一站式解决方案!Electron、Vite和Vue 3助你打造功能丰富桌面应用
发布时间:2023年12月25日
一站式解决方案!Electron、Vite和Vue 3助你打造功能丰富桌面应用
背景
结合Electron Forge、Vite和Vue 3,你可以快速构建功能丰富的跨平台桌面应用程序,尽管你可能只懂web开发,你一样可以轻松的开发出各式各样的桌面应用。而且Vite的快速热更新能力和Vue 3的高效性能,加速了开发周期,使得开发者能够更快地迭代和测试应用。很多vue3的UI可以使用,例如本文选用的arco-design,这就是站在巨人肩膀之上。废话不多说,进入正题。本文的所有代码,已经上传github,如果使用,可以直接拿去。而且作者会持续更新它。
Electron+Forge+Vite
Electron Forge官方提供了一个脚手架,且自带Vite模版。
npm init electron-app@latest my-new-app -- --template=vite
Vue3
- 添加vue依赖
npm install --save vue
- 修改Vite配置
脚手架生成的Vite配置文件有三个,分别是vite.main.config.mjs、vite.reload.config.mjs和vite.renderer.config.mjs。这里修改vite.renderer.config.mjs如下。
``
import { defineConfig } from 'vite';
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js',
'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js',
}
}
});
- index.html中加入注入口
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/renderer/main.js"></script>
</body>
</html>
- renderer/main.js中加入启动代码
import { createApp } from 'vue'
import ArcoVue from '@arco-design/web-vue';
import ArcoVueIcon from '@arco-design/web-vue/es/icon';
import App from './App.vue';
import '@arco-design/web-vue/dist/arco.css';
import router from './router';
import { createI18n } from 'vue-i18n';
const i18n = createI18n({
legacy: false, // 如果你使用 Composition API(推荐),请将legacy设置为false
locale: 'zh', // 默认语言环境
messages: {
en: {
hello: 'Hello',
welcome: 'Welcome to our app!',
},
zh: {
hello: '你好',
welcome: '欢迎来到我们的应用!',
},
},
});
createApp(App).use(i18n).use(router).use(ArcoVue,{}).use(ArcoVueIcon).mount('#app');
启动
在package.json中应该有如下配置,没有就加进去。
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make",
"publish": "electron-forge publish",
"lint": "echo \"No linting configured\""
},
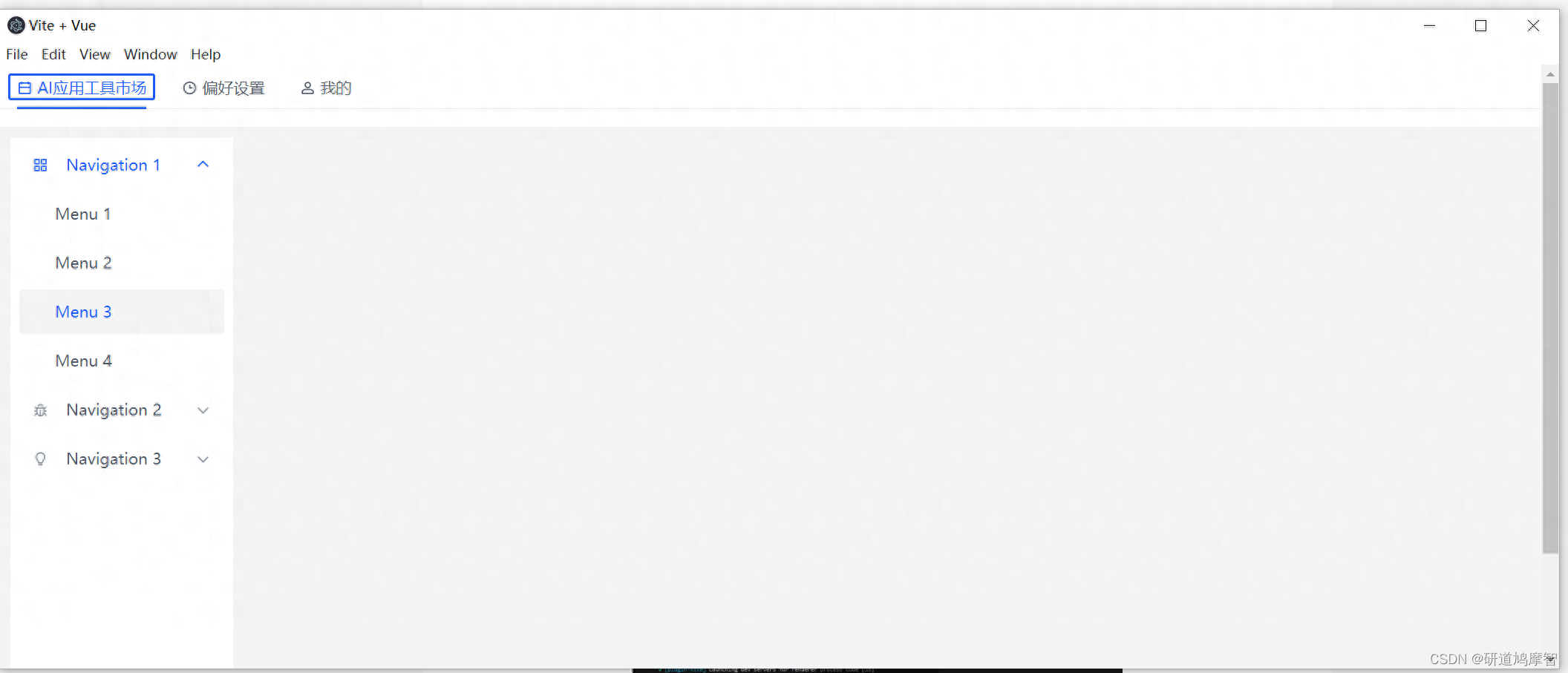
在项目根目录下运行如下命令启动项目。
npm start


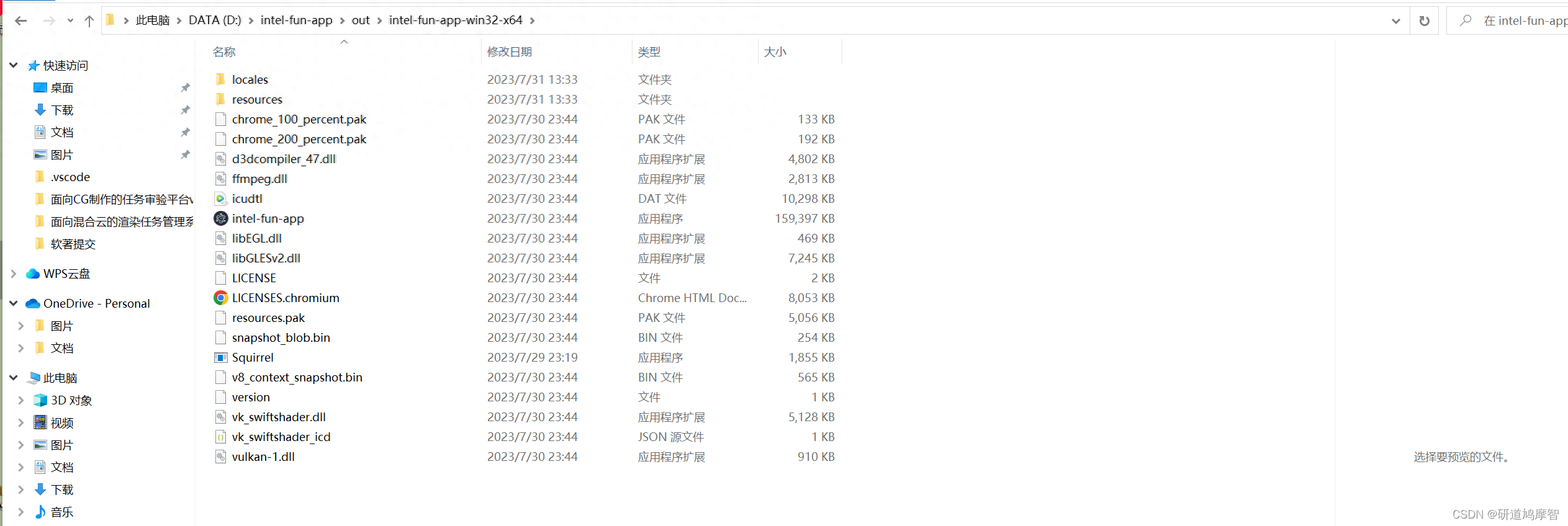
应用打包
npm run make

点击intel-fun-app便可以启动应用
本项目包含了国际化、路由的功能。之后会更新诸如状态保存,api调用等功能。
开发过程的问题
问题1
runtime-core.esm-bundler.js:38 [Vue warn]: Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js".
at <Anonymous onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< undefined > >
at <RouterView>
at <App>
在vite.renderer.config.js文件中配置resolve.alias
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js',
}
}
});
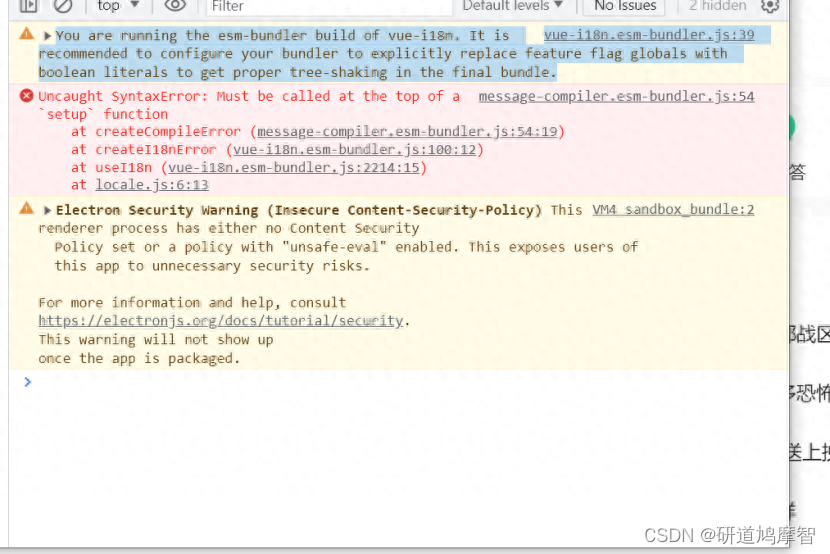
问题2

在vite.renderer.config.js文件中配置resolve.alias
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js',
}
}
});
git代码地址:
https://github.com/dongluyang/intel-desktop-app.git
文章来源:https://blog.csdn.net/dongluyang2007/article/details/132794867
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt-QTransform介绍与使用
- 文件销毁 硬盘销毁 数据销毁:护航数据安全的最后一公里
- Python学习之路-Flask基础:HelloFlask
- 个人微信全面养号、防封、加人机制
- 【电商项目实战】基于SpringBoot完成首页搭建
- 【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示
- 中国人民大学与加拿大女王大学金融硕士——如何利用一年的业余时间,完成职场蜕变
- java数组在多线程中安全问题,HashMap是不安全的,Hashtable安全(但每次都加锁,效率低),ConcurrentHashMap完美
- 【HDFS面试】HDFS面试题&答案
- 《数据资本大时代》概要-前IMF副总裁朱民讲座