百家云BRTC的解决方案
随着网络实时通信技术(Web Real-Time Communication,简称WebRTC)的不断发展和普及,webRTC已成为现代互联网通讯领域的核心技术之一。它体现在方方面面比如:
-
实时视频通话: WebRTC 可以用于实现浏览器之间的实时视频通话,包括一对一通话和多方视频会议。
-
在线教育: WebRTC 提供了稳定和低延迟的实时通信,因此在在线教育平台上被广泛应用。教育者和学生可以通过视频和音频进行实时交流。
-
远程协作: 在远程工作和协作的环境中,WebRTC 可以用于实现团队成员之间的实时视频会议、屏幕共享和协同编辑。
-
医疗保健: 在远程医疗保健中,WebRTC 被用于实现患者与医生之间的远程诊断和在线咨询。
-
社交应用: 实时通信对于社交媒体和社交应用也是至关重要的。WebRTC 可以用于实现语音和视频通话功能。
-
在线直播: WebRTC 提供了实时流媒体的能力,因此在在线直播和互动直播平台上被广泛使用。
-
游戏实时通信: 在多人在线游戏中,WebRTC 可以用于实现玩家之间的实时语音通信和数据交换。
? ? ? ? 百家云推出的BRTC服务则涵盖了它几乎所有的方面。百家云BRTC作为一款高度优化并深度定制的实时音视频通信解决方案,不仅完全兼容WebRTC协议标准,而且针对各类浏览器进行了深度适配与优化,无论是主流的Chrome、Firefox,还是具有自身特性的Safari,甚至是对旧版浏览器,都能确保稳定、流畅的实时通信体验。
兼容性浏览器
| 平台 | 浏览器最低版本要求 |
| Windows 7+ | Chrome 60+ Firefox 56+ Opera 50+ Edge 浏览器 79+ QQ 浏览器 10+ 360 安全浏览器 10+ 360 极速浏览器 12+ |
| macOS 10+ | Chrome 60+ Firefox 56+ Opera 50+ Edge 浏览器 79+ 苹果 Safari 11+ |
| Android 5.0+ | Chrome 60+ 华为浏览器 10+ 微信公众号/微信浏览器 7+ 内嵌 WebView 的应用(部分设备 |
| iOS 11+ | 苹果 Safari 11+ 微信公众号/微信浏览器 7+(仅支持接收) Chrome 60+(仅支持接收) 内嵌 WebView 的应用(仅支持接收) |
| iOS 14.3+ | 苹果 Safari 11+ 微信公众号/微信浏览器 7+ Chrome 60+ 内嵌 WebView 的应用 |
- iOS 14.3 以下的系统有限制,仅允许 苹果 safari 浏览器 使用麦克风、摄像头设备,不允许 其他浏览器 使用麦克风、摄像头设备,因此 iOS 14.3以下的系统中的 微信浏览器、谷歌 Chrome 浏览器中无法发布音视频流,仅支持接收音视频流
- iOS 14.3 及以上的系统放开了设备权限,除了 苹果 safari 浏览器,其他浏览器如 微信浏览器、谷歌 Chrome 浏览器,可以申请麦克风、摄像头设备的使用权限,因此 iOS 14.3 及以上的系统中的 微信浏览器、谷歌 Chrome 浏览器 可以支持发布音视频流
| 浏览器 | VP8 | H.264 |
|---|---|---|
| Safari 浏览器(支持发送和接收) | iOS 12.2 及以后版本 | iOS 11 及以后版本 |
| 微信公众号/微信浏览器 7+(支持发送和接收) | iOS 14.3 及以后版本 | iOS 14.3 及以后版本 |
| Chrome 60+(支持发送和接收) | iOS 14.3 及以后版本 | iOS 14.3 及以后版本 |
| 内嵌 WebView 的应用(支持发送和接收) | iOS 14.3 及以后版本 | iOS 14.3 及以后版本 |
| 微信公众号/微信浏览器 7+(仅支持接收) | iOS 12.2 及以后版本 | iOS 12.1.4 及以后版本 |
| Chrome 60+(仅支持接收) | iOS 12.2 及以后版本 | iOS 12.1.4 及以后版本 |
| 内嵌 WebView 的应用(仅支持接收) | iOS 12.2 及以后版本 | iOS 12.1.4 及以后版本 |
| 浏览器 | VP8 | H.264 |
|---|---|---|
| Chrome 60+ | 支持发送和接收 | 部分设备支持发送和接收 |
| 微信公众号/微信浏览器 7+ | 支持发送和接收 | 部分设备支持发送和接收 |
| 内嵌 WebView 的应用 | 部分设备支持发送和接收 | 部分设备支持发送和接收 |
- 在调用 SDK 的通信能力之前,建议您先使用?checkSystemSupport()?接口检测 SDK 是否支持当前网页
- 如果 SDK 不支持当前浏览器,请根据用户设备类型建议用户使用 SDK 支持的浏览器
BRTC.checkSystemSupport().then(checkResult => {
if (!checkResult.result) {
console.log('checkResult', checkResult.result, 'checkDetail', checkResult.detail);
// 根据用户设备类型建议用户使用 SDK 支持的浏览器
}
})
当用户使用?checkSystemSupport()?返回的检测结果为 false 时,可能是以下原因:
情况一:请检查链接是否满足以下三种情况之一
- localhost 域( Firefox 浏览器支持 localhost 及本地 ip 访问 )
- 开启了 HTTPS 的域
- 使用 file:/// 协议打开的本地文件
情况二:Firefox 浏览器安装完成后需要动态加载 H264 编解码器,因此会出现短暂的检测结果为 false 的情况,请稍等再试或先使用其他推荐浏览器打开链接
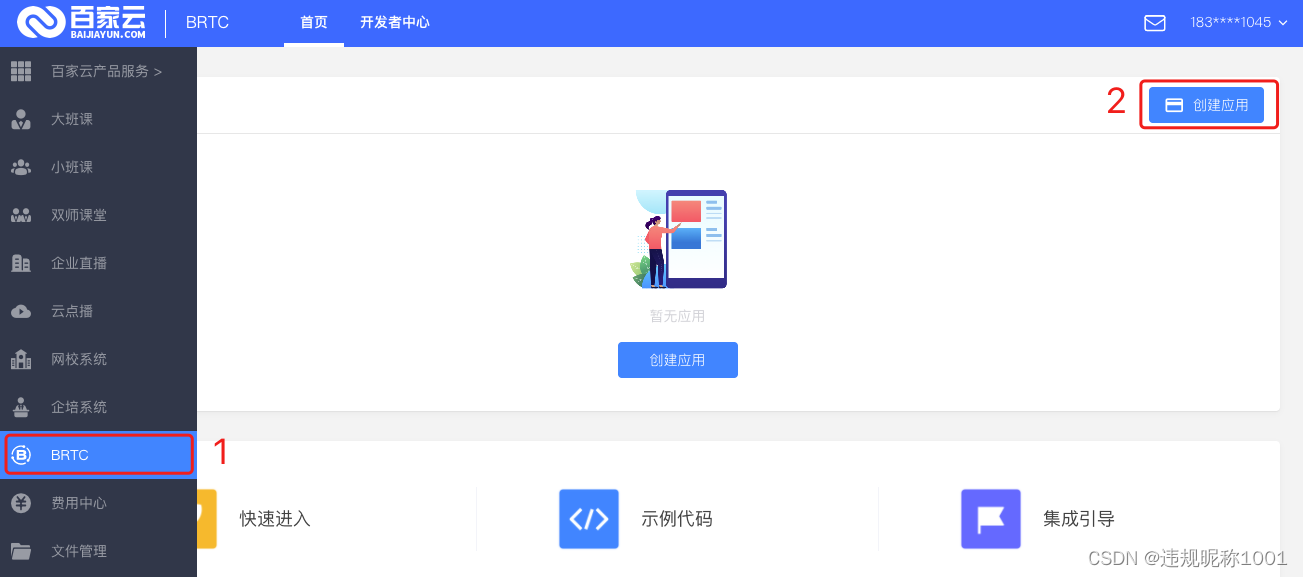
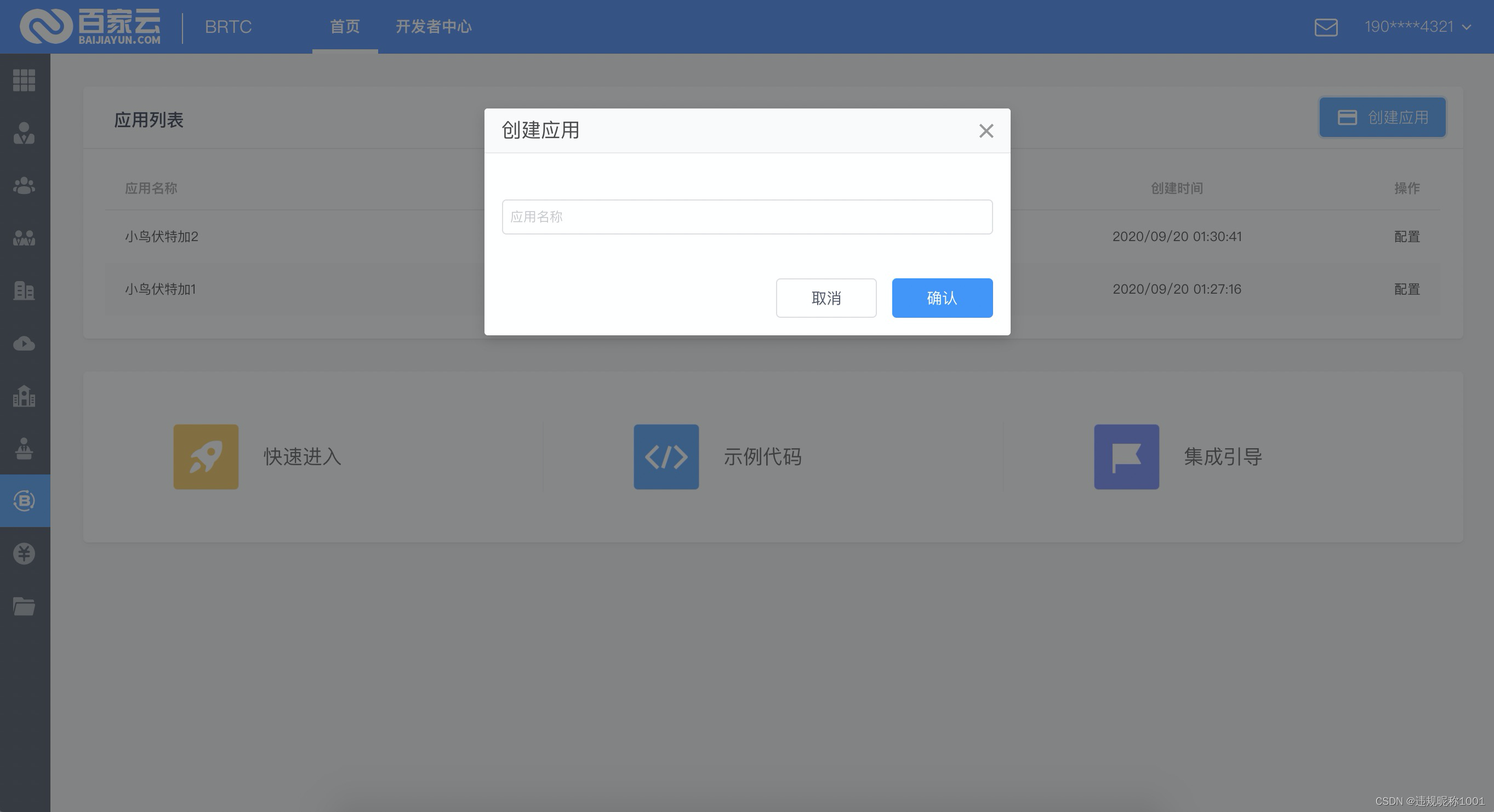
使用方式也很简单,我们先测试一个简单的demo,首先登录百家云官网,注册注册登录之后进入BRTC模块创建自己的应用。


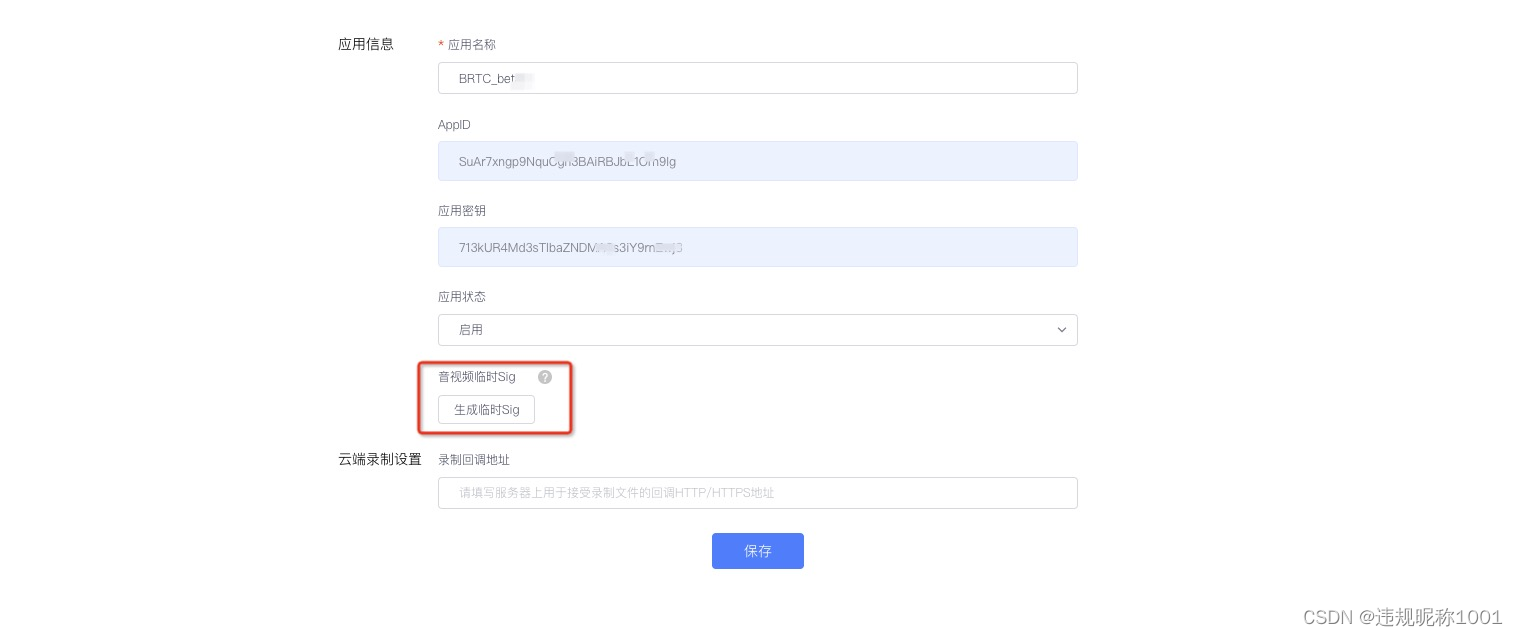
然后是生成sig
- Sig 是 App 用户在加入房间时采用的一种安全的鉴权方式,目的是为了阻止恶意攻击者盗用您的云服务使用权。生成 Sig 文档
- 为了快速跑通 DEMO 您可以先使用百家云后台生成的临时 Sig 做测试
-
建议您在生成临时 Sig 的时候在 userID 后加 0 来生成对应的 Sig。

下载demo源码
- 在百家云后台 -> BRTC -> 开发者中心 -> 下载中心
- 下载对应的?Demo 源码

配置demo工程文件
下面以 BRTC Demo Android 工程为例说明:
编译运行
- 通过菜单命令?
Sync Project and Gradle Files?同步代码 - 点击【运行】在真机上运行 Demo App
体验demo功能
Demo 成功运行后,您将会看到按照功能模块划分的各项接口功能演示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java设计模式-抽象工厂模式(5)
- IO内存访问函数
- 【Spring】—— setter注入
- antd Table 动态数据 合并单元格(合并行)
- Spring Boot中实现订单30分钟自动取消的策略
- k8s中DaemonSet实战详解
- “双十一、二” 业务高峰如何扛住?韵达快递选择 TDengine
- alphafold在线预测蛋白保姆式教程(1)
- HashTable,HashMap和ConcurrentHashMap
- 数据结构学习 Leetcode356 俄罗斯套信封
