WEB 3D技术 three.js 阴影属性
发布时间:2024年01月12日
上文 WEB 3D技术 three.js 光照与阴影 我们说了阴影
那么 我们继续将阴影的属性
目前 我们的代码
import './style.css'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1,
1000
);
const scene = new THREE.Scene();
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5);
scene.add(light);
//直线光源
const directionallight = new THREE.DirectionalLight(0xffffff, 0.5);
directionallight.position.set(10, 10, 10);
directionallight.castShadow = true;
scene.add(directionallight);
//创建球形几何体
const sphere1 = new THREE .Mesh(
new THREE.SphereGeometry(0.7, 32, 32),
new THREE.MeshStandardMaterial({})
)
sphere1.castShadow = true;
scene.add(sphere1);
//添加平面
const plane = new THREE.Mesh(
new THREE.PlaneGeometry(3, 3),
new THREE.MeshStandardMaterial({})
);
plane.position.set(0, -1, 0);
plane.rotation.x = -Math.PI / 2;
plane.receiveShadow = true;
scene.add(plane);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
document.body.appendChild(renderer.domElement);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
controls.update();
requestAnimationFrame(animate);
/*cube.rotation.x += 0.01;
cube.rotation.y += 0.01;*/
renderer.render(scene, camera);
}
animate();
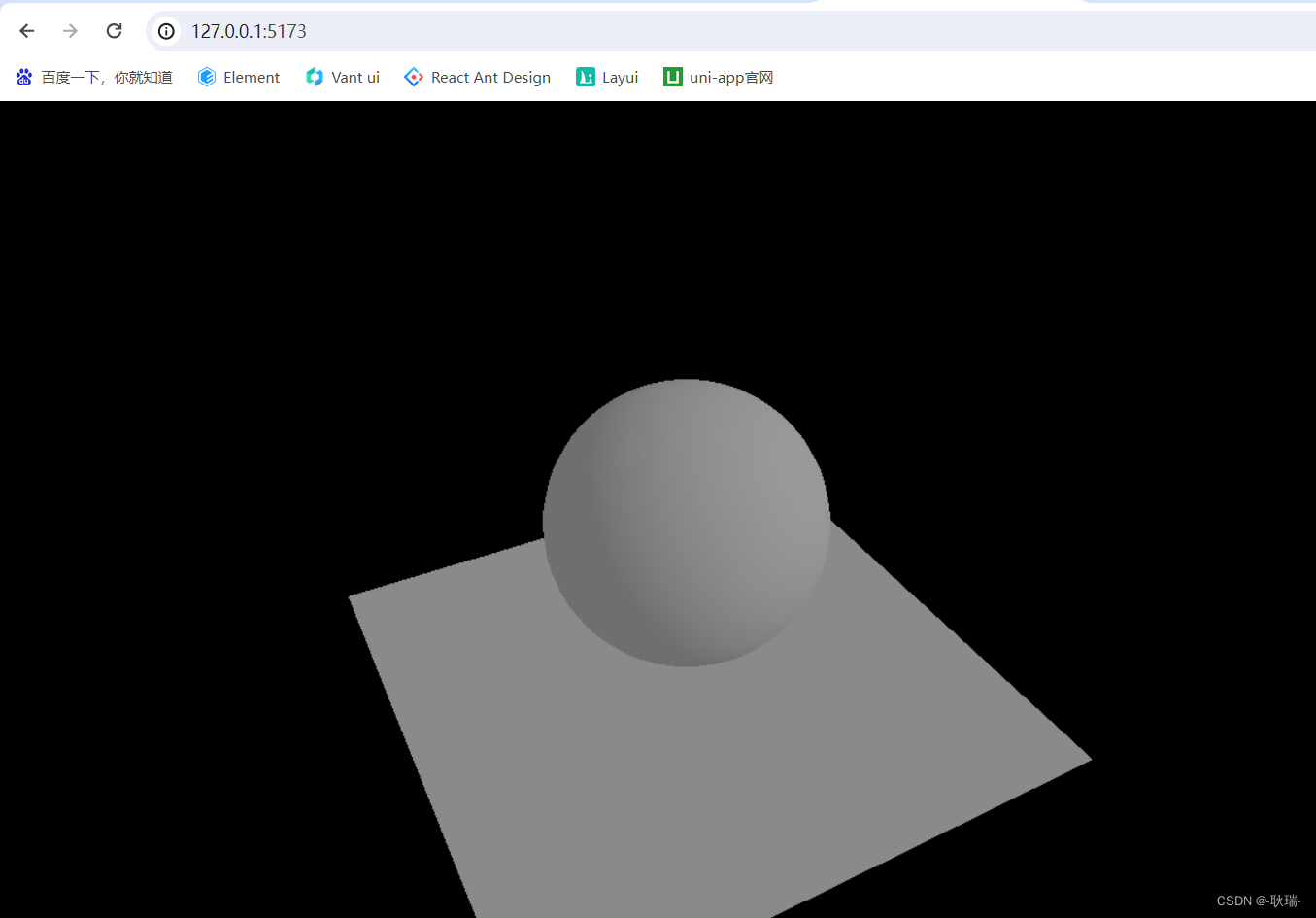
目前阴影效果是这样的

我们可以设置它的一个模糊度
我们官网搜索 LightShadow

下面找到 radius 模糊度的一个属性

这里 我们可以
光照对象.shadow.radius = 20;
设置 20 的一个模糊度

运行代码 然后看我们的模糊度 明显就有一点模糊的效果了

然后 我们 官网 LightShadow 下还有一个可以控制阴影贴图的大小 这上面说的是宽度和高度

我们通过 directionallight 光对象 调用代码如下
directionallight.shadow.mapSize.set(20,20);
这里 我们设置 mapSize 宽 高 20
明显小的就已经看不到了

这个先注释掉了

然后就是 阴影相机属性
从图中看 我们光应该是从下图箭头指向处打下来的

我们这里 directionallight 光照属性下可以这样写
directionallight.shadow.camera.near = 0.5;
directionallight.shadow.camera.far = 500;
directionallight.shadow.camera.top = 5;
directionallight.shadow.camera.bottom = -5;
directionallight.shadow.camera.left = -5;
directionallight.shadow.camera.right = 5;
near 远端相机效果 0 到 1
far 近端 数值类型
top 上
bottom 下
left 左
right 右
例如 我们这里 上下左右 全0

运行代码 如下 大家可以自己调看看效果

如果你现在逻辑事件中 修改 光对象.shadow.camera 内的属性
需要调用
光对象.shadow.camera.updateProjectionMatrix();
例如 directionallight.shadow.camera.updateProjectionMatrix(); 去举证一下 否则 UI是不会发生变化的
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135545540
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【从零开始学习Java重要知识 | 第三篇】暴打ReentrantLock底层源码
- tensorboard可视化——No dashboards are active for the current data set.
- Python 安装 QtDesigner
- 【每日一题】2719. 统计整数数目-2024.1.16
- 越权漏洞(以fish鲶鱼靶场举例)
- 上网行为管理系统丨如何实现透明监测上网行为
- mac m1芯片 pytorch安装及gpu性能测试
- Linux网络编程---IP 地址格式转换函数
- 云卷云舒:算力网络+云原生(中):探索构建算力网络数据库
- Linux中关于more命令详解