30.Java程序设计-基于SSM架构的医院预约挂号及排队叫号系统设计与实现
发布时间:2023年12月28日
-
引言
- 背景介绍:医疗预约挂号系统的重要性和必要性。
- 研究目的:设计并实现一个基于SSM架构的医院预约挂号及排队叫号系统。
- 论文结构概述。
-
文献综述
- 回顾相关医疗预约挂号系统的设计与实现。
- 分析不同系统的优缺点。
- 强调SSM架构在系统设计中的优越性。
-
系统设计
- 需求分析
- 用户需求:患者、医生、管理员等。
- 功能需求:挂号、预约、排队、叫号、管理等。
- 系统架构设计
- SSM架构:Spring、Spring MVC、MyBatis。
- 模块划分:前台、后台、数据库。
- 数据库设计
- 患者表、医生表、预约表、挂号表等。
- 数据库关系图。
- 数据库实现代码:
-- 患者表 CREATE TABLE Patients ( PatientID INT PRIMARY KEY AUTO_INCREMENT, FirstName VARCHAR(50), LastName VARCHAR(50), Gender VARCHAR(10), BirthDate DATE, Phone VARCHAR(15), Email VARCHAR(50), Address VARCHAR(100) ); -- 医生表 CREATE TABLE Doctors ( DoctorID INT PRIMARY KEY AUTO_INCREMENT, FirstName VARCHAR(50), LastName VARCHAR(50), Gender VARCHAR(10), Specialty VARCHAR(50), Phone VARCHAR(15), Email VARCHAR(50) ); -- 科室表 CREATE TABLE Departments ( DepartmentID INT PRIMARY KEY AUTO_INCREMENT, DepartmentName VARCHAR(50) ); -- 预约表 CREATE TABLE Appointments ( AppointmentID INT PRIMARY KEY AUTO_INCREMENT, PatientID INT, DoctorID INT, AppointmentDate DATETIME, Status VARCHAR(20), -- 预约状态,例如"已预约"、"已取消" PRIMARY KEY (PatientID, DoctorID, AppointmentDate), FOREIGN KEY (PatientID) REFERENCES Patients(PatientID), FOREIGN KEY (DoctorID) REFERENCES Doctors(DoctorID) ); -- 挂号表 CREATE TABLE Registrations ( RegistrationID INT PRIMARY KEY AUTO_INCREMENT, PatientID INT, DoctorID INT, RegistrationDate DATETIME, Status VARCHAR(20), -- 挂号状态,例如"已挂号"、"已退号" PRIMARY KEY (PatientID, DoctorID, RegistrationDate), FOREIGN KEY (PatientID) REFERENCES Patients(PatientID), FOREIGN KEY (DoctorID) REFERENCES Doctors(DoctorID) ); -- 排队叫号表 CREATE TABLE QueueNumbers ( QueueID INT PRIMARY KEY AUTO_INCREMENT, DoctorID INT, QueueDate DATE, QueueNumber INT, Status VARCHAR(20), -- 排队状态,例如"已叫号"、"未叫号" PRIMARY KEY (DoctorID, QueueDate, QueueNumber), FOREIGN KEY (DoctorID) REFERENCES Doctors(DoctorID) );
- 安全性设计
- 用户身份验证。
- 数据传输加密。
- 需求分析
-
系统实现
- 前端设计与实现
- 使用HTML、CSS、JavaScript等技术。
- 页面设计:挂号页面、预约页面、个人中心等。
- 前端页面代码设计实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hospital Appointment System</title> <!-- 引入Bootstrap样式 --> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="app"> <!-- 患者预约挂号页面 --> <div v-if="currentPage === 'appointments'"> <h1>患者预约挂号</h1> <form @submit.prevent="submitAppointment"> <div class="form-group"> <label for="patientID">患者ID:</label> <input type="text" v-model="appointment.patientID" class="form-control" required> </div> <div class="form-group"> <label for="doctorID">医生ID:</label> <input type="text" v-model="appointment.doctorID" class="form-control" required> </div> <div class="form-group"> <label for="appointmentDate">预约日期:</label> <input type="date" v-model="appointment.appointmentDate" class="form-control" required> </div> <button type="submit" class="btn btn-primary">提交预约</button> </form> </div> <!-- 医生排队叫号页面 --> <div v-if="currentPage === 'queueNumbers'"> <h1>医生排队叫号</h1> <form @submit.prevent="submitQueueNumber"> <div class="form-group"> <label for="doctorID">医生ID:</label> <input type="text" v-model="queueNumber.doctorID" class="form-control" required> </div> <div class="form-group"> <label for="queueDate">排队日期:</label> <input type="date" v-model="queueNumber.queueDate" class="form-control" required> </div> <div class="form-group"> <label for="queueNumber">排队号码:</label> <input type="number" v-model="queueNumber.queueNumber" class="form-control" required> </div> <button type="submit" class="btn btn-primary">提交排队号</button> </form> </div> </div> <!-- 引入Vue.js --> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script> <script> new Vue({ el: '#app', data: { currentPage: 'appointments', appointment: { patientID: '', doctorID: '', appointmentDate: '' }, queueNumber: { doctorID: '', queueDate: '', queueNumber: '' } }, methods: { submitAppointment() { // 处理患者预约挂号逻辑,可以使用axios等进行后端交互 console.log('Submit Appointment:', this.appointment); // 示例:使用axios进行POST请求 // axios.post('/api/appointments', this.appointment) // .then(response => { // console.log(response.data); // }) // .catch(error => { // console.error('Error submitting appointment:', error); // }); }, submitQueueNumber() { // 处理医生排队叫号逻辑,可以使用axios等进行后端交互 console.log('Submit Queue Number:', this.queueNumber); // 示例:使用axios进行POST请求 // axios.post('/api/queueNumbers', this.queueNumber) // .then(response => { // console.log(response.data); // }) // .catch(error => { // console.error('Error submitting queue number:', error); // }); } } }); </script> </body> </html>
- 后端设计与实现
- 使用Spring MVC处理前端请求。
- 使用Spring处理业务逻辑。
- 使用MyBatis进行数据库操作。
- 后端模块代码设计展示:
// Patient.java public class Patient { private Long patientID; private String firstName; private String lastName; private String gender; private Date birthDate; private String phone; private String email; private String address; // Getters and setters } // PatientService.java public interface PatientService { List<Patient> getAllPatients(); Patient getPatientById(Long patientID); void addPatient(Patient patient); void updatePatient(Patient patient); void deletePatient(Long patientID); } // PatientServiceImpl.java @Service public class PatientServiceImpl implements PatientService { @Autowired private PatientMapper patientMapper; @Override public List<Patient> getAllPatients() { return patientMapper.getAllPatients(); } @Override public Patient getPatientById(Long patientID) { return patientMapper.getPatientById(patientID); } @Override public void addPatient(Patient patient) { patientMapper.addPatient(patient); } @Override public void updatePatient(Patient patient) { patientMapper.updatePatient(patient); } @Override public void deletePatient(Long patientID) { patientMapper.deletePatient(patientID); } } // PatientMapper.java @Mapper public interface PatientMapper { List<Patient> getAllPatients(); Patient getPatientById(Long patientID); void addPatient(Patient patient); void updatePatient(Patient patient); void deletePatient(Long patientID); }// Doctor.java public class Doctor { private Long doctorID; private String firstName; private String lastName; private String gender; private String specialty; private String phone; private String email; // Getters and setters } // DoctorService.java public interface DoctorService { List<Doctor> getAllDoctors(); Doctor getDoctorById(Long doctorID); void addDoctor(Doctor doctor); void updateDoctor(Doctor doctor); void deleteDoctor(Long doctorID); } // DoctorServiceImpl.java @Service public class DoctorServiceImpl implements DoctorService { @Autowired private DoctorMapper doctorMapper; @Override public List<Doctor> getAllDoctors() { return doctorMapper.getAllDoctors(); } @Override public Doctor getDoctorById(Long doctorID) { return doctorMapper.getDoctorById(doctorID); } @Override public void addDoctor(Doctor doctor) { doctorMapper.addDoctor(doctor); } @Override public void updateDoctor(Doctor doctor) { doctorMapper.updateDoctor(doctor); } @Override public void deleteDoctor(Long doctorID) { doctorMapper.deleteDoctor(doctorID); } } // DoctorMapper.java @Mapper public interface DoctorMapper { List<Doctor> getAllDoctors(); Doctor getDoctorById(Long doctorID); void addDoctor(Doctor doctor); void updateDoctor(Doctor doctor); void deleteDoctor(Long doctorID); }// Appointment.java public class Appointment { private Long appointmentID; private Long patientID; private Long doctorID; private Date appointmentDate; private String status; // Getters and setters } // AppointmentService.java public interface AppointmentService { List<Appointment> getAllAppointments(); Appointment getAppointmentById(Long appointmentID); void addAppointment(Appointment appointment); void updateAppointment(Appointment appointment); void deleteAppointment(Long appointmentID); } // AppointmentServiceImpl.java @Service public class AppointmentServiceImpl implements AppointmentService { @Autowired private AppointmentMapper appointmentMapper; @Override public List<Appointment> getAllAppointments() { return appointmentMapper.getAllAppointments(); } @Override public Appointment getAppointmentById(Long appointmentID) { return appointmentMapper.getAppointmentById(appointmentID); } @Override public void addAppointment(Appointment appointment) { appointmentMapper.addAppointment(appointment); } @Override public void updateAppointment(Appointment appointment) { appointmentMapper.updateAppointment(appointment); } @Override public void deleteAppointment(Long appointmentID) { appointmentMapper.deleteAppointment(appointmentID); } } // AppointmentMapper.java @Mapper public interface AppointmentMapper { List<Appointment> getAllAppointments(); Appointment getAppointmentById(Long appointmentID); void addAppointment(Appointment appointment); void updateAppointment(Appointment appointment); void deleteAppointment(Long appointmentID); }
- 数据库操作
- CRUD操作的实现。
- 事务管理。
- 安全性实现
- 用户认证与授权。
- 数据传输加密的实现。
- 前端设计与实现
-
系统测试
- 单元测试:各个模块的功能测试。
- 集成测试:测试模块之间的协同工作。
- 系统测试:整体系统的功能、性能、安全性等测试。
-
实验结果与分析
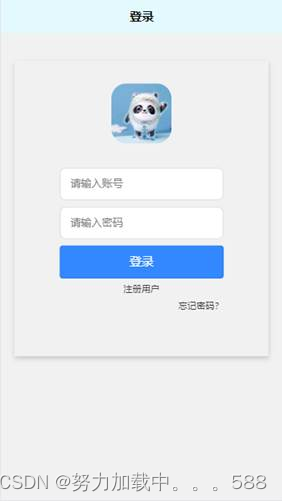
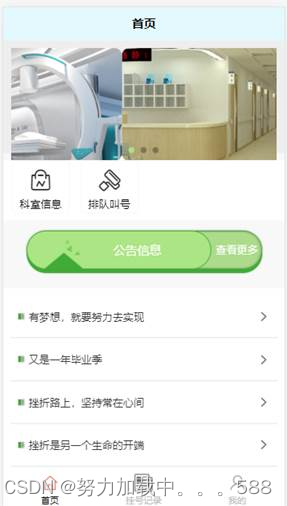
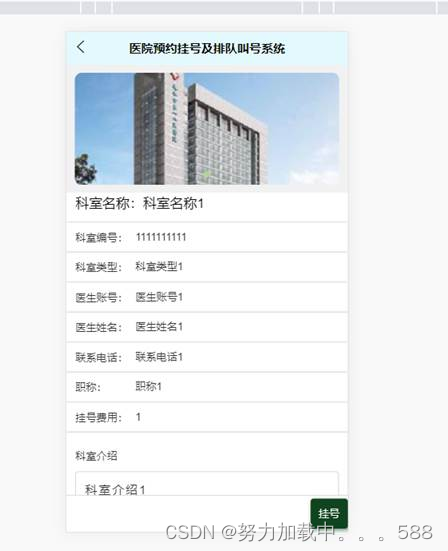
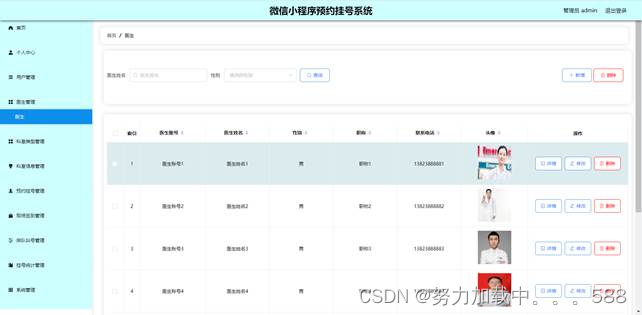
- 展示系统的运行截图。
- 分析系统的性能。
- 用户反馈和评价。
- 系统实现部分页面展示:











-
讨论与展望
- 对系统设计的优点和不足进行讨论。
- 提出可能的改进方案。
- 展望未来系统的发展方向。
-
结论
- 总结整个设计与实现过程。
- 强调系统的创新点和优势。
-
参考文献
文章来源:https://blog.csdn.net/weixin_63590830/article/details/135271159
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 了解面试必会算法Sliding Window 模式的前世今生
- Java基础-----集合类(四)
- git或svn提交消息时,fix、feat等命令的含义
- STACK
- 基于Spring、SpringMVC、MyBatis的校园订餐系统
- 【pentaho】kettle读取Hive表不支持bigint和timstamp类型解决。
- 编程笔记 html5&css&js 013 HTML布局
- 054:vue工具 --- BASE64加密解密互相转换
- Linux习题7
- 家人们,我哪出错了?