html+JavaScript的媒体元素
发布时间:2024年01月14日
<video src="conference.mpg" id="myVideo">Video player not available.</video>
<!-- 嵌入音频 -->
<audio src="song.mp3" id="myAudio">Audio player not available.</audio>-? ?属性
?????每个元素至少要求有一个 src 属性,以表示要加载的媒体文件。我们也可以指定表示视频播放器大 小的
width
和
height
属性,以及在视频加载期间显示图片
URI
的
poster
属性。另外,ontrols 属性如果存在,则表示浏览器应该显示播放界面,让用户可以直接控制媒体。开始和结束标签之间的内 容是在媒体播放器不可用时显示的替代内容。
????????由于浏览器支持的媒体格式不同,因此可以指定多个不同的媒体源。为此,需要从元素中删除 src属性,使用一个或多个
<source>
元素代替,如下面的例子所示:
<!-- 嵌入视频 -->
<video id="myVideo">
<source src="conference.webm" type="video/webm; codecs='vp8, vorbis'">
<source src="conference.ogv" type="video/ogg; codecs='theora, vorbis'">
<source src="conference.mpg">
Video player not available.
</video>
<!-- 嵌入音频 -->
<audio id="myAudio">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Audio player not available.
</audio>
讨论不同音频
<video>
和
<audio>
元素提供了稳健的
JavaScript
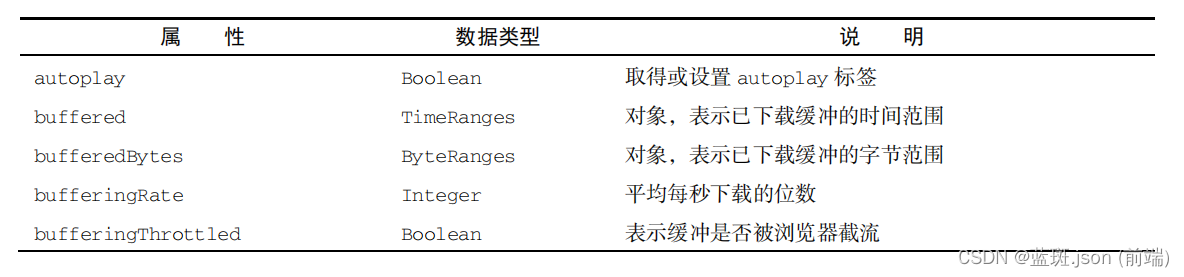
接口。这两个元素有很多共有属性,可以用于确
定媒体的当前状态,如下表所示。


- 事件
????????除了有很多属性,媒体元素还有很多事件。这些事件会监控由于媒体回放或用户交互导致的不同属 性的变化。下表列出了这些事件

 ?-?自定义媒体播放器
?-?自定义媒体播放器
????????使用<audio>和
<video>
的
play()
和
pause()
方法,可以手动控制媒体文件的播放。综合使用属
性、事件和这些方法,可以方便地创建自定义的媒体播放器,如下面的例子所示:
<body>
<div id="">
<!-- 嵌入视频 -->
<div class="mediaplayer">
<div class="video">
<video height="200" id="player" poster="mymovie.jpg"
src="movie.mov" width="300">
Video player not available.
</video>
</div>
<div class="controls">
<input id="video-btn" type="button" value="Play">
<span id="curtime">0</span>/<span id="duration">0</span>
</div>
</div>
</div>
</body><script>
// 取得元素的引用
let player = document.getElementById("player"),
btn = document.getElementById("video-btn"),
curtime = document.getElementById("curtime"),
duration = document.getElementById("duration");
// 更新时长
duration.innerHTML = player.duration;
// 为按钮添加事件处理程序
btn.addEventListener("click", (event) => {
if (player.paused) {
player.play();
btn.value = "Pause";
} else {
player.pause();
btn.value = "Play";
}
});
// 周期性更新当前时间
setInterval(() => {
curtime.innerHTML = player.currentTime;
}, 250);
</script>
文章来源:https://blog.csdn.net/m0_73358221/article/details/135568066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于@KafkaListener动态订阅消费topic的调研
- virtualbox Ubuntu 网络连接
- 金融科技革命:数字化如何塑造未来经济_光点科技
- Python数据类型转换
- windows高危端口使用批量排查
- Java学习笔记-day01-Flowable工作流入门
- 系统架构演变
- iOS 开发设计 App 上架符合要求的截图
- 2013年AMC8数学竞赛中英文真题典型考题、考点分析和答案解析
- [文件I/O操作] 文件的介绍