vscode安装和基本设置
发布时间:2024年01月17日
目录
vscode安装和基本设置
1.HTML标签
- 标签 又称 元素,是HTML的基本组成单位。
- 标签分为:双标签 与 单标签 (绝大多数都是双标签)。
- 标签名不区分大小写,但推荐小写,因为小写更规范。
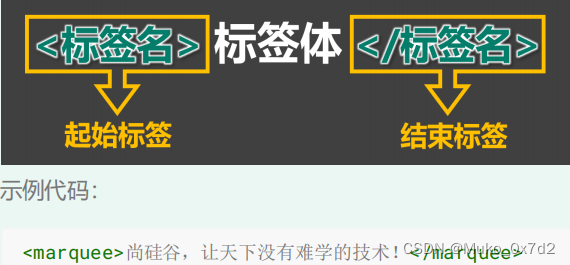
- 双标签:

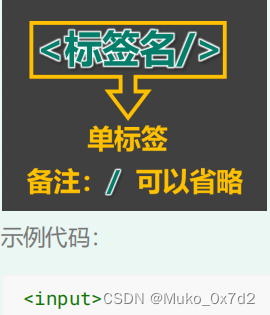
- 单标签

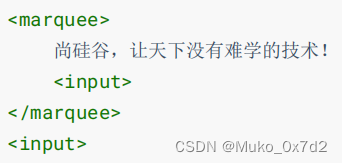
- 标签之间的关系:并列关系、嵌套关系,可以使用 tab 键进行缩进:

2.标签属性
- 用于给标签提供 附加信息。
- 可以写在:起始标签 或 单标签中,形式如下:

- 有些特殊的属性,没有属性名,只有属性值,例如:
<input diabled>
- 注意点:
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写)
- 属性名、属性值不能乱写,都是W3C规定好的
- 属性名、属性值,都不区分大小写,但推荐小写
- 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号
- 标签中不要出现同名属性,否则后写的会失效,例如:
<input type = "text" type = "password" >
3.HTML基本结构
- 在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择“检查”。
- 【检查】 和 【查看网页源代码】的区别:
【查看网页源代码】看到的是:程序员编写的源代码。
【检查】看到的是:经过浏览器 “处理” 后的源代码。
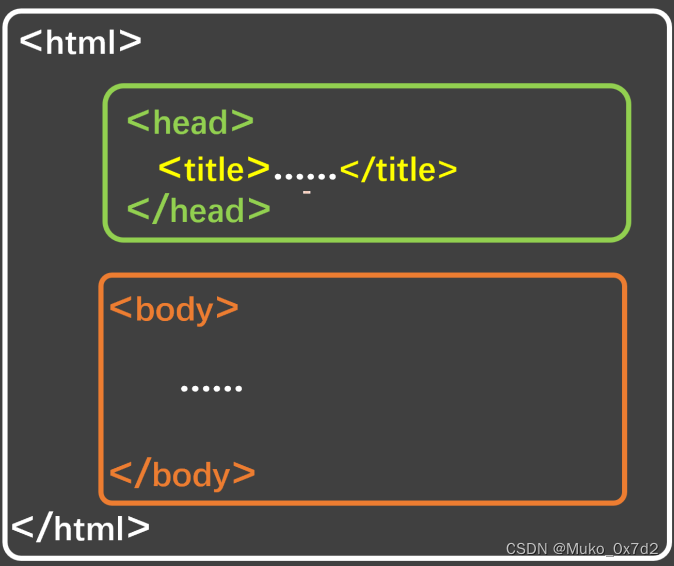
备注:日常开发中,【检查】用的最多。 - 网页的 基本结构 如下:
- 想要呈现在网页中的内容写在 body 标签中
- head 标签中的内容不会出现在网页中
- head 标签中的 title 标签可以指定网页的标题
- 图示:

- 代码:

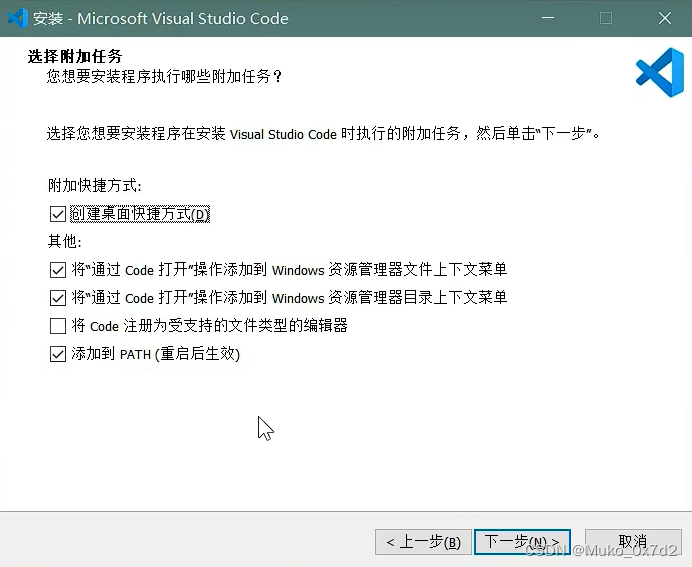
4.安装vscode
- 安装路径不要有中文
- 安装细节如下:

-
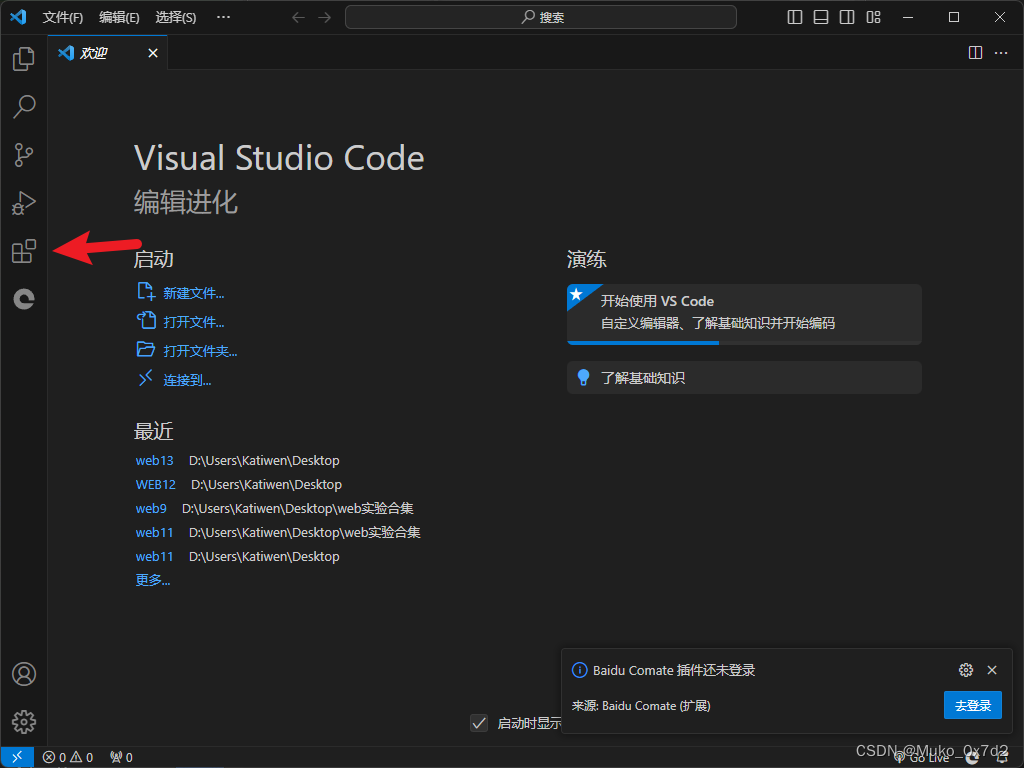
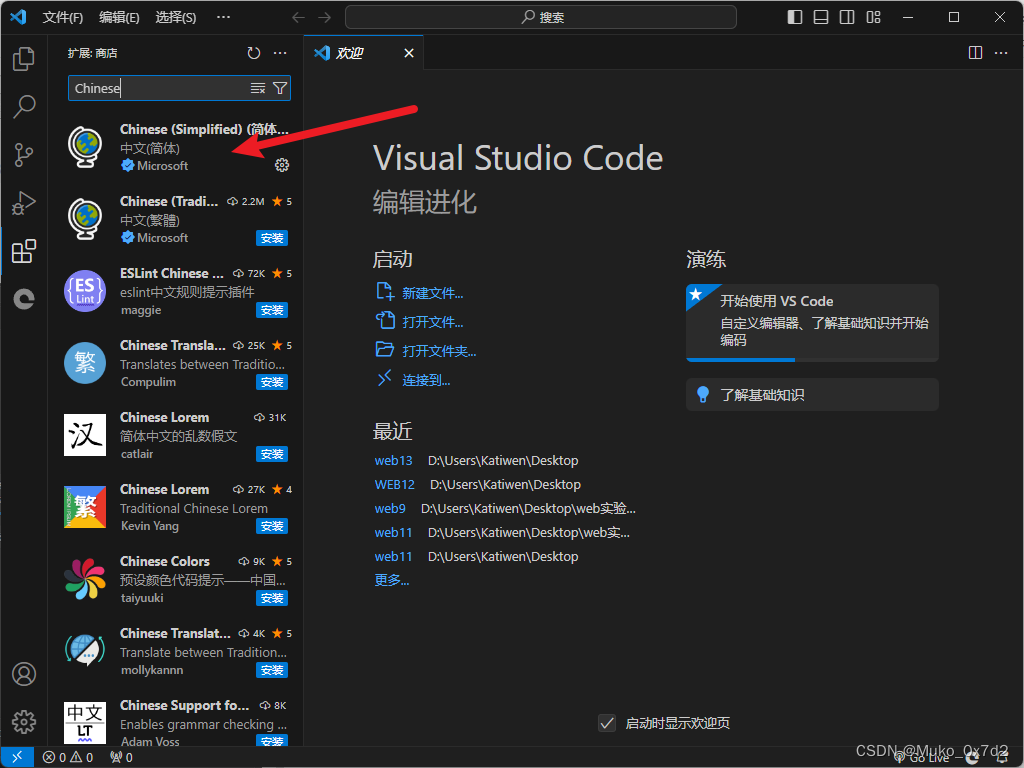
安装中文语言包


-
使用 VSCode打开文件夹的两种方式
桌面打开或者vscode里面打开文件夹
-
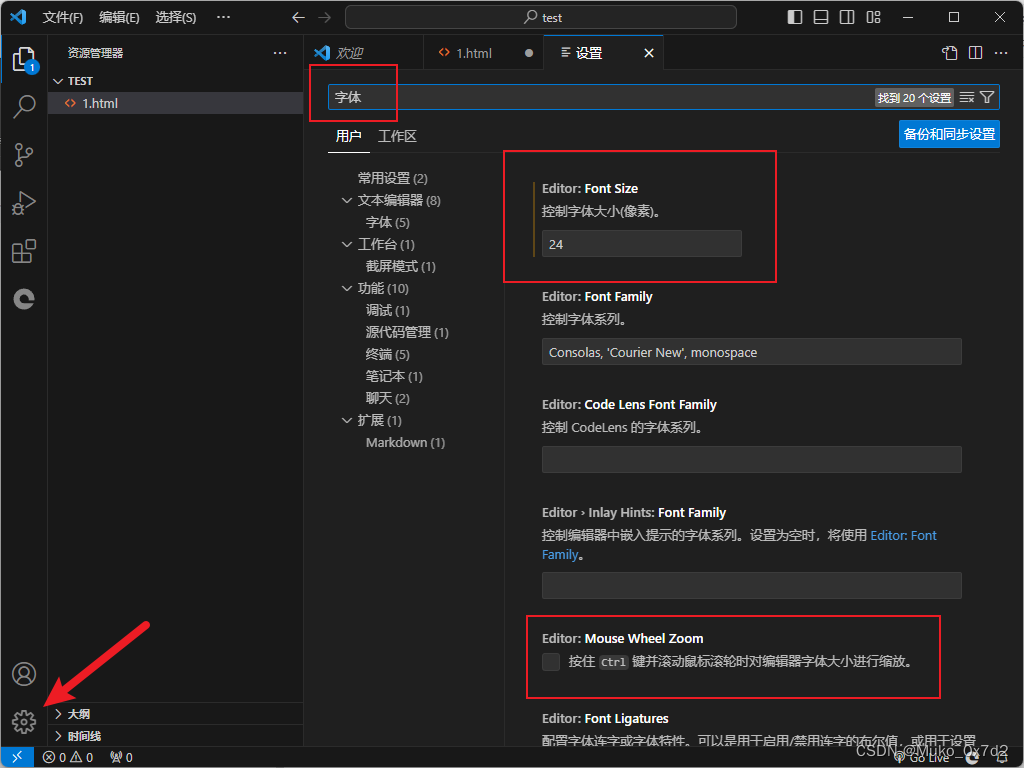
调整字体大小

-
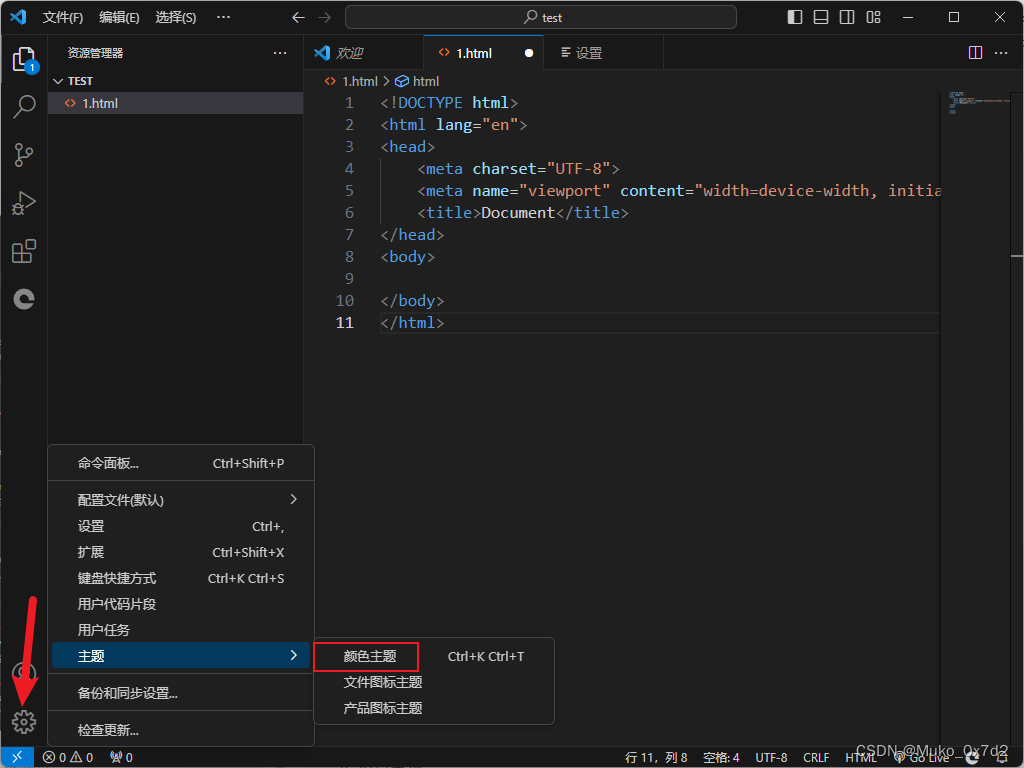
设置主题

-
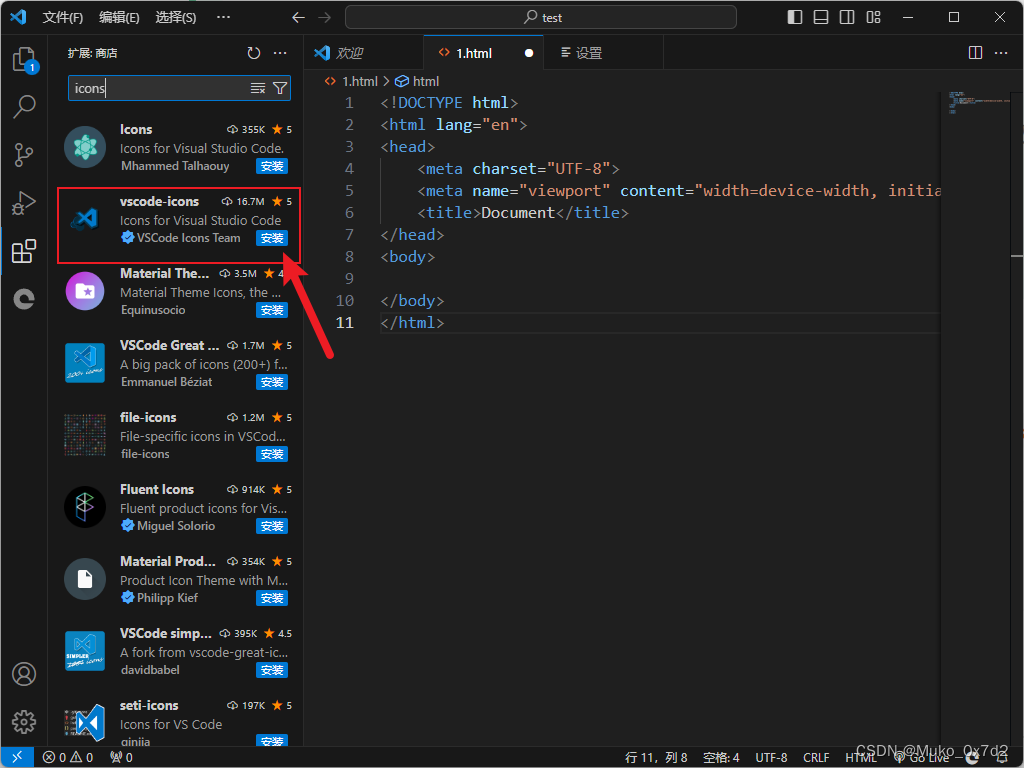
安装图标主题: vscode-icons

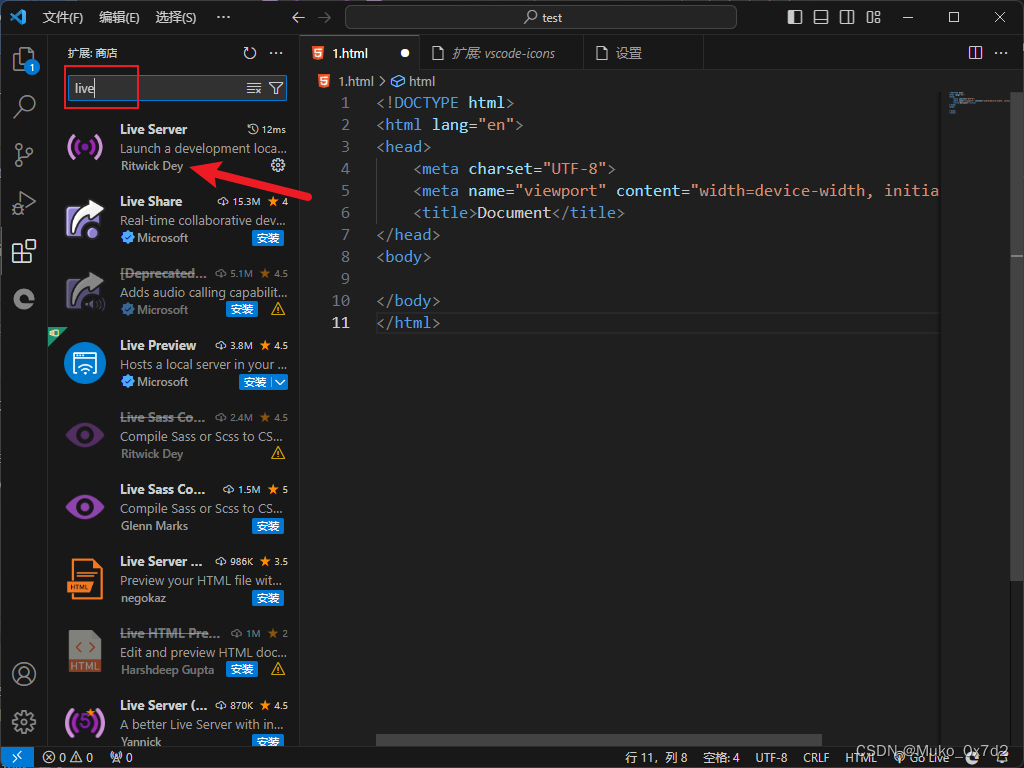
5.安装Live Server插件

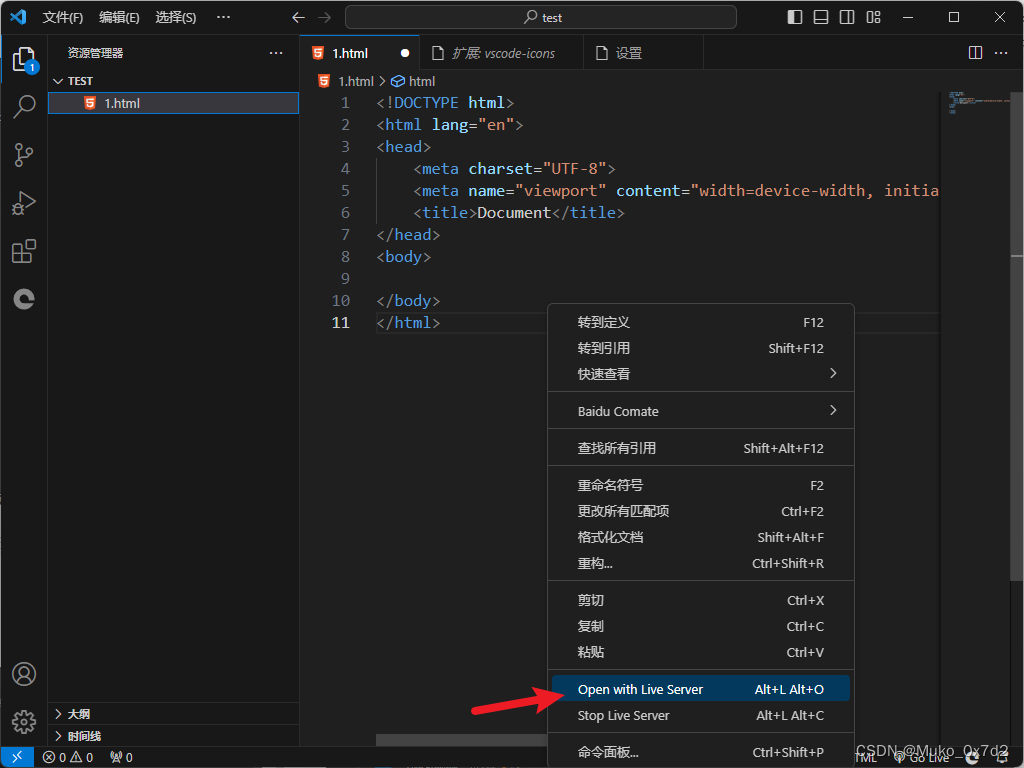
打开方式:

- 可以更加方便的打开网页
- 打开网页的方式更贴近项目上线
- 代码出现改动后,可以自动刷新
- 根据自己的情况,去配置一下 VSCode 的自动保存
注意1:务必使用VSCode打开的是文件夹,否则 Live Server 插件无法正常工作!
注意2:打开的网页必须是标准的HTML结构,否则无法自动刷新!
6.HTML注释
快捷键:ctrl + /
- 特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见
- 作用:对代码进行解释和说明
- 写法:
<!-- 下面的文字只能滚动一次 -->
<marquee loop="1">尚硅谷</marquee>
<!-- 下面的文字可以无限滚动 -->
<marquee>尚硅谷123</marquee>
- 注释不可以嵌套,以下这么写是错的(反例)
<!--
我是一段注释
<!-- 我是一段注释 -->
-->
7.文档说明
- 作用:告诉浏览器当前网页的版本
- 写法:
<!DOCTYPE html>
或
<!DOCTYPE HTML>
或
<!doctype html>
- 注意:文档声明,必须在网页的第一行,且在 html 标签的外侧
8.HTML字符编码
- 计算机对数据的操作:
存储时,对数据进行:编码
读取时,对数据进行:解码 - 编码、解码,会遵循一定的规范 —— 字符集
- 字符集有很多中,常见的有(了解):
- ASCII :大写字母、小写字母、数字、一些符号,共计128个
- ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个
- GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符
- GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文
- UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用
- 总结:
- 平时编写代码时,统一采用 UTF-8 编码(最稳妥)
- 为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指
定字符编码
<head>
<meta charset="UTF-8"/>
</head>
9.HTML设置语言
- 主要作用:
让浏览器显示对应的翻译提示
有利于搜索引擎优化 - 具体写法:
<html lang="zh-CN">
10.HTML标准结构
- HTML标准结构如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是一个标题</title>
</head>
<body>
</body>
</html>
-
输入 ! ,随后回车即可快速生成标准结构
-
删除快捷键:ctrl + shift + k
-
网页强制刷新:按住shift再点击刷新
-
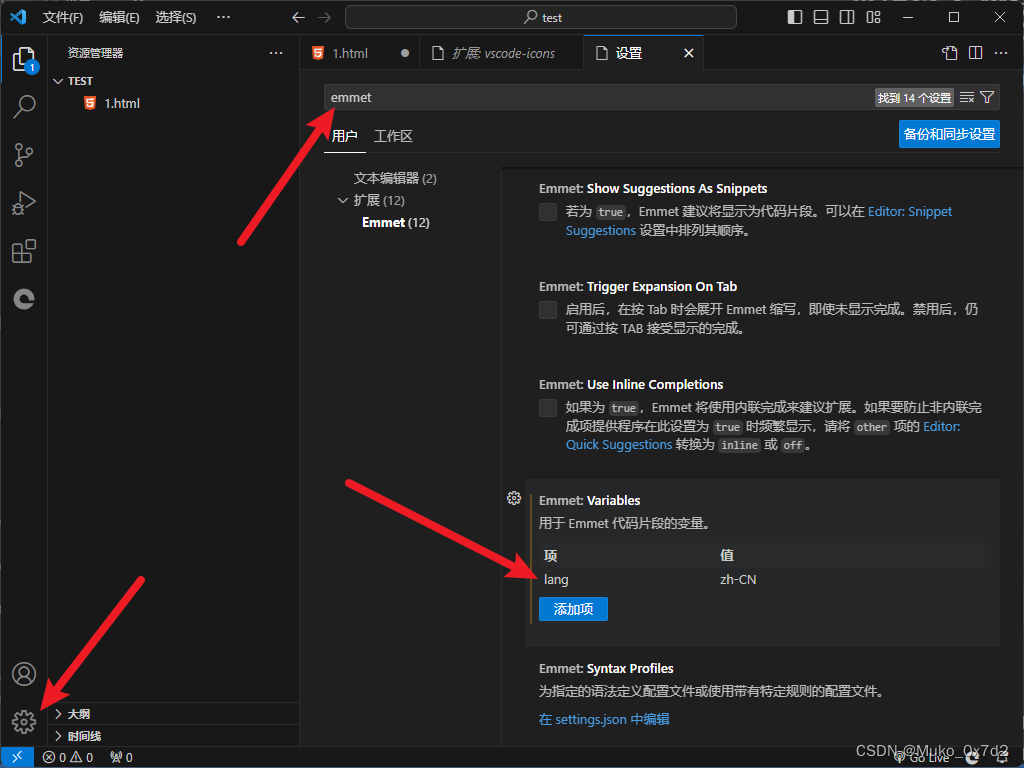
配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制

-
在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标
注意,favicon.ico这个文件要放在文件夹的最外面
文章来源:https://blog.csdn.net/2203_75300307/article/details/135654538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章