclick="logIn()">
登录
</button>
</div>
<div class="form-group text-center">
<a class="text-muted" href="/" target="_blank">
<small>使用社交平台帐号登录</small>
</a>
<a class="text-muted" href="/" target="_blank">
<small>注册帐号</small>
</a>
</div>
</form>
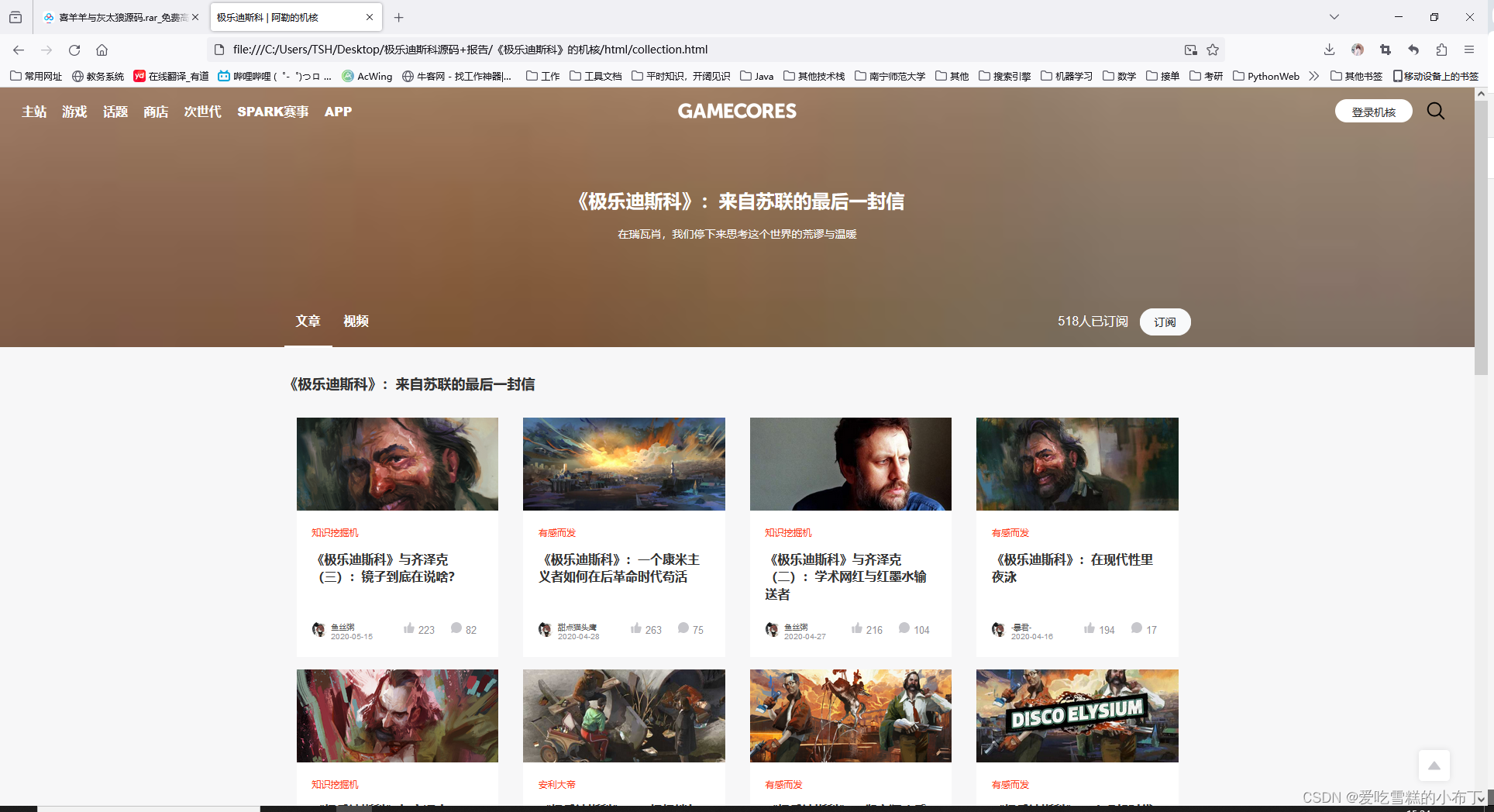
2、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

部分代码:
<!-- 第一篇文章 -->
<div class="col">
<div class="card">
<div class="cover cover1">
<div class="link">
<a href="article_1.html">为什么你会被镜子暴打以及镜子如何暴打你</a>
</div>
</div>
<div class="content">
<span class="tag">知识挖掘机</span>
<span class="title">
<a href="article_1.html">《极乐迪斯科》与齐泽克(三):镜子到底在说啥?</a>
</span>
<span class="info">
<div class="user">
<img src="../images/avatar.jpg" alt="">
<span class="text">
<span class="name">鱼丝粥</span>
<span class="date">2020-05-15</span>
</span>
</div>
<div class="func">
<span class="thumb-up">
<svg t="1593652184554" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2337" width="16" height="16">
<path
d="M884.875894 423.143253 646.970506 423.143253c92.185562-340.464205-63.516616-357.853247-63.516616-357.853247-65.993017 0-52.312436 52.182476-57.3031 60.881602 0 166.502152-176.849824 296.971645-176.849824 296.971645l0 472.171899c0 46.607504 63.516616 63.393819 88.433098 63.393819l357.452111 0c33.641191 0 61.036122-88.224344 61.036122-88.224344 88.434122-300.70569 88.434122-390.177444 88.434122-390.177444C944.657442 418.179195 884.875894 423.143253 884.875894 423.143253L884.875894 423.143253 884.875894 423.143253zM884.875894 423.143253"
p-id="2338" fill="#c7c7cc"></path>
<path
d="M251.671415 423.299819 109.214912 423.299819c-29.420053 0-29.873378 28.89612-29.873378 28.89612l29.420053 476.202703c0 30.309306 30.361495 30.309306 30.361495 30.309306L262.420223 958.707948c25.686009 0 25.458835-20.049638 25.458835-20.049638L287.879058 459.411271C287.879058 422.837284 251.671415 423.299819 251.671415 423.299819L251.671415 423.299819 251.671415 423.299819zM251.671415 423.299819"
p-id="2339" fill="#c7c7cc"></path>
</svg>
223
</span>
<span class="comment">
<svg t="1593652337269" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="4229" width="16" height="16">
<path
d="M960 512C960 759.424 759.424 960 512 960 428.64 960 350.848 936.832 284 897.152L99.232 949.952C83.872 954.304 69.664 940.128 74.048 924.768L126.848 740C87.168 673.152 64 595.36 64 512 64 264.576 264.576 64 512 64 759.424 64 960 264.576 960 512"
p-id="4230" fill="#c7c7cc"></path>
</svg>
82
</span>
</div>
</span>
</div>
</div>
</div>
3、文章详细页面
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

部分代码:
<div>
<svg t="1593677883548" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="1732" width="48" height="48">
<path
d="M470.9888 261.77536l0 98.54976c0 13.3632-10.83392 24.19712-24.19712 24.19712-47.68768 0-73.6256 48.90624-77.21984 145.43872l77.21984 0c13.3632 0 24.19712 10.84416 24.19712 24.19712l0 208.0768c0 13.3632-10.83392 24.19712-24.19712 24.19712L240.90624 786.432c-13.37344 0-24.19712-10.84416-24.19712-24.19712l0-208.0768c0-46.27456 4.6592-88.73984 13.84448-126.22848 9.4208-38.44096 23.87968-72.04864 42.96704-99.90144 19.64032-28.6208 44.20608-51.07712 73.02144-66.72384 29.00992-15.73888 62.74048-23.72608 100.25984-23.72608C460.15488 237.57824 470.9888 248.41216 470.9888 261.77536zM783.09376 384.52224c13.3632 0 24.19712-10.84416 24.19712-24.19712l0-98.54976c0-13.3632-10.83392-24.19712-24.19712-24.19712-37.50912 0-71.23968 7.9872-100.2496 23.72608-28.81536 15.64672-53.39136 38.10304-73.03168 66.72384-19.08736 27.8528-33.54624 61.46048-42.96704 99.91168-9.17504 37.49888-13.83424 79.96416-13.83424 126.21824l0 208.0768c0 13.3632 10.83392 24.19712 24.19712 24.19712l205.8752 0c13.3632 0 24.19712-10.84416 24.19712-24.19712l0-208.0768c0-13.3632-10.83392-24.19712-24.19712-24.19712L706.9696 529.96096C710.51264 433.42848 736.07168 384.52224 783.09376 384.52224z"
p-id="1733" fill="#c7c7cc"></path>
</svg>
复仇女神就在家中的镜子里;那便是她们的住址。哪怕这世间最澄清的水,只要够深,也能让人沉溺。 ——R.S.托马斯
<svg t="1593677912228" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="1974" width="48" height="48" style="float: right;">
<path
d="M553.0112 762.23488l0-98.54976c0-13.3632 10.84416-24.19712 24.19712-24.19712 47.68768 0 73.6256-48.896 77.21984-145.42848l-77.21984 0c-13.3632 0-24.19712-10.84416-24.19712-24.19712l0-208.0768c0-13.3632 10.84416-24.19712 24.19712-24.19712l205.88544 0c13.3632 0 24.19712 10.84416 24.19712 24.19712l0 208.0768c0 46.27456-4.66944 88.7296-13.83424 126.22848-9.4208 38.44096-23.87968 72.04864-42.97728 99.90144-19.63008 28.6208-44.20608 51.07712-73.0112 66.72384-29.02016 15.73888-62.75072 23.72608-100.27008 23.72608C563.84512 786.432 553.0112 775.58784 553.0112 762.23488zM240.90624 639.47776c-13.3632 0-24.19712 10.84416-24.19712 24.19712l0 98.54976c0 13.3632 10.83392 24.19712 24.19712 24.19712 37.49888 0 71.24992-7.9872 100.2496-23.72608 28.81536-15.64672 53.39136-38.0928 73.02144-66.72384 19.0976-27.8528 33.55648-61.46048 42.97728-99.92192 9.17504-37.49888 13.83424-79.95392 13.83424-126.208l0-208.0768c0-13.3632-10.84416-24.19712-24.19712-24.19712L240.90624 237.568c-13.3632 0-24.19712 10.84416-24.19712 24.19712l0 208.0768c0 13.3632 10.83392 24.19712 24.19712 24.19712l76.1344 0C313.48736 590.58176 287.91808 639.47776 240.90624 639.47776z"
p-id="1975" fill="#c7c7cc"></path>
</svg>
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV11k4y1X7mH/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135427029
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微搭低代码中如何循环调用发送订阅消息
- 安卓系统的录屏工具 scrcpy
- 聚观早报 |一加Ace 3外观细节;小米14 Ultra电池曝光
- 通信管理之设备管理
- 结构体:修改默认对齐数、结构体传参
- 全栈没有那么难!15 分钟搞明白 Express.js
- 上海中考数学练一练:选择题专项练习和答案解析(1)
- echarts柱状图(条形图)数据过大添加滚动条,label数据过长换行,自带loading,主副标题一行显示等等的一些配置,个人简单记录下
- Spring Security:强大且灵活的Java安全框架
- AD添加用户出错,ActiveDirectory域服务Windows无法创建对象12332,因为:目录服务已经用完了相对标识符池