二、理解setup语法糖
发布时间:2024年01月17日
1、setup中的this是什么?
<script lang="ts">
export default {
name:'HelloWorld',
setup(){
console.log('vue3_this:',this)
}
}
</script>
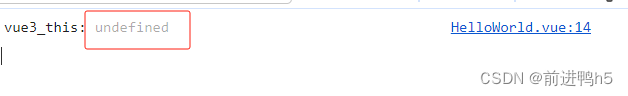
打印结果:

分析:在 Vue 3 中,this 关键字是不存在的。Vue 3 是基于 Composition API 的,而不是基于 Options API 的。在 Options API 中,我们使用 this 来访问组件实例,但在 Composition API 中,我们使用 setup 函数来定义组件的逻辑,而不是使用 this。
2、setup与Options API的关系
//vue2写法
export default {
data() {
return { ...};
},
computed: { ...},
watch: { ...},
methods: { ...},
created() {...}
}
//vue3写法
<script lang="ts">
export default {
name: 'HelloWorld',
setup() {
// 1、定义数据(vue2在data中)
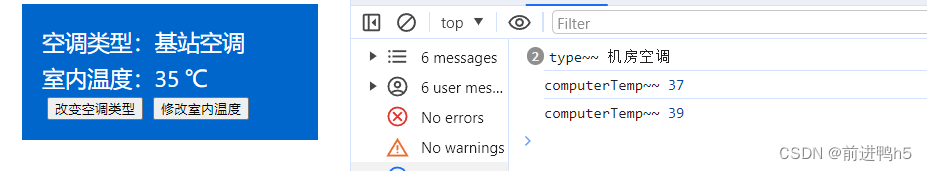
let type = '基站空调'
let computerTemp = 35
// 2、定义方法(vue2在methods中)
function changetype() {
type = '机房空调'
console.log('type~~', type)
}
// 2、定义方法(vue2在methods中)
function changecomputerTemp() {
computerTemp += 2
console.log('computerTemp~~', computerTemp)
}
// 3、返回数据和方法
return { type, computerTemp, changecomputerTemp, changetype }
}
}
</script>

3、setup语法糖
*将setup写在<script lang="ts" setup name="HelloWorld">里面,不需要 return*
<script lang="ts" setup name="HelloWorld">
// 1、定义数据(vue2在data中)
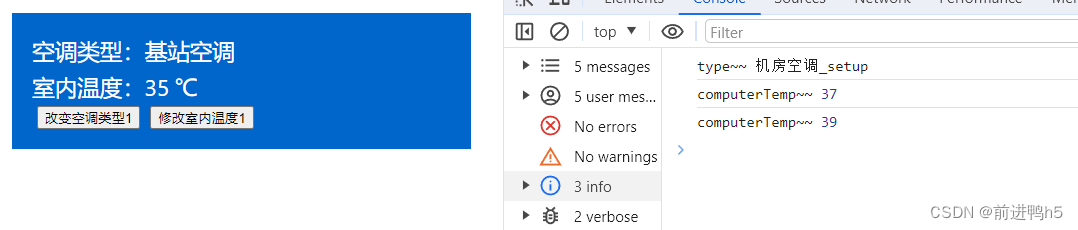
let type = '基站空调'
let computerTemp = 35
// 2、定义方法(vue2在methods中)
function changetype() {
type = '机房空调'
console.log('type~~', type+'_setup')
}
// 2、定义方法(vue2在methods中)
function changecomputerTemp() {
computerTemp += 2
console.log('computerTemp~~', computerTemp)
}
</script>
</script>

文章来源:https://blog.csdn.net/weixin_52814911/article/details/135631543
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机网络 网络层下 | IPv6 路由选择协议,P多播,虚拟专用网络VPN,MPLS多协议标签
- Web 自动化神器 Playwright:统一 API 操作多种浏览器 | 开源日报 No.113
- w16php系列之基础数组
- React 状态管理中的类型错误及解决方案
- ansible远程操作主机功能和自动化运维
- 数据结构与算法教程,数据结构C语言版教程!(第二部分、线性表详解:数据结构线性表10分钟入门)二
- 【Nacos】—客户端与服务端源码解析
- 当黑客入侵了服务器后会发生什么
- ?SQL (关系型) 数据库-fastapi集成
- 谷达冠楠:现在做抖音小店前期如何