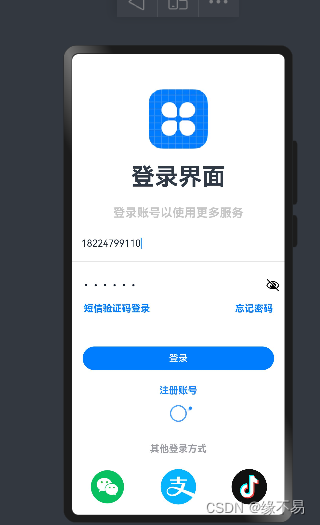
鸿蒙开发之简单登录页面
发布时间:2023年12月20日
@Entry
@Component
struct Index {
@State loading:boolean=false;
build() {
Row() {
Column({ space: 5 }) {
Image($r("app.media.app_icon")).width(100).height(100).borderRadius(10).margin({
top: 60
})
Text("登录界面").fontSize(40).fontWeight(FontWeight.Bold).margin({
top: 20,
bottom: 20
})
Text("登录账号以使用更多服务").fontSize(20).fontColor("#AAAA").fontWeight(FontWeight.Bold)
TextInput({
text: "18224799110",
placeholder: "请输入手机号"
}).height(50)
.backgroundColor(Color.White)
.type(InputType.PhoneNumber).margin({
top: 10
})
Divider().color("#E5E4E5")
TextInput({
text: "123456",
placeholder: "请输入密码"
}).height(50)
.backgroundColor(Color.White)
.type(InputType.Password).margin({ top: 10 })
Flex({
direction: FlexDirection.Row,
wrap: FlexWrap.NoWrap,
justifyContent: FlexAlign.SpaceBetween
}) {
Text("短信验证码登录").fontColor("#007DFF").fontWeight(FontWeight.Bold)
Text("忘记密码").fontColor("#007DFF").fontWeight(FontWeight.Bold)
}.padding({
left: 20,
right: 20
})
Button("登录").width('90%').margin({
top: 50
}).onClick(() =>{
this.loading=true;
})
Text("注册账号").fontColor("#1886FA").fontWeight(FontWeight.Bold).margin({ top: 20 })
if (this.loading) {
LoadingProgress().height(50)
.color("#1886FA")
}
Text("其他登录方式").fontColor("#9B9DA4").fontWeight(FontWeight.Bold).margin({ top: 20 })
Flex({
direction: FlexDirection.Row,
wrap: FlexWrap.NoWrap,
justifyContent: FlexAlign.SpaceAround
}) {
Image($r("app.media.wx"))
.height(60)
.width(60)
.borderRadius(50)
.objectFit(ImageFit.Fill);
Image($r("app.media.zfb"))
.height(60)
.width(60)
.borderRadius(50)
.objectFit(ImageFit.Fill);
Image($r("app.media.tiktok"))
.height(60)
.width(60)
.borderRadius(50)
.objectFit(ImageFit.Fill);
}.padding({
top: 20
})
}
.height('100%')
}
.height('100%')
}
}

文章来源:https://blog.csdn.net/qq_45834006/article/details/135085023
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 科研绘图(六)散点图矩阵
- 蓝桥杯C/C++程序设计——日期统计
- UG阵列-数字递增
- Servlet重定向转发及自动加载
- 【无标题】
- 面试 Java 基础八股文五问五答第六期
- LeetCode 21. 合并两个有序链表
- 代码随想录算法训练营第三十八天 | 斐波那契数、爬楼梯、使用最小花费爬楼梯
- 算法滑动窗口系列-Day9-无重复字符的最长子串
- 轻松掌握构建工具:Webpack、Gulp、Grunt 和 Rollup 的使用技巧(上)