rollup 插件机制
?专栏介绍
Rollup专栏是一个专门介绍Rollup打包工具的系列文章。Rollup是一个现代化的JavaScript模块打包工具,它可以将多个模块打包成一个或多个文件,以提高应用程序的性能和加载速度。
在Rollup专栏中,您将学习到如何安装和配置Rollup,以及如何使用它来打包JavaScript模块。我们将深入探讨不同类型的模块(如CommonJS、ES6等)的处理方式,以及如何处理依赖关系和循环引用。
此外,我们还将介绍一些常用的插件和配置选项,以帮助您更好地使用Rollup。您将学习到如何使用动态导入来实现按需加载,如何优化打包结果以减小文件大小,并了解与其他工具(如Babel、TypeScript等)集成使用的技巧。
通过阅读Rollup专栏,您将掌握使用这个强大工具的基本知识,并学会一些高级特性和技巧。让我们一起开始吧!

引言
Rollup是一个JavaScript模块打包器,它可以将多个模块打包成一个单独的文件,以便在浏览器中使用。与其他打包工具相比,Rollup的主要优势在于它可以生成更小、更快的代码。在本文中,我们将深入了解Rollup的插件机制。
rollup插件机制概述
Rollup 插件是一个对象,具有属性]、构建钩子 和 输出生成钩子 中的一个或多个,并遵循我们的约定。插件应作为一个导出一个函数的包进行发布,该函数可以使用插件特定的选项进行调用并返回此类对象。
插件允许你通过例如在打包之前进行转译代码或在node_modules文件夹中查找第三方模块来自定义 Rollup 的行为。
属性
-
name: 插件的名称,用于在警告和错误消息中标识插件。
-
version: 插件的版本,用于插件间通信场景。
约定
-
插件应该有一个明确的名称,并以
rollup-plugin-作为前缀。 -
在
package.json中包含rollup-plugin关键字。 -
如果插件使用“虚拟模块”(例如用于辅助函数),请使用
\0前缀模块 ID。这可以防止其他插件尝试处理它。
构建钩子执行方式
钩子是在构建的各个阶段调用的函数。钩子可以影响构建的运行方式,提供关于构建的信息,或在构建完成后修改构建。有不同种类的钩子:
async:该钩子也可以返回一个解析为相同类型的值的 Promise;否则,该钩子被标记为sync。first:如果有多个插件实现此钩子,则钩子按顺序运行,直到钩子返回一个不是null或undefined的值。sequential:如果有多个插件实现此钩子,则所有这些钩子将按指定的插件顺序运行。如果钩子是async,则此类后续钩子将等待当前钩子解决后再运行。parallel:如果有多个插件实现此钩子,则所有这些钩子将按指定的插件顺序运行。如果钩子是async,则此类后续钩子将并行运行,而不是等待当前钩子。
除了函数之外,钩子也可以是对象。在这种情况下,实际的钩子函数必须指定为 handler。这允许你提供更多的可选属性,以改变钩子的执行:
- order: “pre” | “post” | null
如果有多个插件实现此钩子,则可以先运行此插件("pre"),最后运行此插件("post"),或在用户指定的位置运行(没有值或 null)。
export default function resolveFirst() {
return {
name: 'resolve-first',
resolveId: {
order: 'pre',
handler(source) {
console.log(source);
return null;
}
}
};
}
输出生成钩子
输出生成钩子可以提供有关生成的产物的信息并在构建完成后修改构建。它们的工作方式和类型与 构建钩子 相同,但是对于每个调用 bundle.generate(outputOptions) 或 bundle.write(outputOptions),它们都会单独调用。仅使用输出生成钩子的插件也可以通过输出选项传递,并且因此仅针对某些输出运行。
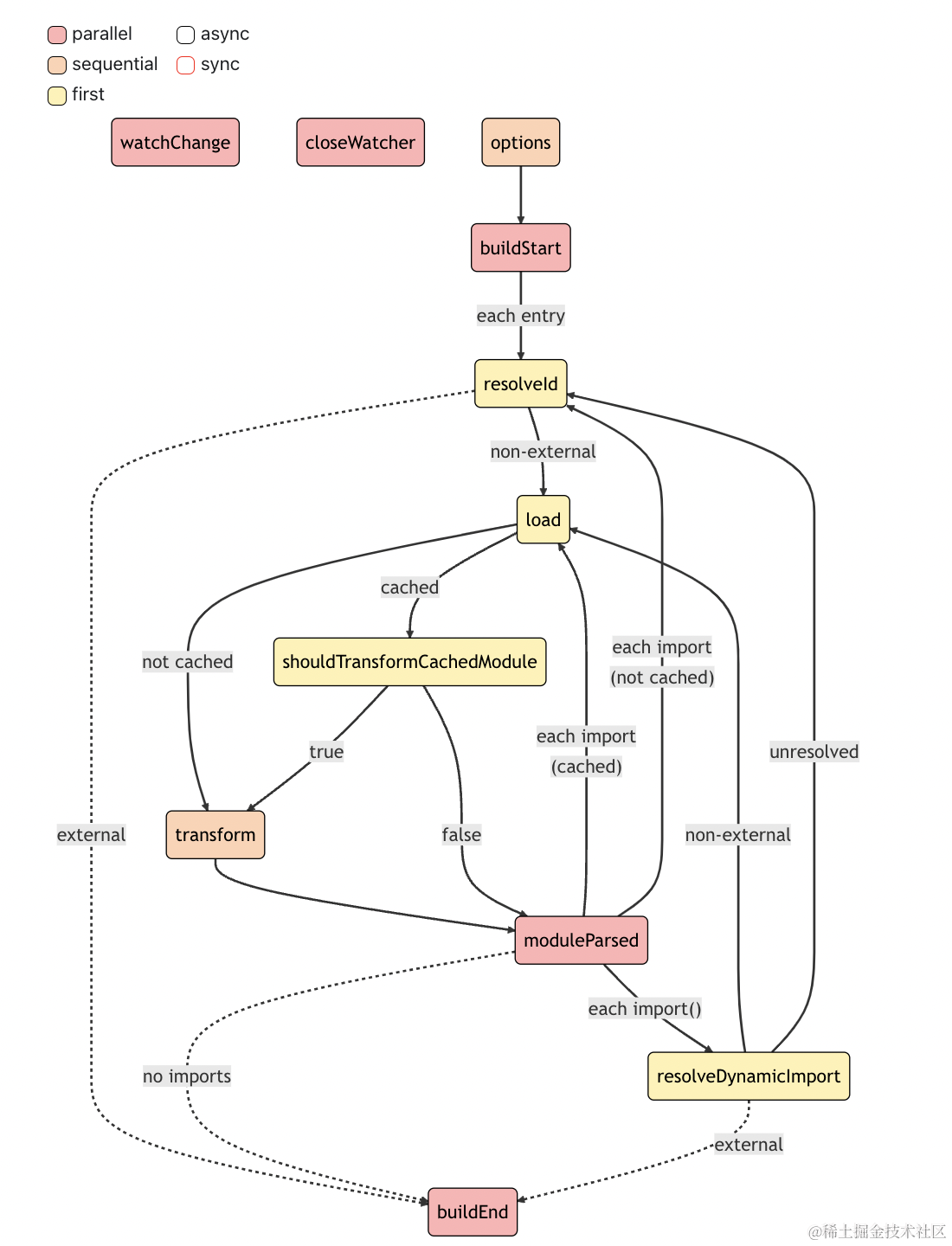
钩子执行顺序

-
通过
options钩子读取配置,并进行配置的转换,得到处理后的配置对象。 -
调用
buildStart钩子,考虑了所有options钩子配置的转换,包含未设置选项的正确默认值,正式开始构建流程。 -
调用
resolveId钩子解析模块文件路径。rollup中模块文件的id就是文件地址,所以,类似resolveId这种就是解析文件地址的意思。从inputOption的input配置指定的入口文件开始,每当匹配到引入外部模块的语句(如:import moudleA from './moduleA')便依次执行注册插件中的每一个resolveId钩子,直到某一个插件中的resolveId执行完后返回非null或非undefined的值,将停止执行后续插件的resolveId逻辑并进入下一个钩子。 -
调用
load钩子加载模块内容,resolveId中的路径一般为相对路径,load中的路径为处理之后的绝对路径。 -
接着判断当前解析的模块是否存在缓存,若不存在则执行所有的
transform钩子来对模块内容进行进行自定义的转换;若存在则判断shouldTransformCachedModule属性,true则执行所有的transform钩子,false则进入moduleParsed钩子逻辑。。 -
拿到最后的模块内容,进行
AST分析,调用moduleParsed钩子。如果内部没有imports内容,进入buildEnd环节。如果还有imports内容则继续,如果是普通的import,则执行resolveId钩子,继续回到步骤3-调用resolveId;如果是动态import,则执行resolveDynamicImport钩子解析路径,如果解析成功,则回到步骤4-load加载模块,否则回到步骤3通过resolveId解析路径。 -
直到所有的
import都解析完毕,Rollup执行buildEnd钩子,Build阶段结束。
插件示例
// rollup-plugin-example.js
export default function myExample () {
return {
name: 'my-example',
options (options) {
console.log({ options })
},
buildStart (options) {
console.log("buildStart:", options)
},
resolveId (source,importer) {
console.log("resolveId(source):", source)
console.log("resolveId(importer):", importer)
return null;
},
load (id) {
console.log({ id })
return null;
},
transform(code,id) {
console.log("transform");
console.log("---",code)
console.log("---",id)
},
moduleParsed (info) {
console.log("moduleParsed:", info)
},
buildEnd() {
console.log("buildEnd");
}
};
}
调用虚拟模块插件示例
const virtualModuleId = 'virtual-module';
// rollup约定插件使用“虚拟模块”,使用\0前缀模块 ID。这可以防止其他插件尝试处理它。
const resolvedVirtualModuleId = '\0' + virtualModuleId;
export default function virtualModule() {
return {
name: 'virtual-module',
resolveId (source) {
if (source === 'virtual-module') {
return resolvedVirtualModuleId; // 告诉Rollup,这个ID是外部模块,不要在此处查找它
}
return null; // 其他ID应按通常方式处理
},
load (id) {
console.log({ id })
if (id === resolvedVirtualModuleId) {
// return 'export default "This is virtual!"'; // 告诉Rollup,如何加载此模块
return 'export default function fib(n) { return n <= 1 ? n : fib(n - 1) + fib(n - 2); }'
}
return null; // 其他ID应按通常方式处理
},
};
}
界面调用
// index.js
import fib from "virtual-module";
console.log(fib(10))
build之后
// index.js
function fib(n) {return n <= 1 ? n : fib(n - 1) + fib(n - 2)}
console.log(fib(10));
总结
Rollup的插件机制通过定义钩子函数来扩展其功能,钩子函数在不同的阶段执行不同的操作。开发者可以根据自己的需求编写自定义插件,并将其添加到Rollup配置中。通过使用插件机制,可以实现各种功能扩展,例如修改配置选项、解析模块路径、加载模块内容、转换模块代码等。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 项目经理进阶之路:如何应对不同阶段的挑战?
- 千兆多模SFP-GE-SX:常见问题解答
- C——语言内存函数
- [情商-9] :聊天中的主动性问题
- 步进电机基本原理详解
- RedisConnectionException: Unable to connect to redis.xxx.com:6379
- UART 串口通信学习
- 光学 | 联合Ansys Zemax及Lumerical应对AR/VR市场挑战
- 中国智造闪耀CES | 木牛科技在美国CES展亮相多领域毫米波雷达尖端方案
- C语言练习复习