使用css实现 Typora markdown 标题自动编号
发布时间:2023年12月29日
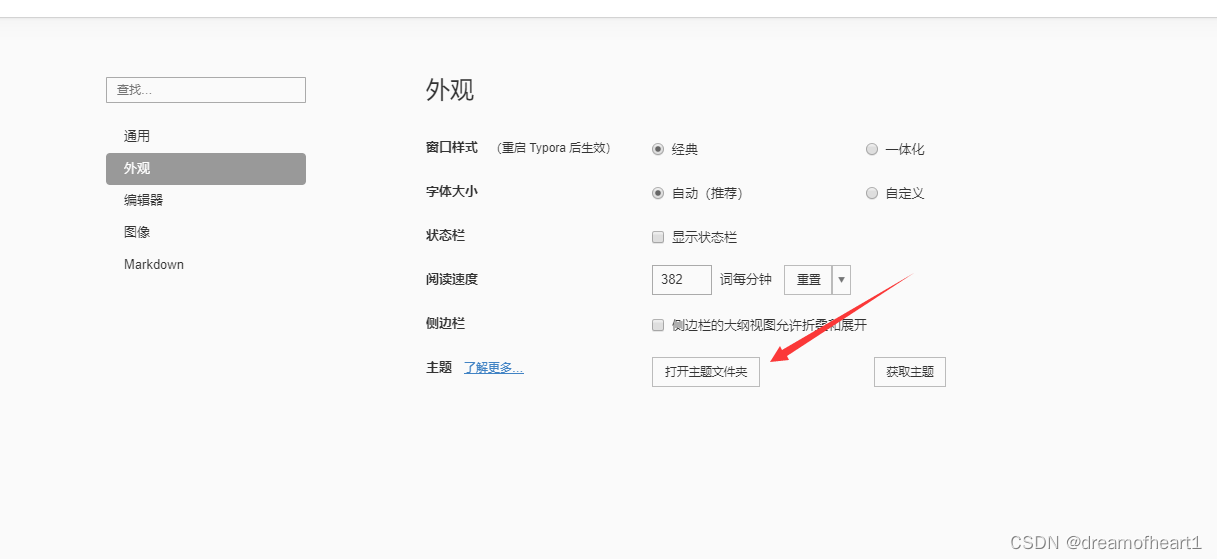
第一,找到主题文件夹

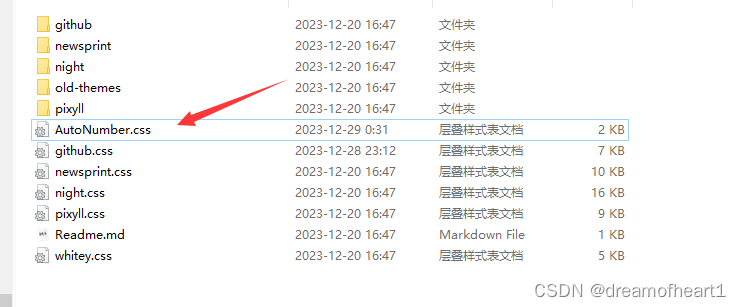
第二,复制下面代码放入 AutoNumber.css文件中
body {
counter-reset: h1;
}
#write h1,
.markdown-section h1 {
counter-reset: h2;
}
#write h2,
.markdown-section h2 {
counter-reset: h3;
}
#write h3,
.markdown-section h3 {
counter-reset: h4;
}
#write h4,
.markdown-section h4 {
counter-reset: h5;
}
#write h5,
.markdown-section h5 {
counter-reset: h6;
}
#write h1::before,
.markdown-section h1::before {
counter-increment: h1;
content: counter(h1) ". ";
}
#write h2::before,
.markdown-section h2::before {
counter-increment: h2;
content: counter(h1) ". "counter(h2) " ";
}
#write h3::before,
.markdown-section h3::before {
counter-increment: h3;
content: counter(h1) ". "counter(h2) "."counter(h3) " ";
}
#write h4::before,
.markdown-section h4::before {
counter-increment: h4;
content: counter(h1) ". "counter(h2) "."counter(h3) "."counter(h4) " ";
}
#write h5::before,
.markdown-section h5::before {
counter-increment: h5;
content: counter(h1) ". "counter(h2) "."counter(h3) "."counter(h4)"."counter(h5) " ";
}
#write h6::before,
.markdown-section h6::before {
counter-increment: h6;
content: none;
}
如图

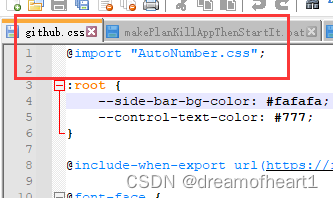
第三,在当前使用主题css文件中 顶部 引入该文件@import "AutoNumber.css";

第四,从新打开Typora
文章来源:https://blog.csdn.net/dreamofheart1/article/details/135280919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NI PXIe-6386国产替代,8路AI(16位,14 MS/s/ch),2路A?O,24路DIO,PXI多功能I/O模块
- 内地怎么开香港个人户 香港个人户攻略 香港个人户优势
- AQS应用之BlockingQueue详解
- Python装饰器
- 【Docker-4】Docker 命令
- 常用材料五行数据库超全汇总
- 美摄特效制作工具,设计出心潮澎湃的视觉画面
- PyCharm连接服务器(利用PyCharm实现远程开发)
- MYSQL高性能索引
- 算法学习day10:用栈实现队列,用队列实现栈(Java)