uniapp开发过程一些小坑
发布时间:2024年01月24日
问题1、uniapp使用scroll-view的:scroll-into-view=“lastChatData“跳到某个元素id时候,在app上不生效,小程序没问题
使用this.$nextTick或者
setTimeout(()=>{
that.lastChatData = 元素id
},500)进行延后处理就可以了。
问题2:uniapp开发小程序,即使使用了分包规则还是会导致主包vendor.js过大的解决方案
第一步:压缩运行
hbuilderx-运行-运行到小程序模拟器-勾选(运行时是否压缩代码)
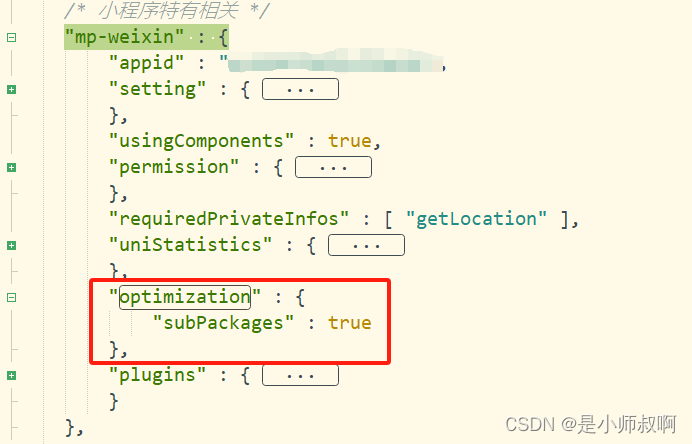
第二步:在manifest.json文件中配置
?
"optimization": {
"subPackages": true
},
?
第三步:检查项目中是否有”大“图,将其放在服务器上
问题3:图片懒加载lazy-load
如果只是添加lazy-load 不生效的话,再添加上:lazy-load-margin="0"即可。
问题4:多次使用uni.navigateTo(9次左右好像)后导致,后续在使用uni.navigateTo不生效
因为uni.navigateTo是要缓存到路由的,但是太多就会报错,只能避免频繁多次使用uni.navigateTo,如果中间跳到tab页后就会归0。
问题5:使用uniapp开发小程序时,报错undefined is not an object (evaluating ‘document.getElementsByTagName‘)
这个如果不是自己写的关于‘document.getElementsByTagName’等,那就是再引入字体图标的时候 ,将整个文件夹复制过来导致,删除字体图标文件夹下的demo_index.html和iconfont.js就可以了。
文章来源:https://blog.csdn.net/sjt1010/article/details/135816366
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【React系列】Redux(二)中间件
- 707 设计链表&& 链表的各种操作
- 聚丙烯腈,到预测期结束时将达到36亿美元的市场规模
- 高中老师如何与家长沟通?
- Dart中的结构:Records
- Qt QTableView和QStandardItemModel包含搜索出现的文本及隐藏顶层节点
- FPN输出的特征图为什么比ResNet输出的四个阶段图多一个
- ui8.net免费资源下载-万库全书-sketch、figma源文件-50 Digital Business Activities Illustrations
- Rosalind 036 Matching Random Motifs
- 数据结构——链表