ChatGPT给出的前端面试考点(html+css+JS)
ChatGPT给出的前端面试考点(html+css+JS)
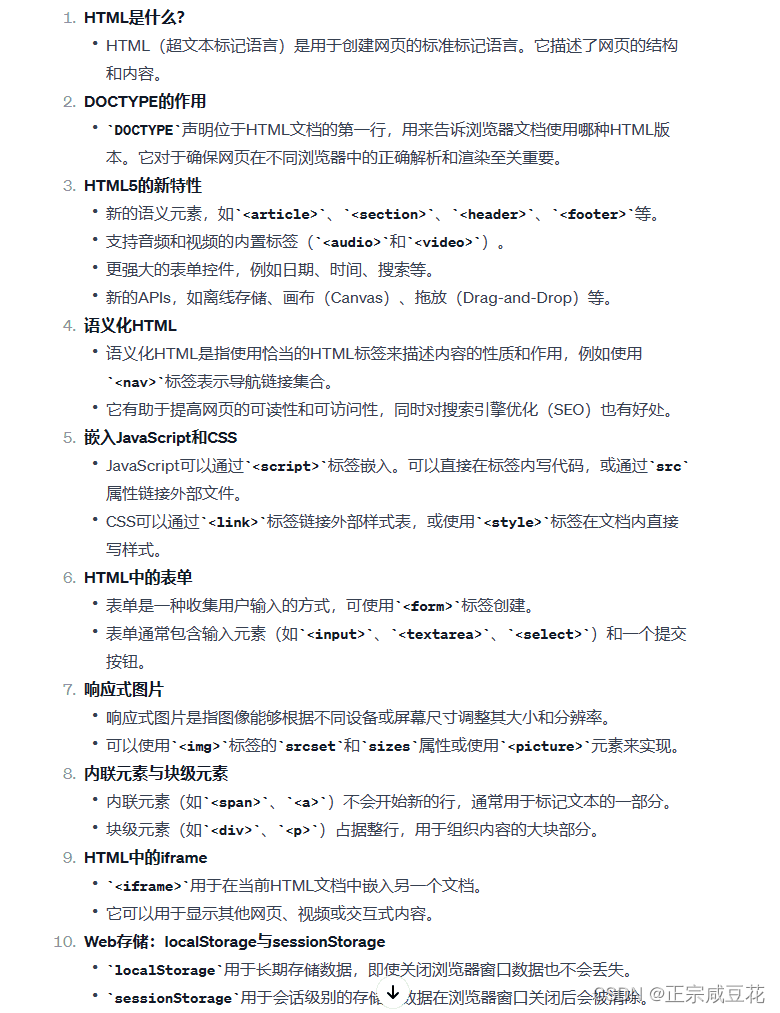
HTML
-
HTML是什么,它的主要作用是什么?
-
什么是DOCTYPE,为什么在HTML文档中使用它?
-
HTML5相对于之前的HTML版本有哪些主要的新特性?
-
解释语义化HTML的概念。为什么要使用语义化标签?
-
如何在HTML中嵌入JavaScript和CSS?
-
什么是表单,如何在HTML中创建一个表单?
-
什么是响应式图片,如何在HTML中实现?
-
解释HTML中的内联元素和块级元素的区别。
-
什么是HTML中的iframe,它有什么用途?
-
什么是Web存储,区分localStorage和sessionStorage。
答案:

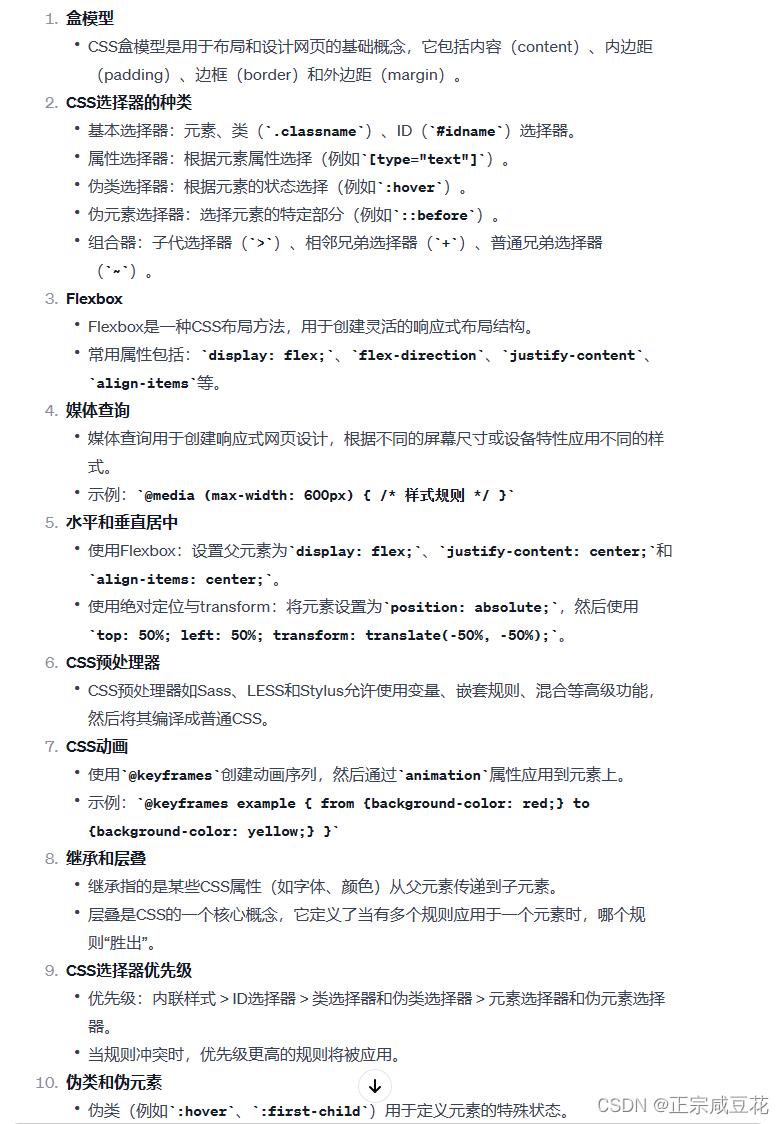
CSS
-
什么是盒模型? 请解释盒模型的各个部分及其作用。
-
CSS选择器的种类有哪些? 请给出不同类型选择器的例子。
-
什么是Flexbox? 请描述Flexbox布局的一些基本原则和常用属性。
-
响应式设计中使用的媒体查询是什么? 请给出一个响应式设计的例子。
-
如何在CSS中实现水平和垂直居中? 请给出至少一种方法。
-
CSS预处理器是什么? 可以列举一些常用的CSS预处理器吗?
-
什么是CSS动画? 如何使用CSS创建基本动画?
-
解释继承和层叠在CSS中的作用。
-
如何使用CSS选择器优先级? 解释ID选择器、类选择器和元素选择器的优先级。
-
什么是伪类和伪元素? 给出一些例子。
答案:

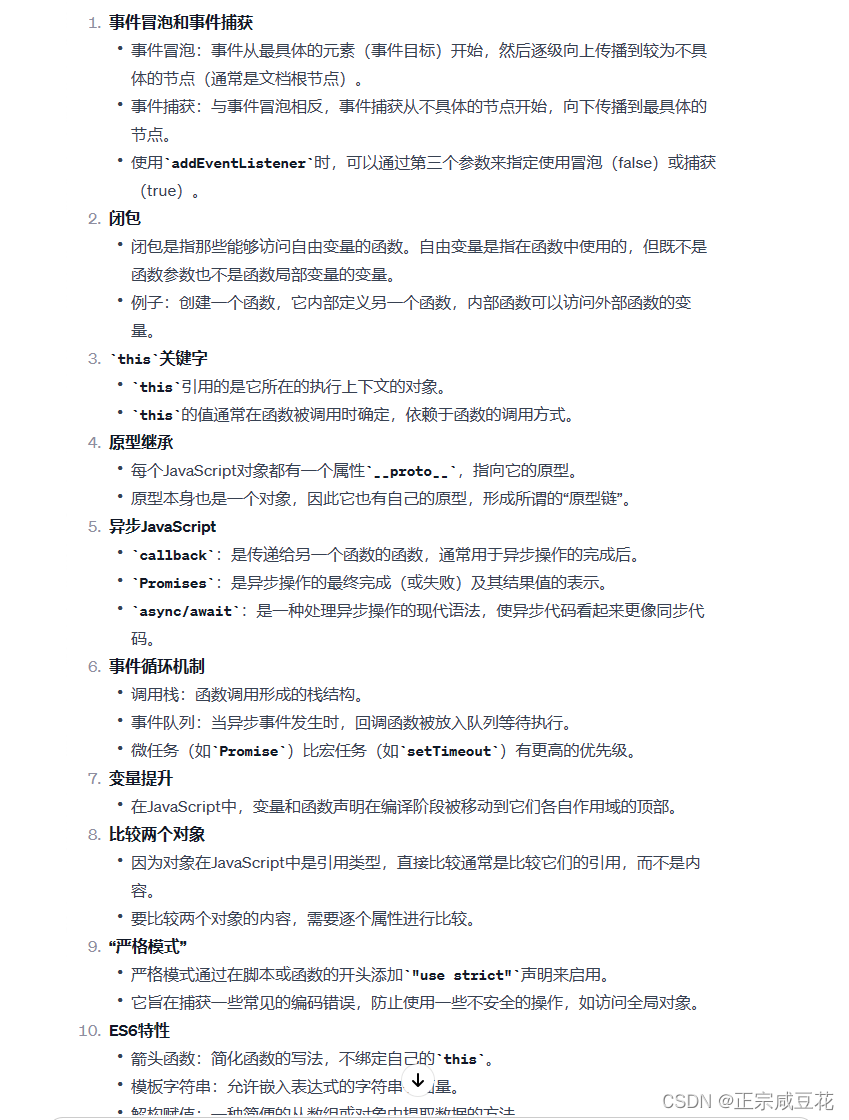
JS
-
解释事件冒泡和事件捕获。 请描述这两种事件传播机制的区别及如何使用它们。
-
什么是闭包? 并举例说明闭包是如何工作的。
-
解释this关键字在JavaScript中的工作原理。 如何确定this的值?
-
什么是原型继承? 请解释JavaScript中的原型链。
-
异步JavaScript: 解释callback函数、Promises和async/await的区别和用途。
-
请解释JavaScript的事件循环机制。 包括调用栈、事件队列、微任务和宏任务的概念。
-
什么是变量提升? 如何解释变量和函数声明在JavaScript中的提升行为?
-
如何比较两个JavaScript对象?
-
解释“严格模式”(use strict)在JavaScript中的用途和好处。
-
ES6或更高版本的JavaScript特性: 例如箭头函数、模板字符串、解构赋值、默认参数、Spread操作符等。
答案:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 精品基于Uniapp+springboot考研学习管理系统APP
- 【操作系统】实验四 进程调度
- 大语言模型下载,huggingface和modelscope加速
- uniCloud - 云函数 的基本使用
- 用CHAT了解各地美食
- java获取本地系统硬件信息
- 【EI会议征稿通知】第六届生物技术与生物医学国际学术会议 (ICBB 2024)
- 【51单片机】数码管的静态与动态显示(含消影)
- 3. SQL - 查询
- OSPF协议