便捷开发技巧——在Vscode中使用Git-翻译自Vscode官网
介绍
Want to easily manage your source code and collaborate with others? Git and GitHub are the tools you need! And with Visual Studio Code, you can set up and use them in a snap. Even if you’re a beginner, VS Code’s user-friendly interface guides you through common Git actions like pushing and pulling code, creating and merging branches, and committing code changes. And if you’re a pro, you’ll love the ability to perform Git actions directly within the editor, saving you time and effort compared to using the Git command line. Plus, the seamless workflow between VS Code and Git means you can stay in your editor and get more done.
在Vscode中启动Git
想要在Vscode中使用Git或者是Github,你需要首先确保安装了Git,然后再启动VS Code。
另外,你需要在VS Code中登录你的github账号,并对同步设置(Settings Sync)一下,而且克隆(cloning)并发布(publishing)一个仓库。
打开一个Git 仓库
VS Code 提供了多种方式打开Git 仓库:本地或者利用云端远程打开。
本地克隆(clone)打开

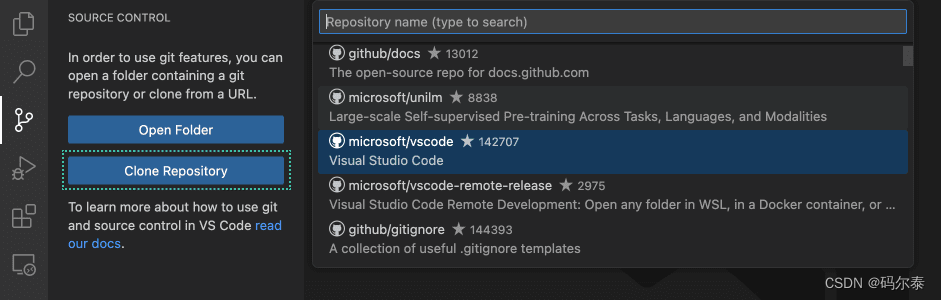
To clone a repository from GitHub, execute the Git: Clone command or select the Clone Repository button in the Source Control view. If you clone from GitHub, VS Code will prompt you to authenticate with GitHub. This allows you to search all available repositories and clone private repositories. For other Git providers, enter the repository URL and select Clone and pick a folder. VS Code opens the folder once the repository is cloned on your local machine.
在本地初始化一个仓库
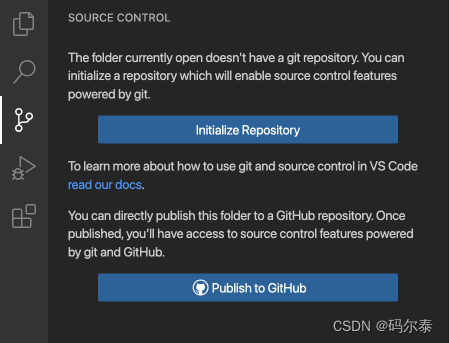
To initialize a new local repository, pick an existing or new folder on your computer and open it in VS Code. In the Source Control view, select the Initialize Repository button. This creates a new Git repository in the current folder, allowing you to start tracking code changes.

发布一个本地仓库到 github
一旦你有了一个本地仓库,你就可以发布到Github。这将会在你的github账号上创建一个新仓库,并且将你的本地代码push到远程仓库。
Use the Publish to GitHub command button in the Source Control view. You can then choose a name and description for the repository, and whether to make it public or private. Once the repository has been created, VS Code will push your local code to the remote repository. Your code is now backed up on GitHub, and you can start collaborating with others with commits and pull requests.
在代码空间中(Codespaces)打开一个Github仓库
GitHub Codespaces let you open a GitHub repository in a full configured cloud-based development environment, allowing you to develop in a browser without having to install any software on your local computer.
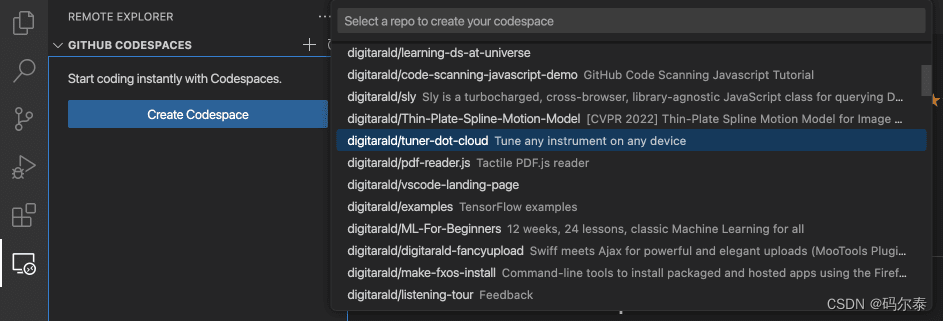
Install the GitHub Codespaces extension into VS Code and sign in with GitHub. Run the Codespaces: Create New Codespace command and pick the repository and branch you want to open. The new codespace will open in a new window.


远程打开一个Github仓库
VS Code’s remote repository support allows you to browse and edit a GitHub repository without cloning it to your local computer.支持远程仓库可以让用户不用克隆仓库到本地计算机。
First install the GitHub Repositories extension. Run the command Remote Repositories: Open Remote Repository… or use the Open Remote Repository button the Explorer view. Search and select the GitHub repository that you want to open.
Tip: If you need to execute code or run terminal commands, you can seamlessly switch from a remote repository to a codespace with the command Continue Working on.
Staging and committing code changes
 you can start tracking code changes by staging and committing your newly created and edited code. 跟踪
you can start tracking code changes by staging and committing your newly created and edited code. 跟踪
Tip: Commit your changes early and often. This will make it easier to revert back to previous versions of your code if needed.
经常提交commit,更有利于在需要的时候返回到先前版本。
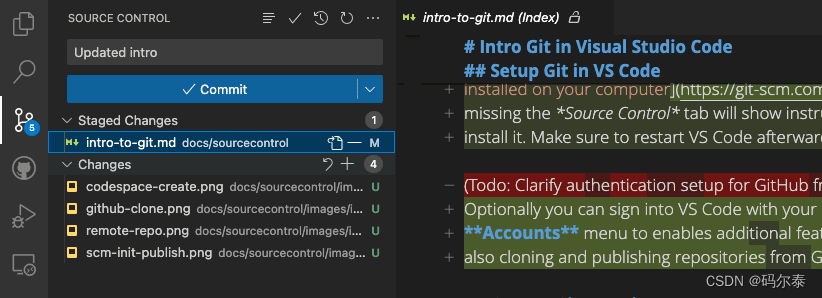
To stage a file, select the + (plus) icon next to the file in the Source Control view. This will add the file to the Staged Changes section, indicating that it will be included in the next commit. Staged changes can also be discarded by selecting the ? (minus) icon next to the file.
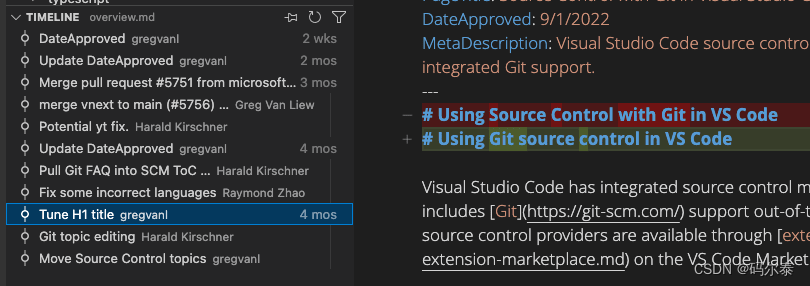
To commit your staged changes, type a commit message in the upper text box and select the Commit button. This saves your changes to the local Git repository, allowing you to revert to previous versions of your code if needed. You can navigate through and review all local file changes and commits in the Timeline view available in the bottom of the Explorer.

Pushing and pulling remote changes
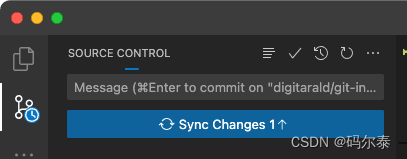
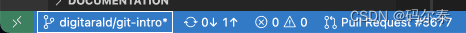
 Once you have made commits to your local Git repository, you can push them to the remote repository. The Sync Changes button indicates how many commits are going to be pushed and pulled. Selecting the Sync Changes button downloads (pull) any new remote commits and uploads (push) new local commits to the remote repository.
Once you have made commits to your local Git repository, you can push them to the remote repository. The Sync Changes button indicates how many commits are going to be pushed and pulled. Selecting the Sync Changes button downloads (pull) any new remote commits and uploads (push) new local commits to the remote repository.
Tip: You can enable the Git: Autofetch setting to always get an up-to-date remote commit indicator.
Push 和 pull 也可以分开使用
使用分支

Tip: If you use the GitHub Pull Requests and Issues extension, you can create a branch directly from an issue, which gets you started working in a new local branch and automatically prefills the pull request for you.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【第十五课】数据结构:堆(acwing-839模拟堆 / ph和hp数组的映射关系 /c++代码 )
- RMAN-03002 RMAN-06059 ORA-19625
- react 2
- 十一.MyBatis的缓存
- 前端 富文本编辑器原理
- nginx alias和root
- 以太网的数据速率、互连介质和物理层规范
- 人工智能在现代科技中的应用和未来发展趋势
- bootstrap4实现汽车销售网页Motodeal的设计
- React中如何动态添加和删除元素