Nginx问题分析
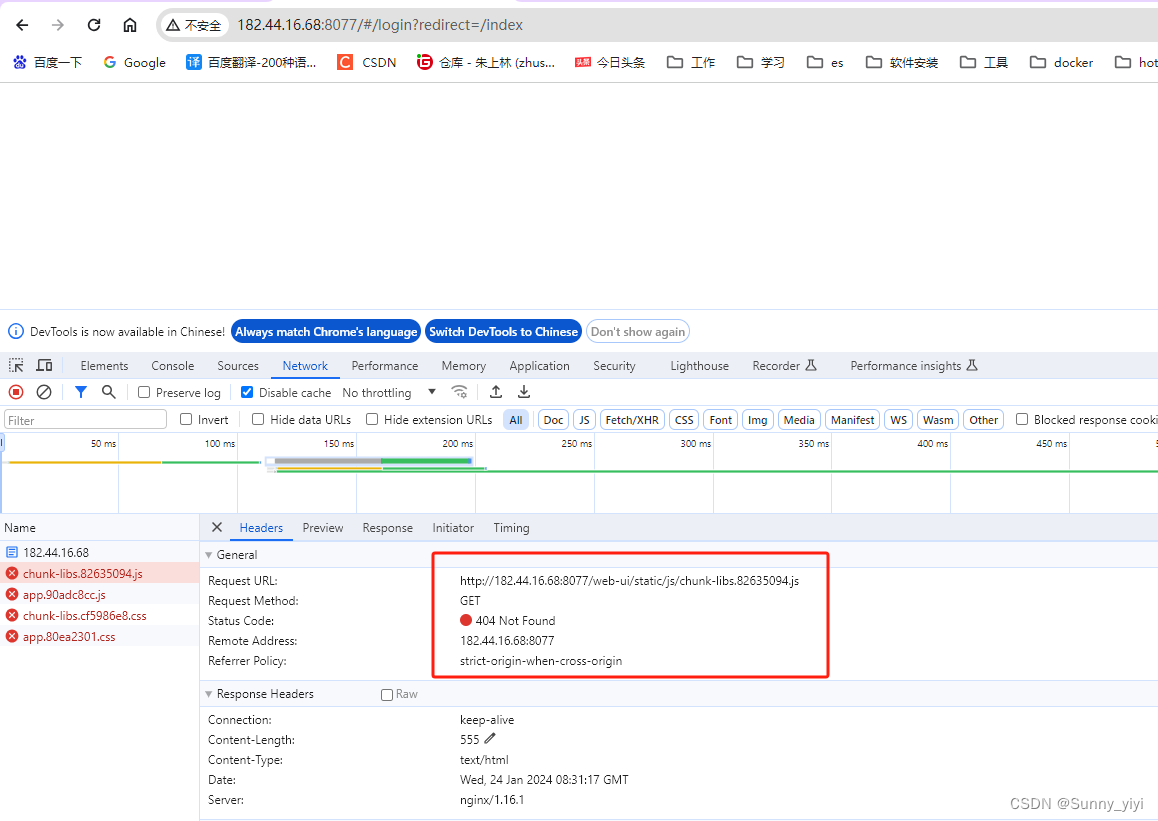
问题再现

分析问题:
就是通过http://182.44.16.68:8077/web-ui/static/js/chunk-libs.82635094.js 地址访问,找不到对应的js文件
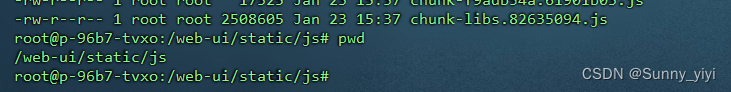
首先确认文件在服务器的位置

发现这个目录下确实有这个js文件,那问题就在于http://182.44.16.68:8077/web-ui/static/js/chunk-libs.82635094.js 这个地址不能通过Nginx找到对应的文件,所以需要添加配置
location /web-ui/static/ {
alias /web-ui/static/;
}
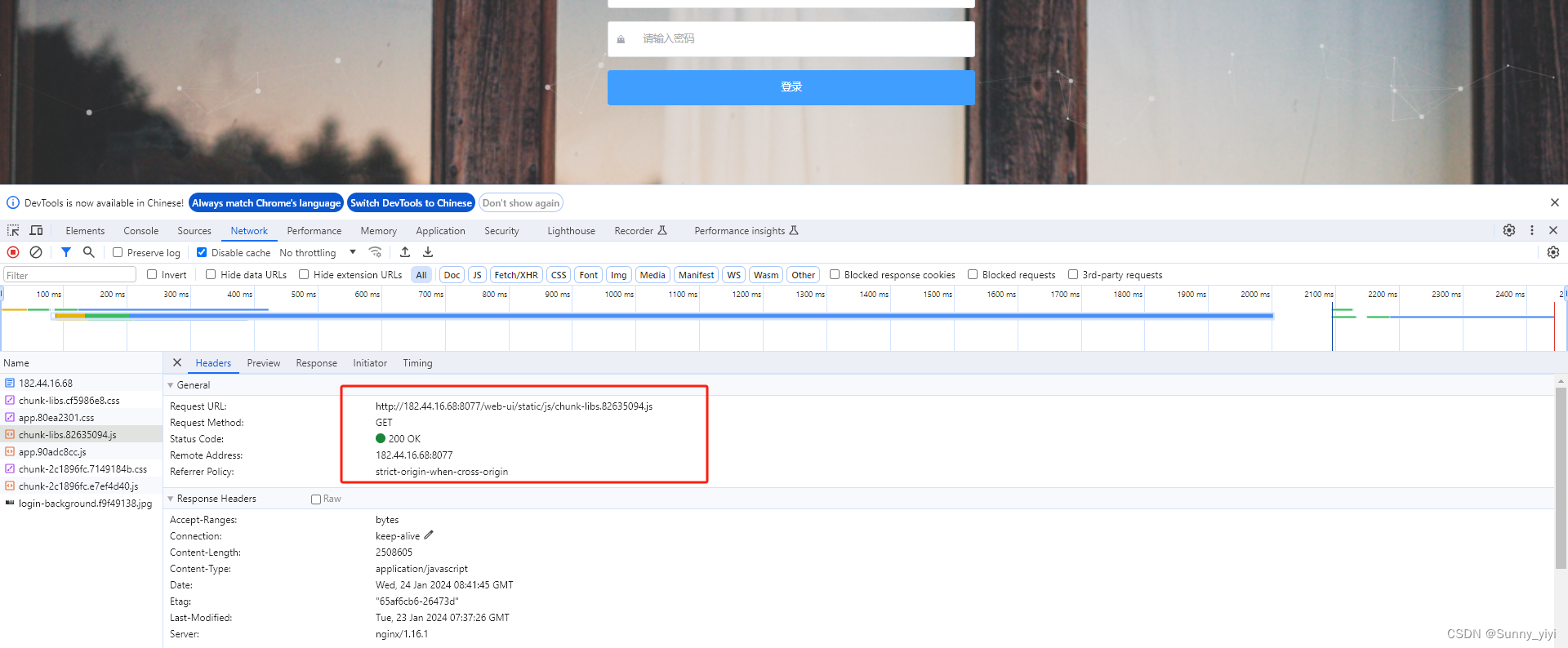
这个配置表示 访问/web-ui/static/的时候,会匹配到服务器的/web-ui/static/位置,现在页面就正常了

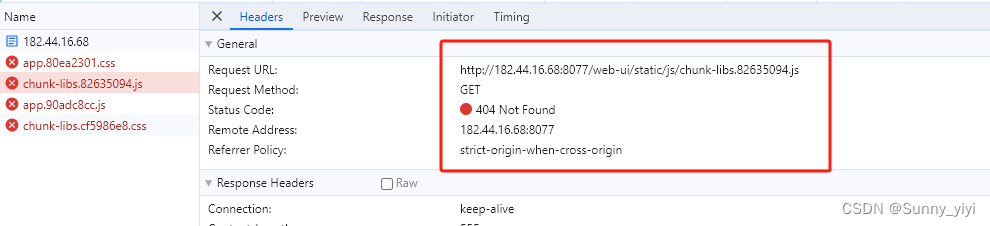
那有的同学就会问,我改成下面这样配置为什么就不行呢,还是404 Not Found
location /web-ui/static/ {
root /web-ui/static/;
}

因为root和alias转发的是不一样的,当你访问http://182.44.16.68:8077/web-ui/static/js/chunk-libs.82635094.js的时候
如果是root转发到:http://182.44.16.68:8077/web-ui/static/web-ui/static/js/chunk-libs.82635094.js
如果是alias转发到:http://182.44.16.68:8077/web-ui/static/js/chunk-libs.82635094.js
现在你可能有点懵逼,我们改配置简单点
location /a/ {
root /web-ui/static/;
}
location /a/ {
alias /web-ui/static/;
}
当我访问http://182.44.16.68:8077/a/b.js的时候
如果是root转发到:http://182.44.16.68:8077/web-ui/static/a/b.js
如果是alias转发到:http://182.44.16.68:8077/web-ui/static/b.js
你看懂了吗?
总结:

下课!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- nginx配置 请求静态文件时带上额外的响应头信息
- Gartner发布CPS安全2024年预测:安全形势动荡的四大向量
- 使用Docker快速搭建一套三主三从Redis集群用于开发、测试
- 数据库复试简答题汇总
- 第二百七十三回
- SpringMVC第二天(请求与相应)
- Springboot日常开发使用策略、工厂模式
- 【QT入门】基础知识
- 鸿蒙 HarmonyOS ArkTS ArkUI 动画 向右滑动、向左滑动、向下滑动
- gin参数验证