vscode调用HTML文件
发布时间:2023年12月27日
做数据库课设的内容,尝试一些自己没有接触过的东西,了解如何创建一个网站以及数据库的一个应用
创建html文件
创建一个html的文件,加入后缀名
下载拓展内容
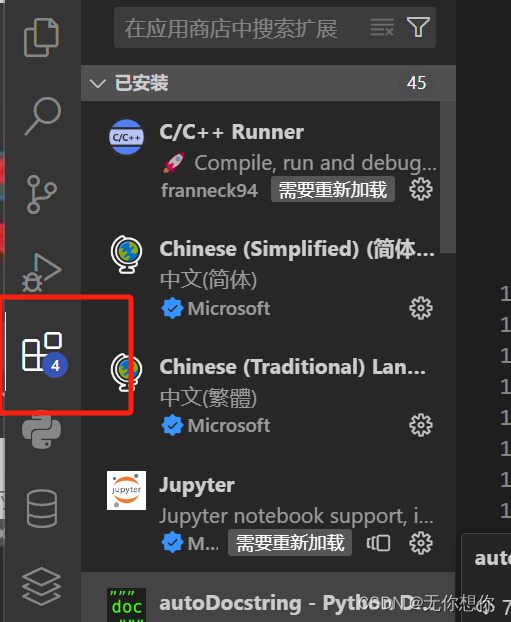
点击拓展
可以使用快捷键ctrl+shfit+x

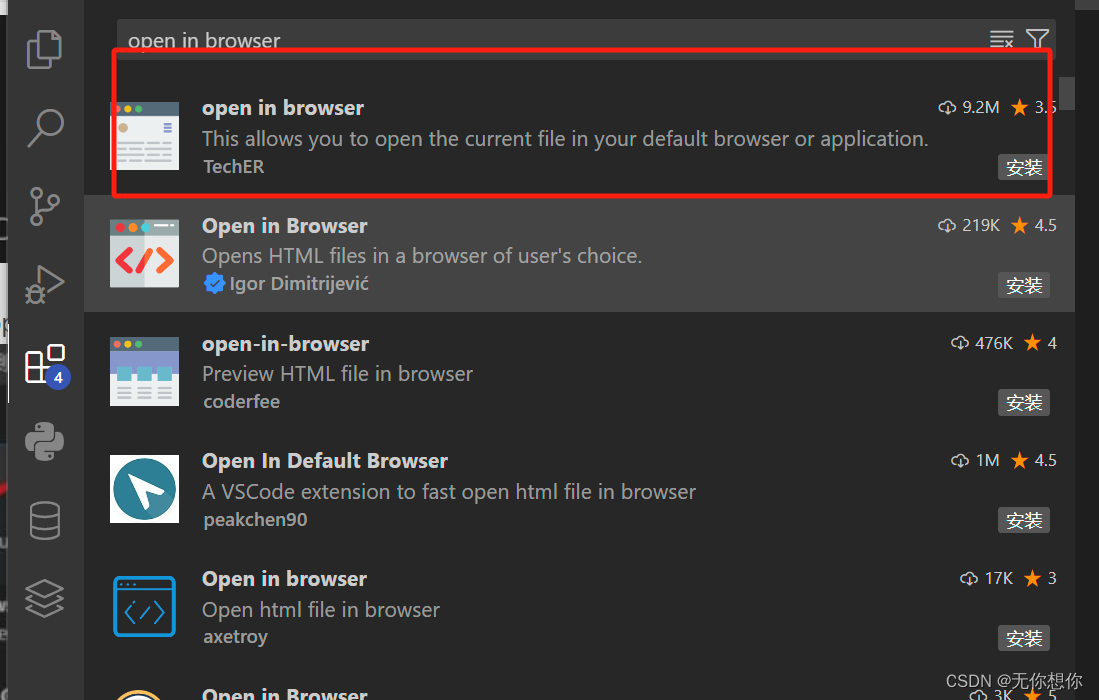
查找需要的拓展
输入open in browser,进行下载

导入html代码
因为我想要尝试生成一个带有登录和注册界面的网站,那么我就要导入相应的html代码
下面是一位博主的代码,参考连接放在最后
<!DOCTYPE html>
<html lang="en">
<head>
<metame="viewport" content="width=device-width, initial-scale=1.0">
<title>Da charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta nocument</title>
</head>
<body>
<form action="https://www.baidu.com/">
<table width="600px" border="1px" cellspcing="0">
<tbody>
<tr height="40px">
<td rowspan="4" align="center">总体信息</td>
<td colspan="2"></td>
</tr>
<tr height="40px">
<td align="right">用户名:</td>
<td>
<input type="text" name="loginname">
</td>
</tr>
<tr height="40px">
<td align="right">密码:</td>
<td>
<input type="password" name="pwdname">
</td>
</tr>
<tr height="40px">
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
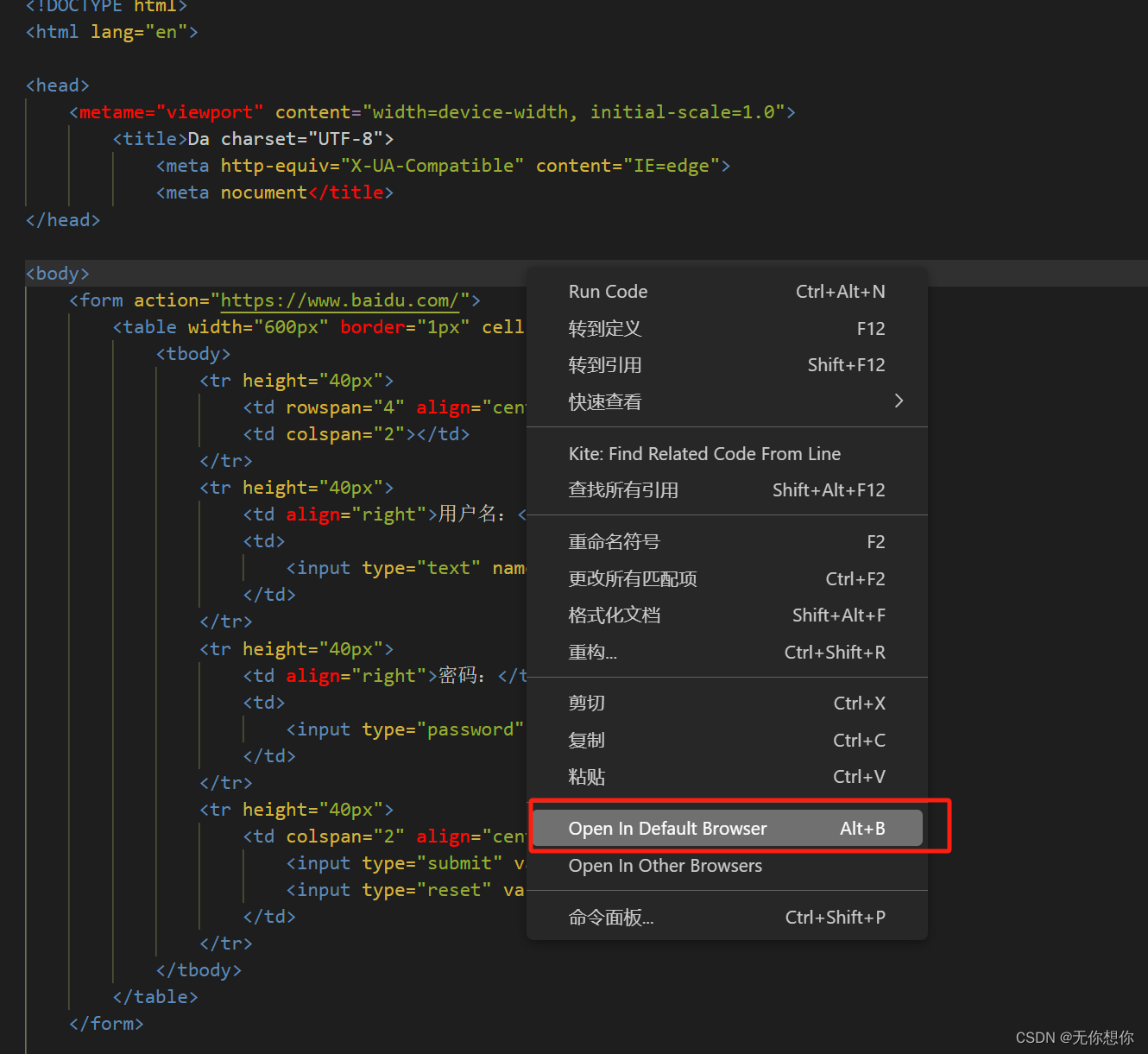
设置默认打开浏览器
在运行代码的旁边点击右键,找到Open in Default Browser

这里这样就会在默认的浏览器当中打开了
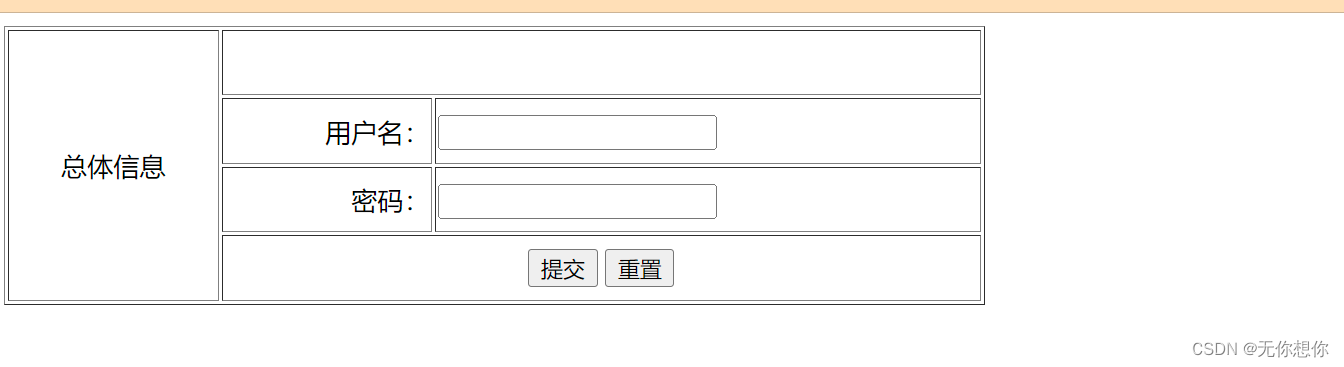
运行结果
完成上述操作之后进行运行

参考文献
文章来源:https://blog.csdn.net/qq_62904883/article/details/135254824
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【云原生】kubernetes 1.24 安装教程
- 云原生学习系列之基础环境准备(单节点安装kubernetes)
- 数据库存储过程
- 阿里云计算平台大数据基础工程技术团队直聘!!!
- UOS nginx
- 油气悬架PID、模糊控制、模糊PID自适应控制
- 如何通过折幕投影制作方案,增强展品的视觉冲击力?
- redis配置
- redis源码之:事件驱动epoll
- 解决 ssh: connect to host github.com port 22: Connection timed out