小程序基础学习(发送请求)
发布时间:2024年01月15日

原理
????????通过js发起wx.request的方法发送请求并接受相应数据
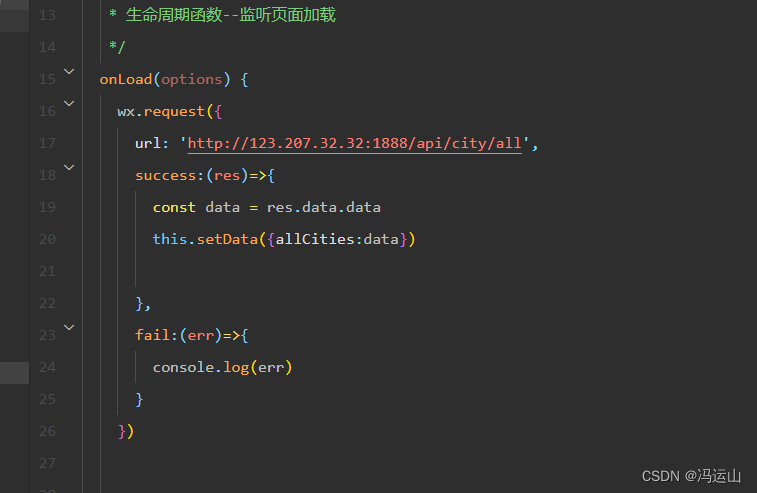
实例(一)

参数:
? ? ? ? url:请求网址地址,
? ? ? ? success:请求成功执行的函数,
? ? ? ? fail:请求失败执行的函数
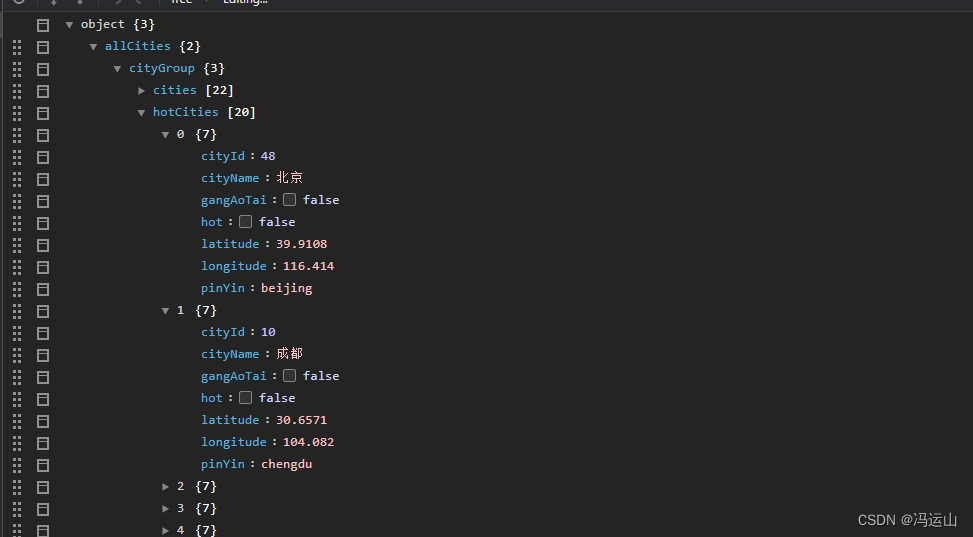
请求返回的数据

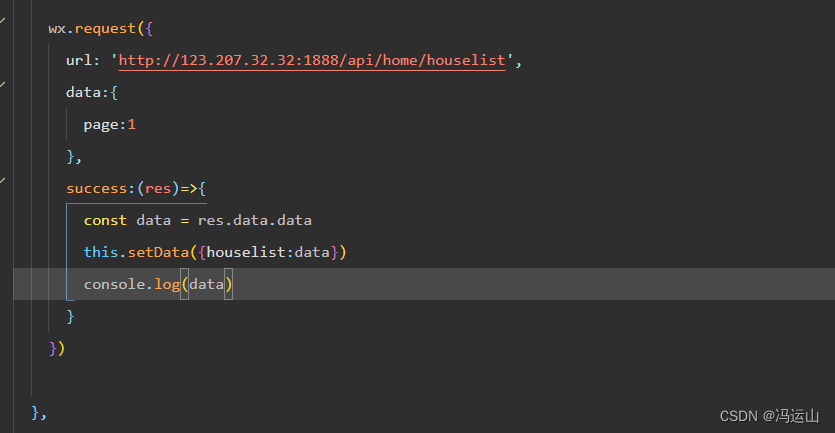
实例(二)

参数:
? ? ? ? url:请求网址地址,
? ? ? ? data:请求携带的参数,
? ? ? ? success:请求成功执行的函数,
? ? ? ? fail:请求失败执行的函数
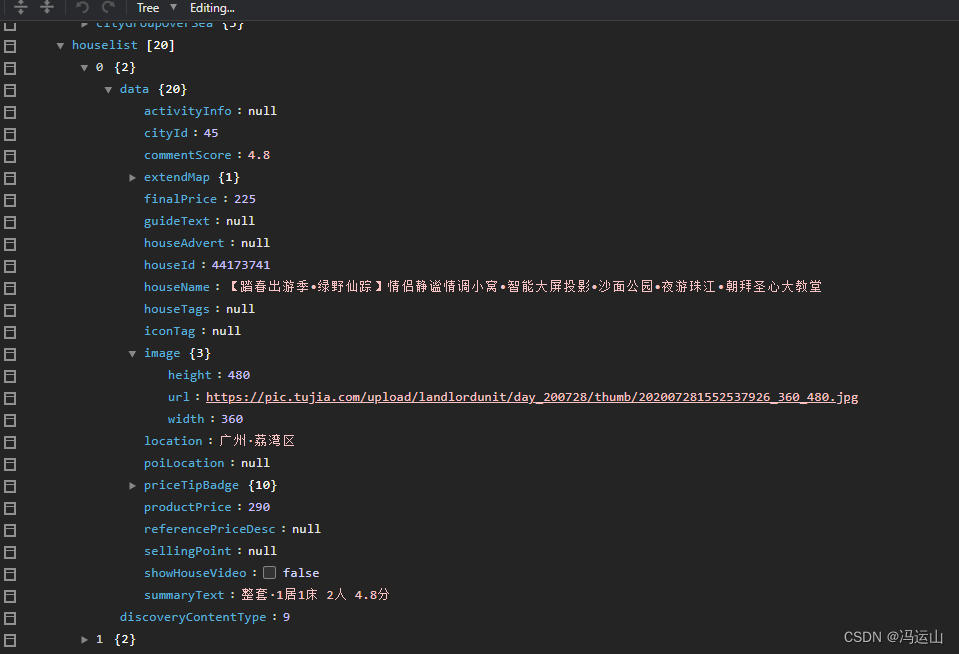
请求返回的数据

有了返回的数据最后通过循环渲染给页面即可
页面代码
<!--pages/seven/seven.wxml-->
<navigation-bar title="旅途" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view>
<view>
<block wx:for="{{houselist}}" wx:key="item.data.houseId">
<view>{{item.data.houseName}}</view>
<image src="{{item.data.image.url}}"></image>
</block>
</view>
</view>// pages/seven/seven.js
Page({
/**
* 页面的初始数据
*/
data: {
houselist:{},
allCities:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
wx.request({
url: 'http://123.207.32.32:1888/api/city/all',
success:(res)=>{
const data = res.data.data
this.setData({allCities:data})
},
fail:(err)=>{
console.log(err)
}
})
wx.request({
url: 'http://123.207.32.32:1888/api/home/houselist',
data:{
page:1
},
success:(res)=>{
const data = res.data.data
this.setData({houselist:data})
console.log(data)
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/seven/seven.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135575568
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 聚观早报 |联想最强AI PC亮相;松鼠Ai发布教育大模型
- 网络调试 TCP,开发板用静态地址-入门4
- 企业禁止U盘使用的方法(大胆员工莫要拷走我的公司数据!)
- Cross-Site-Request-Forgery
- spring cloud feign demo
- BDD(Behavior-Driven Development)行为驱动开发介绍
- onnx 图像分类
- 对接第三方的JSON形式数据转到 java 对应的实体类
- 英飞凌TC3xx之一起认识GTM系列(三)重点说一说GTM中断
- 【原创】海为PLC与RS-WS-ETH-6传感器的MUDBUS_TCP通讯