electron与cesium组件入门应用功能
发布时间:2023年12月19日
electron与cesium组件入门应用功能
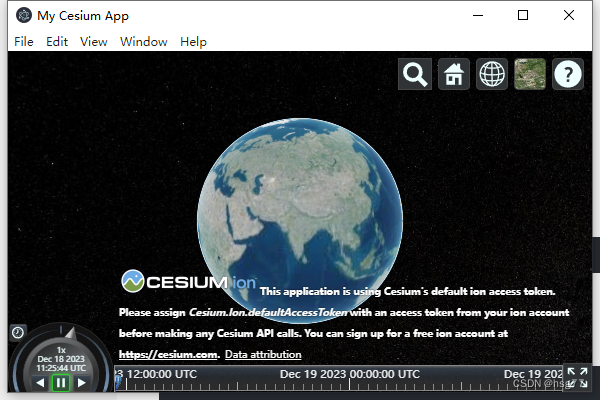
运行应用效果图:


electron应用目录,需要包括三个文件:
index.html
main.js
package.json
(一)、创建一个新项目
目录名称:project_helloWolrd
(二)、生成package.json文件
npm init --yes
(三)、运行该项目方法一
在终端cmd输入如下命令:
electron .
(四)、运行该项目方法二
#==========================================
#start cli cammand
全局安装
cnpm install -g electron @electron-forge/cli
#build cli electron-builder
打exe安装包我们使用electron-builder工具包,安装命令如下。
全局安装
cnpm install -g electron-builder
开始/打包生成exe文件
npm run start
npm run build
#==========================================
注意,json文件不能带注释,复制上面的文本后记得注释去掉。
修改package.json,添加一条scripts命令和build配置。
"scripts": {
"start": "electron-forge start",
"build": "electron-builder --win" // 打包命令
},
"devDependencies": {
"@electron-forge/cli": "^6.2.1",
"electron": "^25.4.0",
"electron-builder": "^24.6.3"
},
"dependencies": {
"cesium": "^1.112.0",
"@electron-forge/cli": "^6.2.1"
},
// `electron-builder`配置
"build": {
"productName": "我的应用", // 安装应用后桌面名称
"directories": {
"output": "out" // 输出的文件目录
},
"win": {
"icon": "./ico/logo.ico", // 安装的图标
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./ico/logo.ico",
"uninstallerIcon": "./ico/logo.ico",
"installerHeaderIcon": "./ico/logo.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "我的应用"
}
}
#==========================================
#如果报错,可以采用node_modules目录删除,重新下载依赖包
cnpm install
#cesium安装cmd命令: //OK
cnpm install cesium --save
(五)、源代码
main.js主程序文件内容:
const { app,BrowserWindow}=require("electron");
const path=require("path");
const createWindow=()=>{
const mainWindow=new BrowserWindow({
width:600,
height:400,
});
mainWindow.loadFile(path.join(__dirname,'indexCesium.html')); //index.html indexCesium.html
//
//mainWindow.loadURL("https://gitee.com");
//mainWindow.loadURL("https://blog.csdn.net/hsg77");
}
//监听应用启动事件
app.on("ready",createWindow);
indexCesium.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>My Cesium App</title>
<script src="./node_modules/cesium/Build/Cesium/Cesium.js"></script>
<style>
@import url(./node_modules/cesium/Build/Cesium/Widgets/widgets.css);
html,
body,
#cesiumContainer {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.TileMapServiceImageryProvider({
url: Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII"),
})
});
</script>
</body>
</html>
index.html
<html>
<head>
<meta charset="UTF-8">
<title>electron Helloworld</title>
<link ref="stylesheet" href="css/base.css"/>
</head>
<body>
<h1>这是一个electron项目</h1>
<h2>这是一个electron项目</h2>
<h3>这是一个electron项目</h3>
<h4>这是一个electron项目</h4>
<h5>这是一个electron项目</h5>
</body>
</html>
css/base.css
h1 {color:blue;}
h2 {color:red;}
package.json文件内容:
{
"name": "project_helloworld",
"version": "1.0.0",
"description": "生成package.json文件:\r npm init --yes",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "electron-forge start",
"start": "electron-forge start",
"build": "electron-builder --win"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@electron-forge/cli": "^6.2.1",
"electron": "^25.4.0",
"electron-builder": "^24.6.3"
},
"dependencies": {
"cesium": "^1.112.0",
"@electron-forge/cli": "^6.2.1"
},
"build": {
"productName": "我的应用",
"directories": {
"output": "out"
},
"win": {
"icon": "./ico/logo.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./ico/logo.ico",
"uninstallerIcon": "./ico/logo.ico",
"installerHeaderIcon": "./ico/logo.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "我的应用"
}
}
}
本blog地址:https://blog.csdn.net/hsg77
文章来源:https://blog.csdn.net/hsg77/article/details/135069670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- R语言【base】——通过超赋值符(<<-)向上层环境中的变量写入值,或者在上层环境中创建新变量并写入值
- Vue中v-bind指令控制类名
- 前端vue集成echarts图形报表样例
- ubuntu18.04安装MySQL
- RISC-V 基础知识汇总
- flink学习之旅(-)
- QT5.15.2在Debug模式下QT+mysql打包程序本地连接mysql成功,别的主机连接数据库失败(driver not loaded)的解决方案
- leetcode-颠倒二进制位
- 论文阅读_CogTree_推理的认知树
- Rancher2部署MySQL无法挂载Longhorn创建的pvc,怎么办?