【亚马逊云科技】通过高性能低延迟对象存储 S3实现网站资源托管
本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
文章目录
前言

在刚刚结束的亚马逊云科技年度盛会re:Invent上,S3(Simple Storage Service)存储桶再次成为了热点话题。作为亚马逊云科技的核心存储服务之一,S3存储桶在云计算领域扮演着至关重要的角色。它不仅提供了可靠的存储和访问机制,还支持广泛的配置选项和高级功能。在本文中,我们将深入探讨S3存储桶的优势、功能和最佳实践,帮助您更好地利用这一强大的云存储服务。
1 S3 介绍
S3 是一种对象存储服务,提供行业领先的可扩展性、数据可用性、安全性和性能。各种规模和行业的客户都可以使用 Amazon S3 存储和保护任意数量的数据,用于数据湖、网站、移动应用程序、备份和恢复、归档、企业应用程序、IoT 设备和大数据分析。Amazon S3 提供了管理功能,使您可以优化、组织和配置对数据的访问,以满足您的特定业务、组织和合规性要求。
1.1 优点
| 优点 | 详情 |
|---|---|
| 性能强 | 数据持久化满足数据的变化需求 |
| 低成本 | 降本增效,无需提前投入资金及硬件更新 |
| 数据安全 | 提供加密和访问管理工具,保护数据不受未经授权的访问。S3加密上传到所有存储桶的所有对象,并可阻止公有访问支持审计功能 |
| 管理便捷 | 可通过存储桶名称、前缀、对象标签和 S3 清单,来分类和报告数据,然后配置其他 S3 功能采取操作,实现在控制台中操作管理数据 |
2 使用步骤
2.1 注册账户
打开网页, https://portal.aws.amazon.com/billing/signup,进行登录,没有账号先进行注册


2.2 创建存储桶
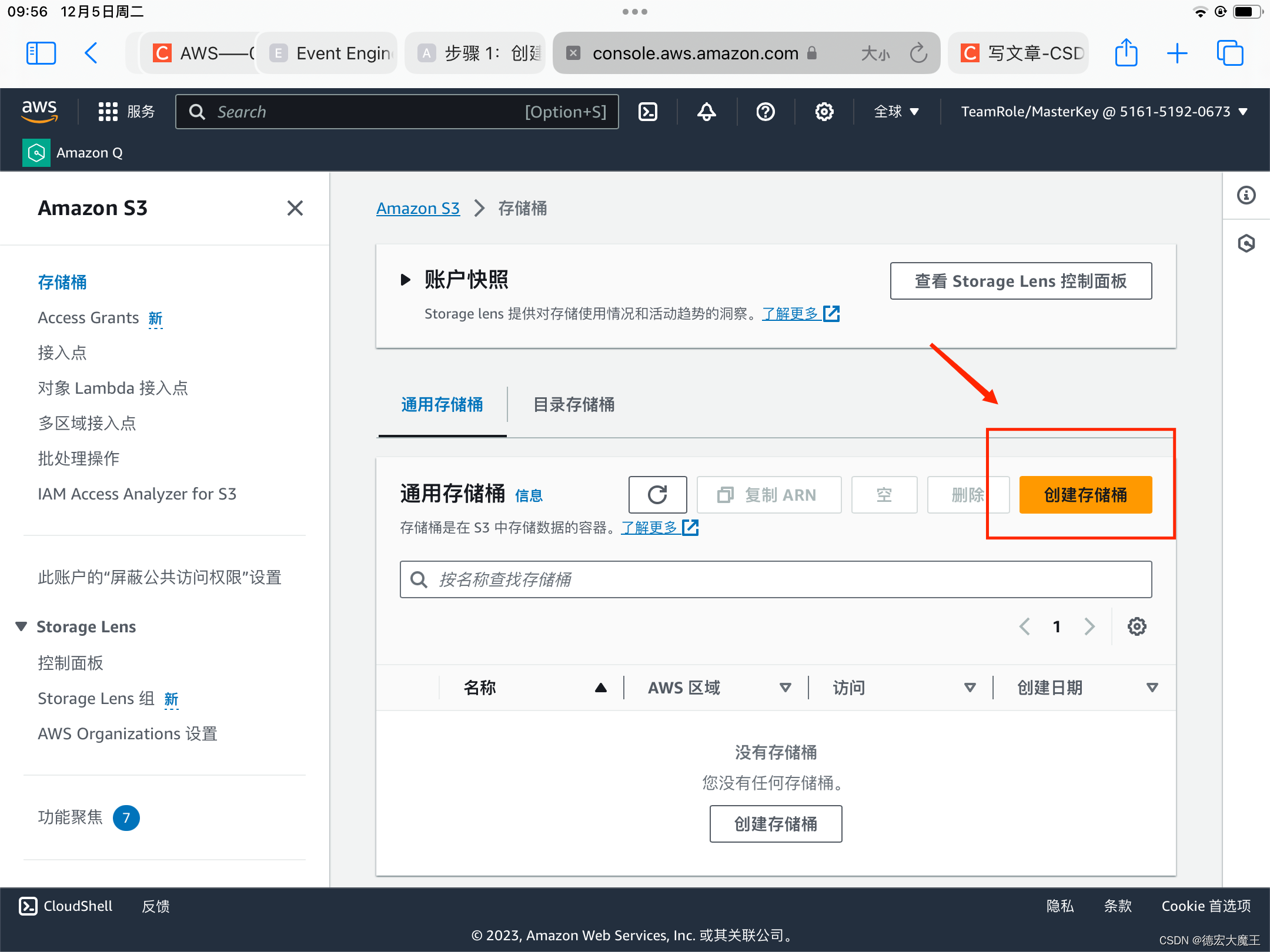
2.2.1 打开控制台
打开访问控制台,在左侧导航窗格中,选择桶->选择创建桶。

2.2.2 新建存储桶

桶名称必须满足以下要求:
- 在分区中是唯一的。分区是一组区域。AWS 目前有三个分区:aws(标准区域)、aws-cn(中国区域)和 aws-us-gov (AWS GovCloud (US) Regions
- 长度必须介于 3 到 63 个字符之间。
- 只能由小写字母、数字、句点(.)和连字符(-)组成。为了获得最佳兼容性,我们建议您避免在存储桶名称中使用句点(.),但仅用于静态网站托管的存储桶除外。
- 以字母或数字开头和结尾。 创建桶后,便无法再更改其名称。
- 避免在存储桶名称中包含敏感信息,如账号。桶名称会显示在指向桶中的对象的 URL 中。
2.3 上传资源
创建存储桶成功后,可对该存储桶进行资源上传

我们这里先将网站静态资源包下载下来

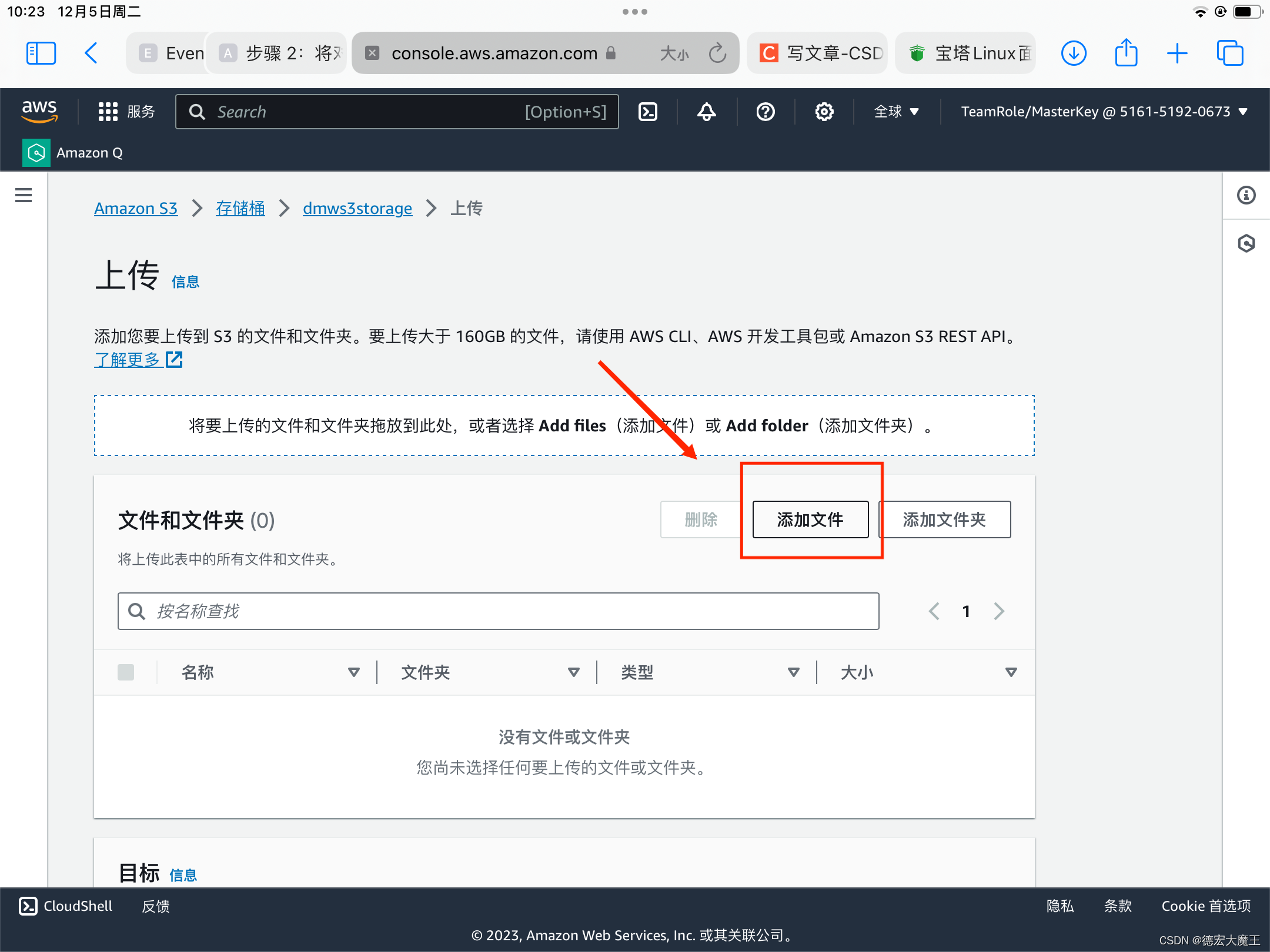
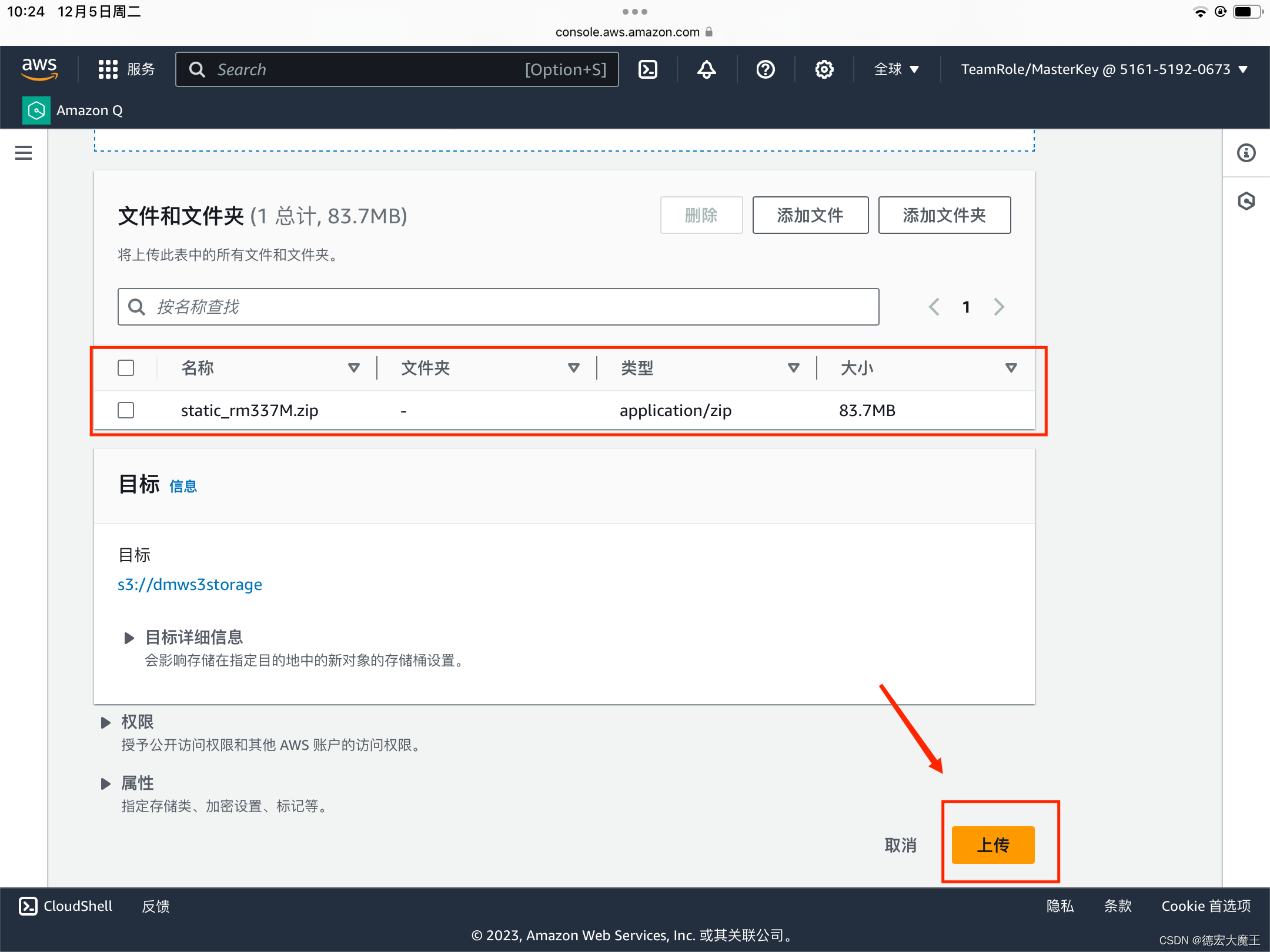
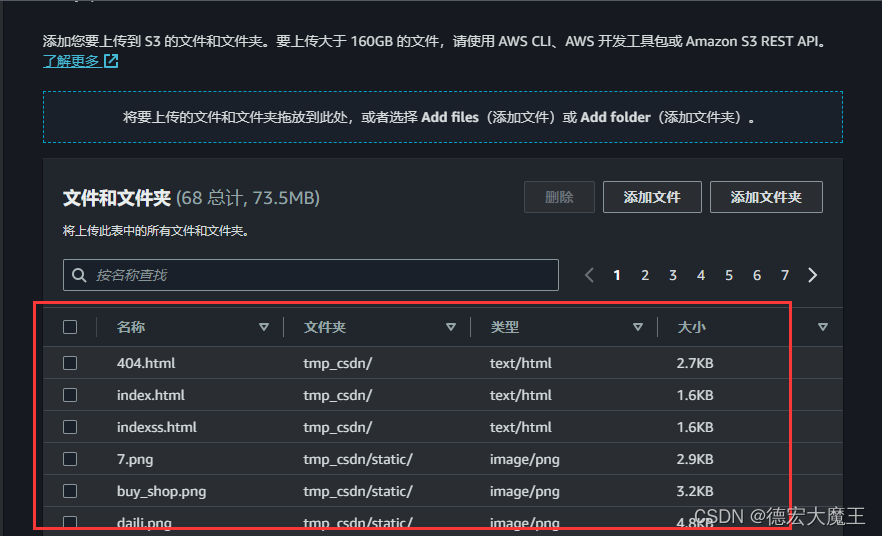
在上传页面中,进行资源上传


点击上传,等待上传结束


上传成功

2.4 资源对象操作
上传到存储桶后我们可以对桶里的资源进行下载、删除等,由于没有解压操作,我们将资源下载下来通过本地解压后重新上传
2.4.1 下载操作
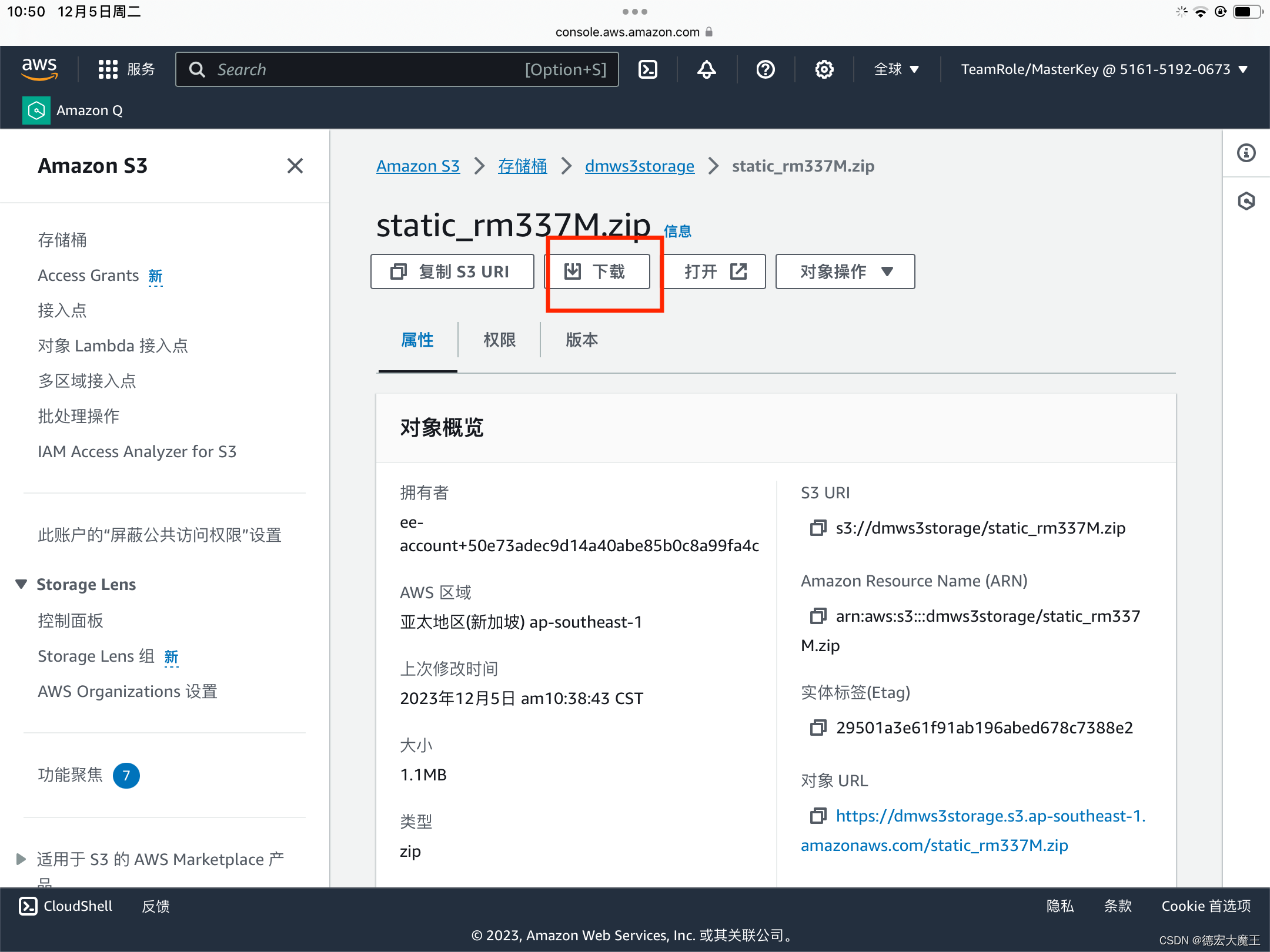
2.4.1.1 对象下载
通过网页按钮,点击下载即可,另外一种方式实通过url进行下载

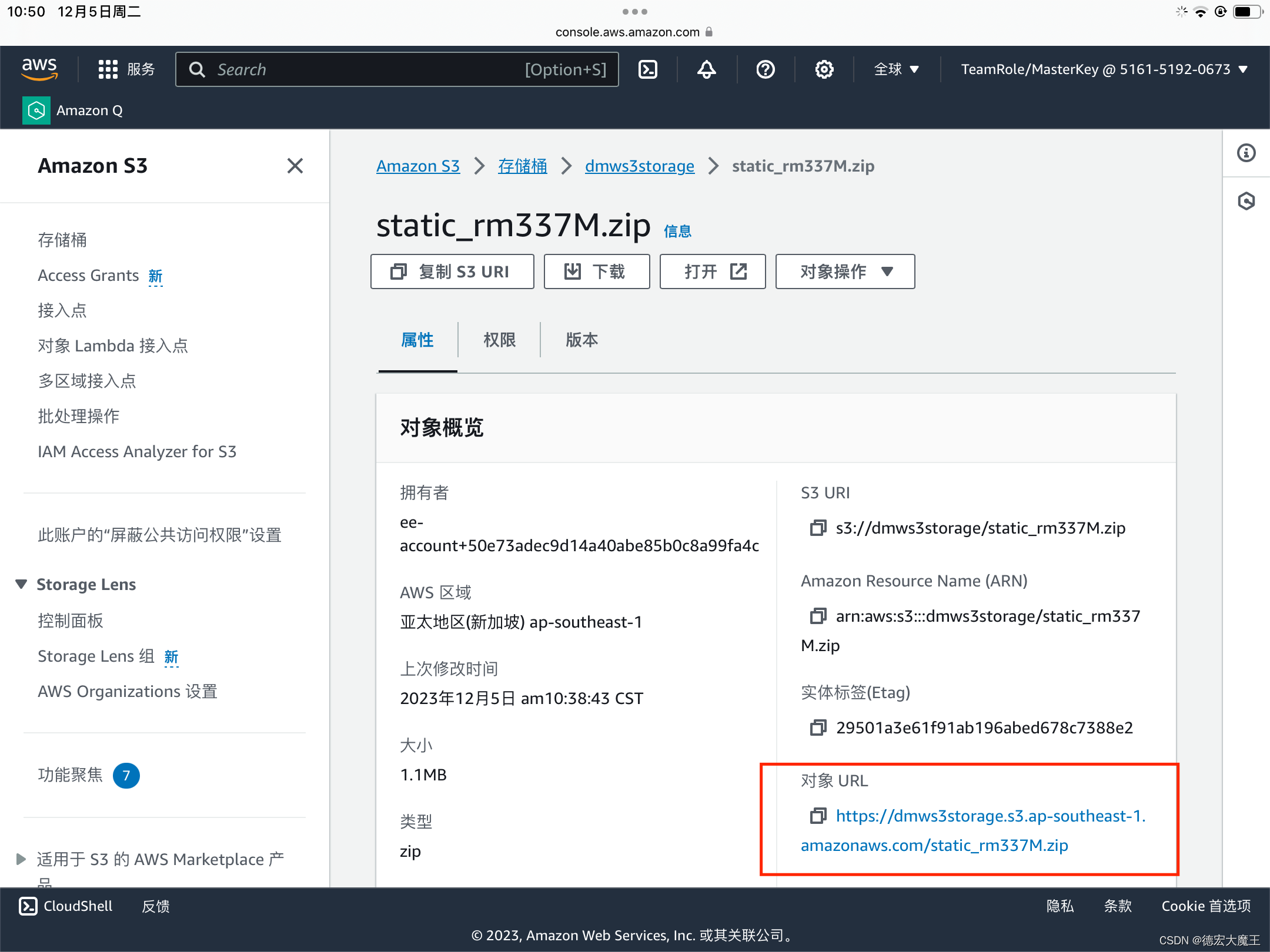
2.4.1.2 通过URL下载

3 网站托管图像资源访问
3.1 配置静态资源
将网站的静态资源上传后,我们需要通过托管的形式将网站的资源显示出来
3.1.1 启用静态网站托管
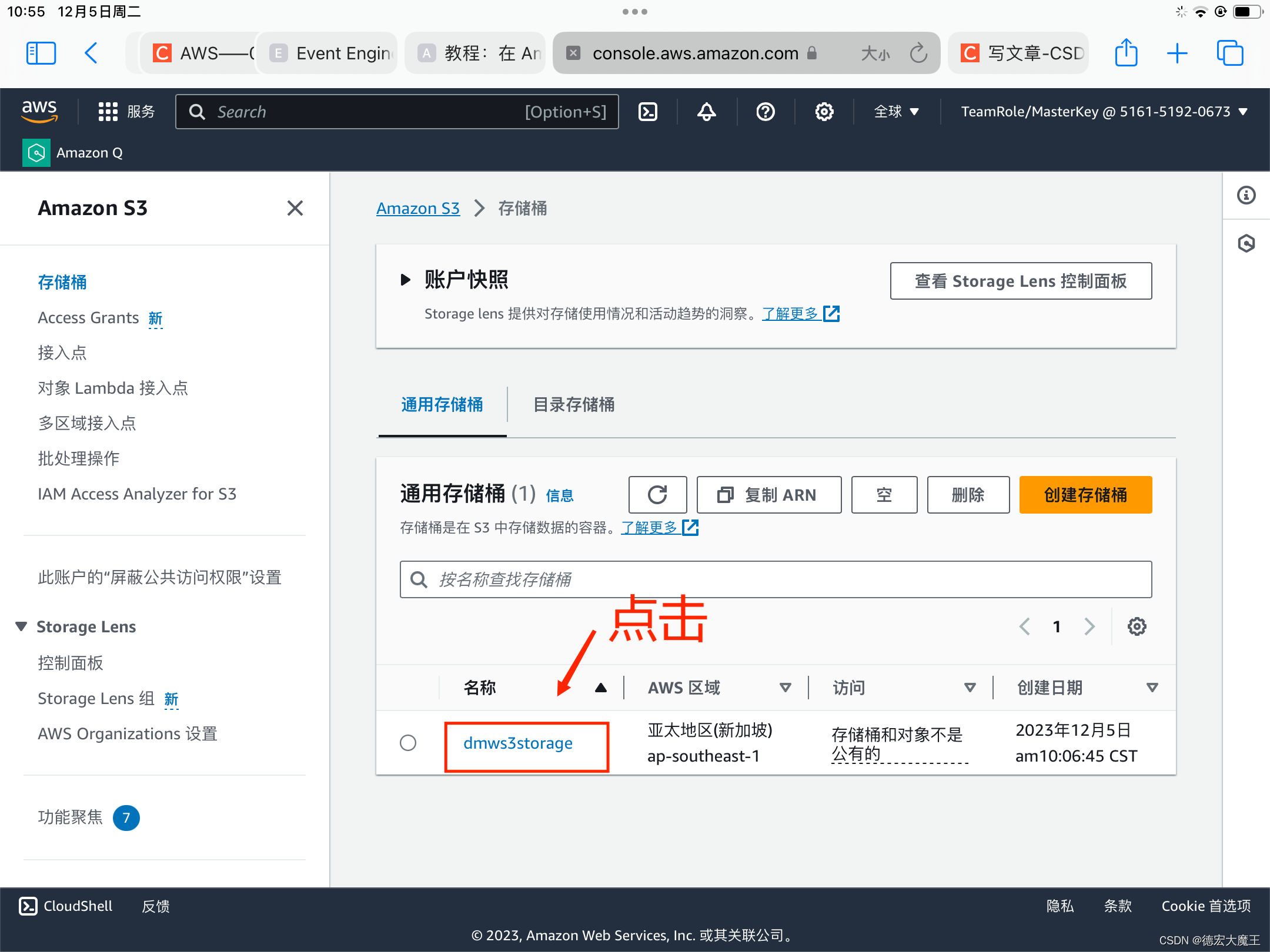
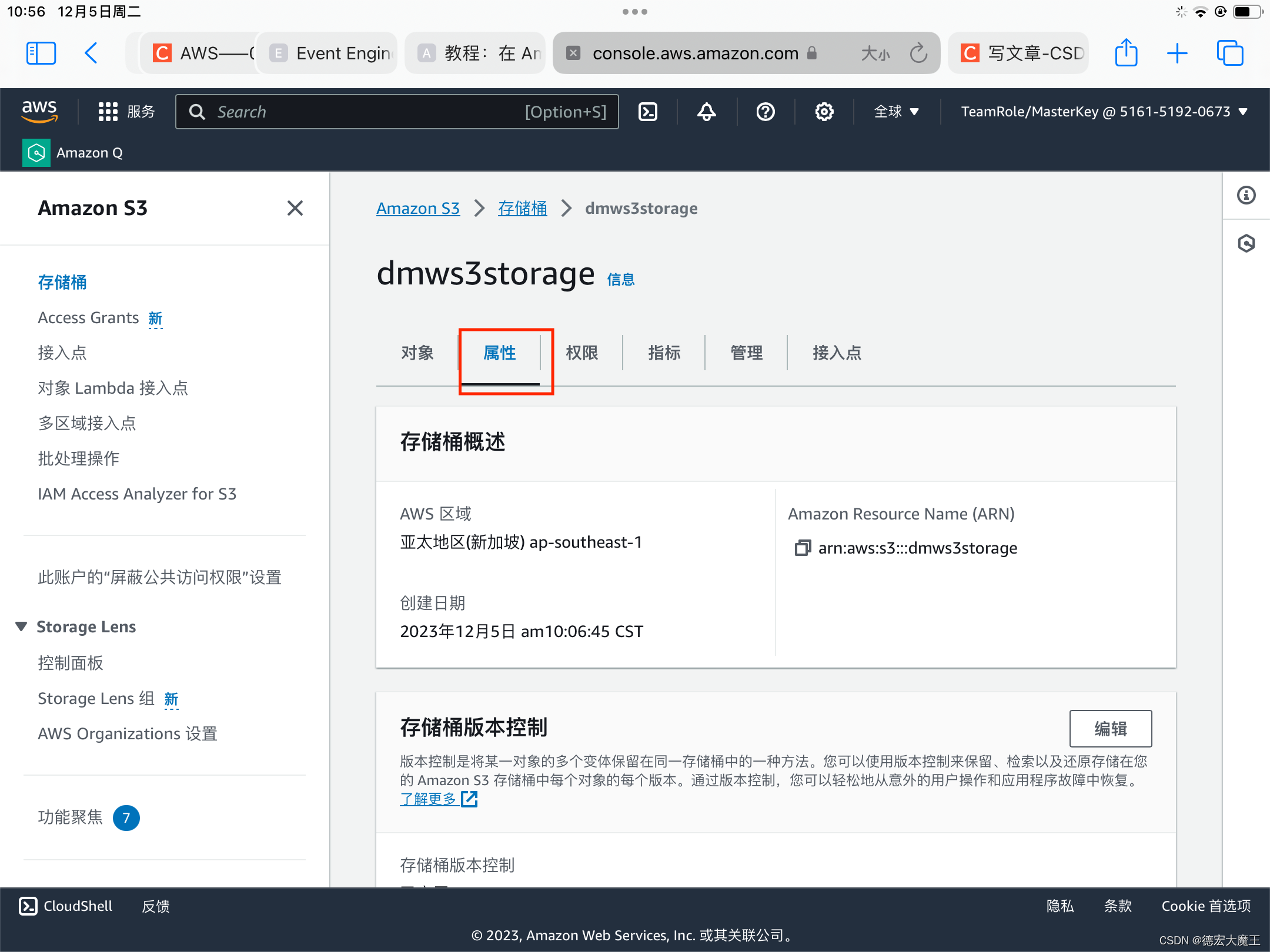
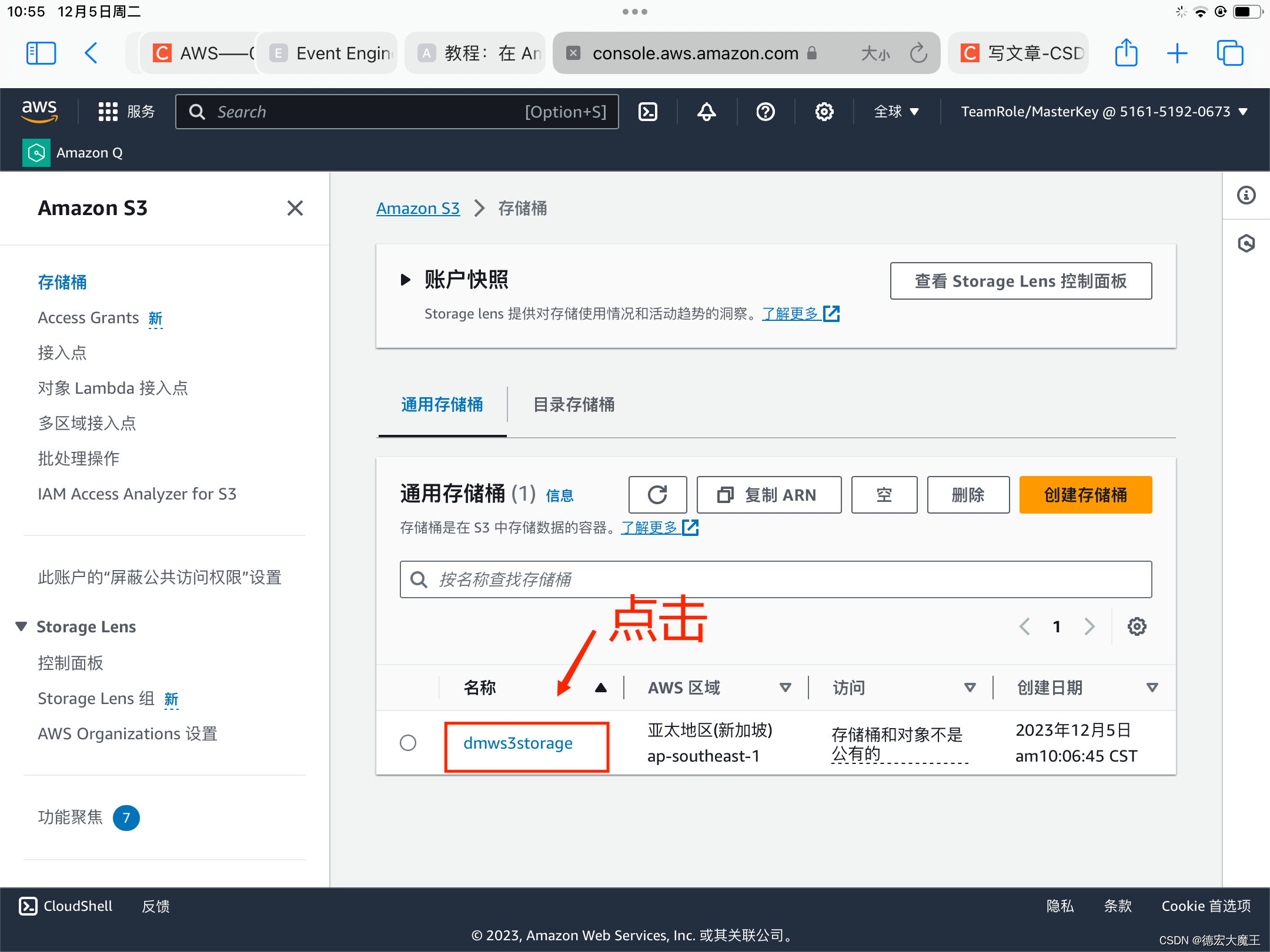
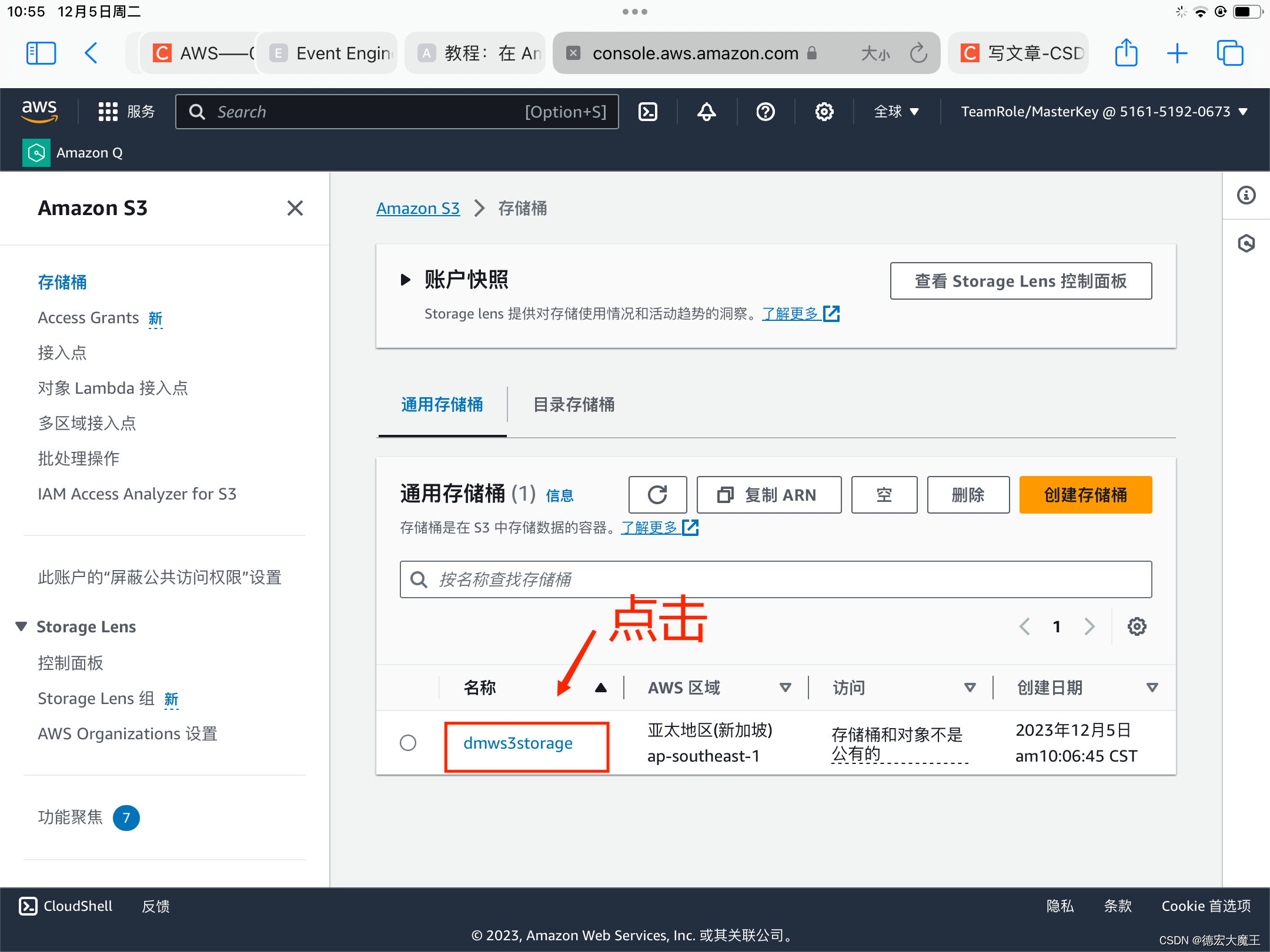
选择要操作的存储桶,例如我的:dmws3storage

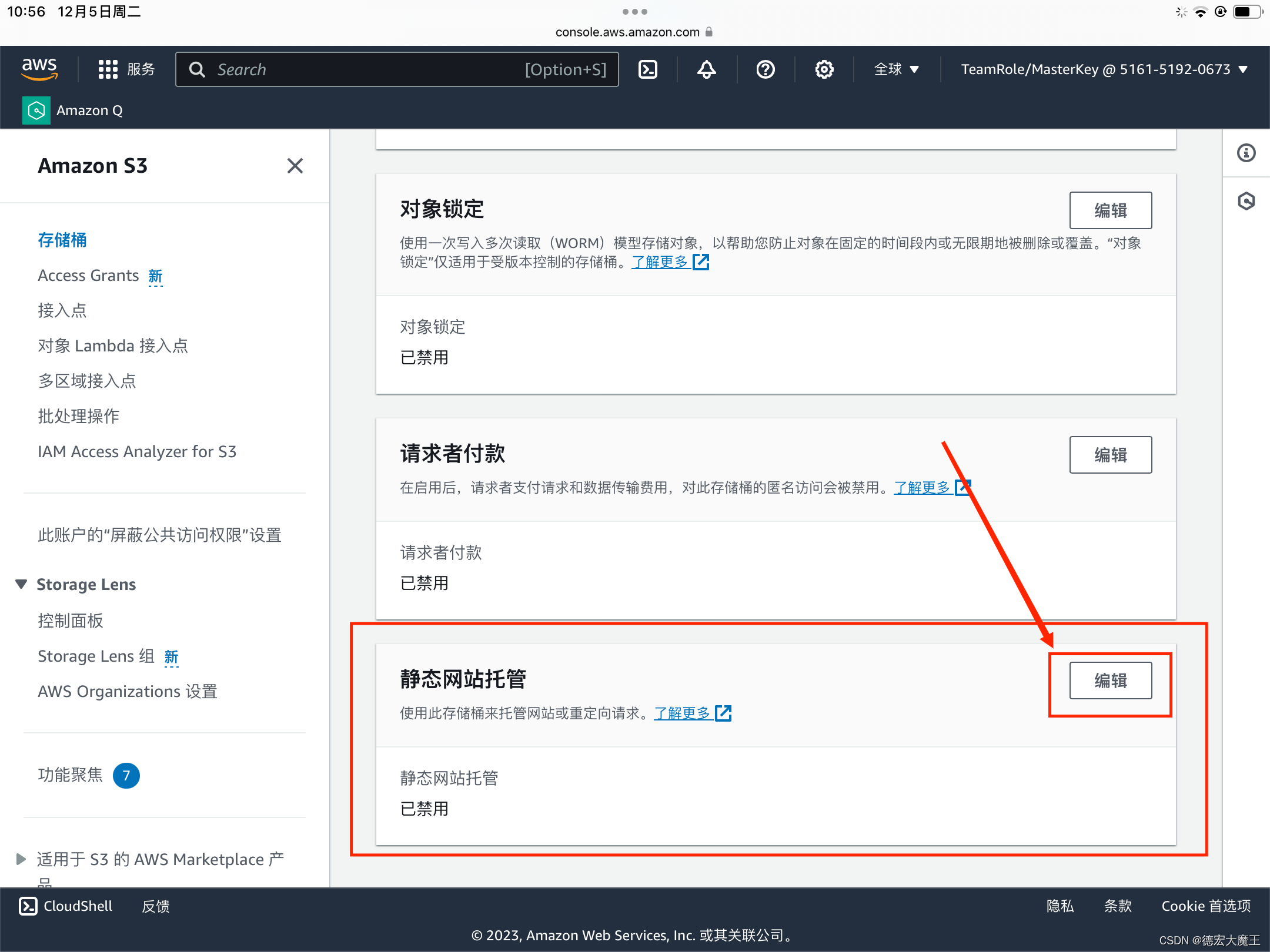
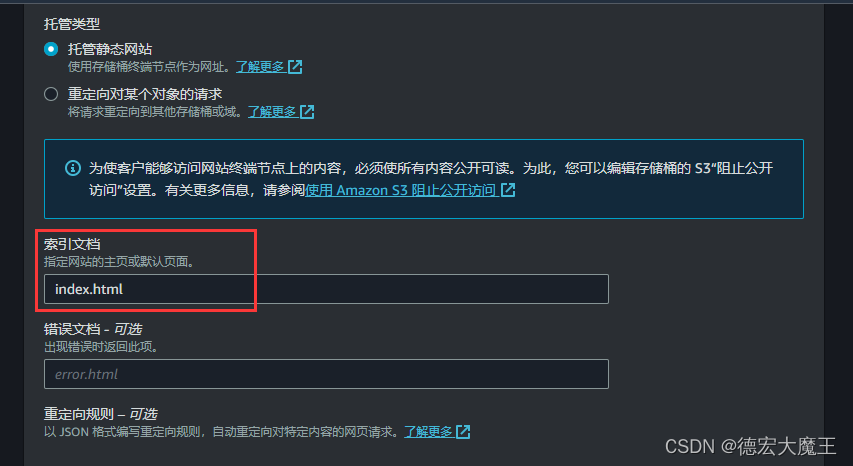
点击属性,下滑将【静态网站托管】打开


改写配置并保存

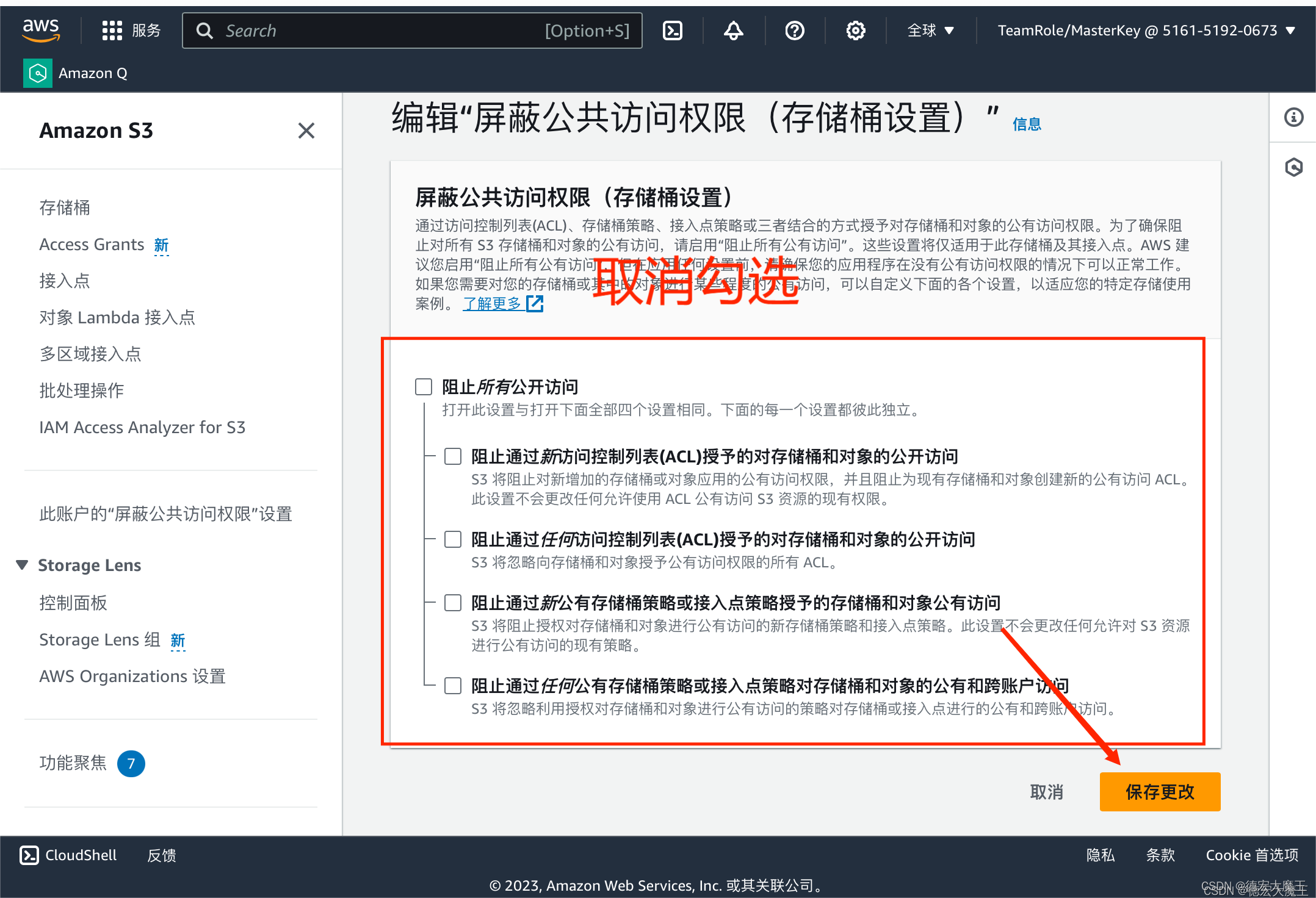
3.1.2 开放公有访问
选择操作的存储桶

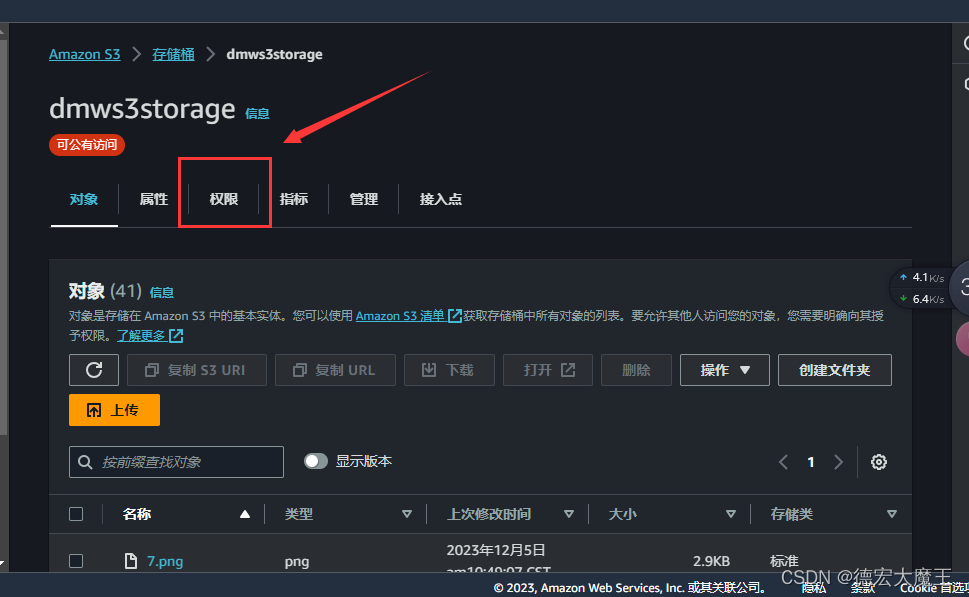
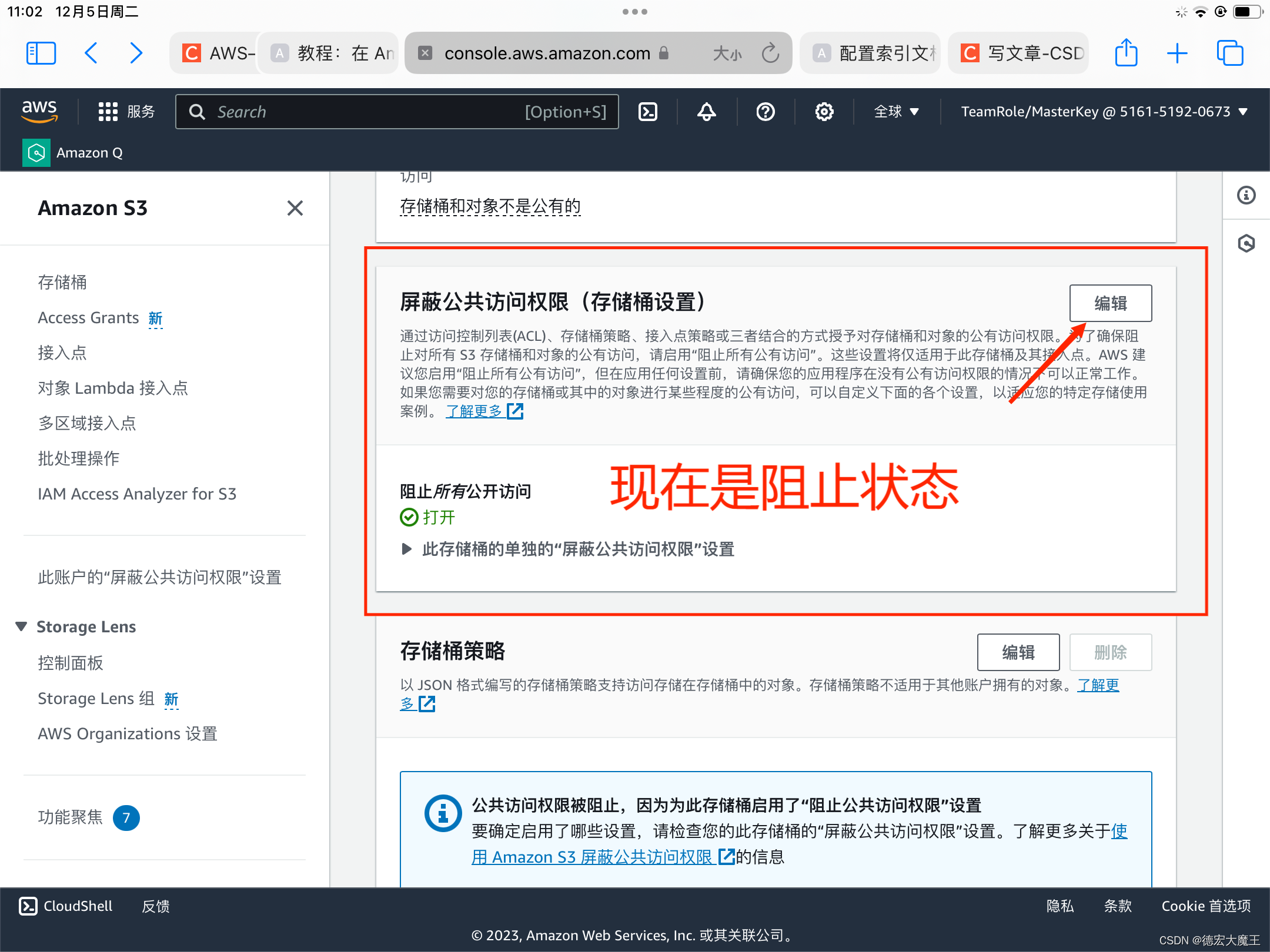
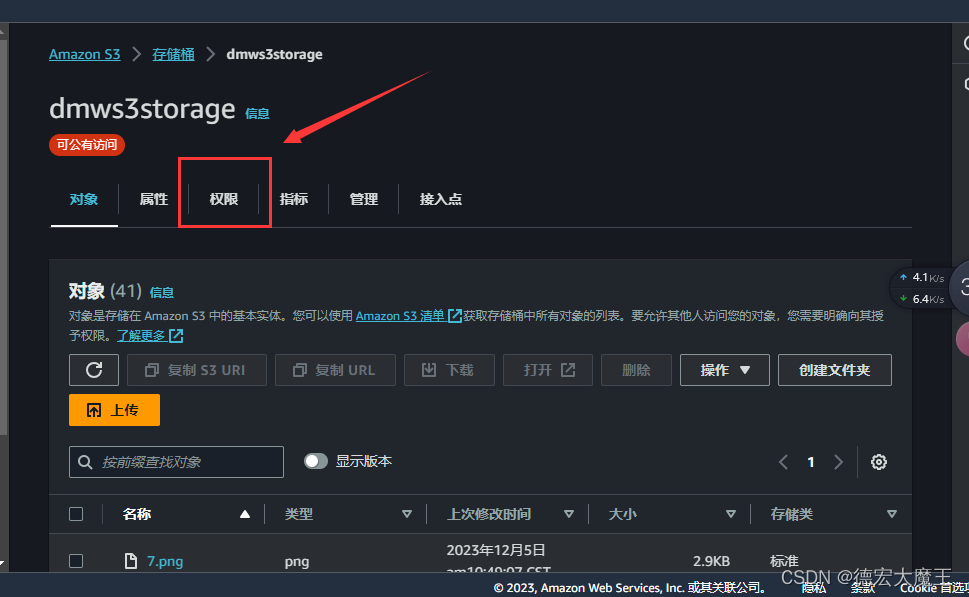
点击权限




3.1.3 添加桶策略
选择操作的存储桶

点击权限

点击桶策略

策略权限:
授予对网站的公有读取访问权限,授予公有读取访问权限时,Internet 上的任何人都可以访问!
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}
注意??:下方策略权限需要将Resource中的Bucket-Name,改为自己的存储桶名称,否则保存会提示Policy has invalid resource 的错误
例如:我的存储桶名【dmws3storage】
所以策略为:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::dmws3storage/*"
]
}
]
}



3.2 获得桶存储公网地址
刷新该桶权限页面,可以获得公网访问存储桶的地址,接下来我们通过存储桶进行网页托管

4 访问静态资源索引
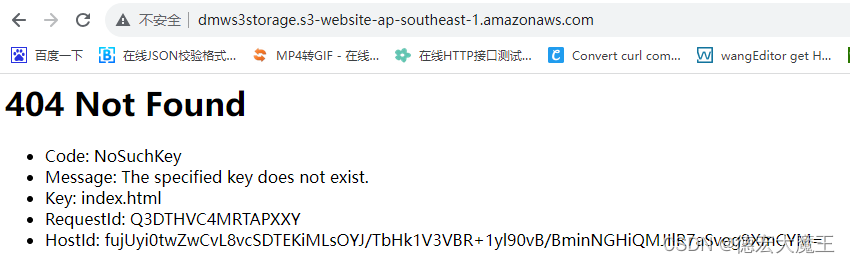
访问公有地址,发现报错404

这是因为刚刚默认设置打开的是index.html页面

如果需要访问单张图片,例如:buy_shop.png
只需要将URL进行拼接即可,即:
http://dmws3storage.s3-website-ap-southeast-1.amazonaws.com/buy_shop.png
效果如下:

5 修改静态资源URL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML图片示例</title>
</head>
<body>
<!-- 使用img元素插入图片 -->
<img src="path/to/your/buy_shop.png" alt="图片">
</body>
</html>
我们可以将网站上的本地资源进行替换,只需要在网站图片标签中将本地路径替换为公网地址即可,例如:
<img src="http://dmws3storage.s3-website-ap-southeast-1.amazonaws.com/buy_shop.png" alt="图片">
如果还需要将静态页面html进行托管只需要将对应的html页面进行上传即可,例如:index.html

6 上传资源完成托管
将修改好的静态页面打包上传至存储桶

上传至存储桶后,通过访问存储桶的公网地址,即可得到托管页面

7 产品测评体验
亚马逊云科技的S3(Simple Storage Service)作为一种高性能低延迟的对象存储服务,为网站资源托管提供了卓越的解决方案。在这篇产品体验测评中,深入探讨S3的关键特性,并评估其在网站资源托管方面的性能、可靠性和便捷性,主要体现在以下几点:
1、在测试中,S3展现出极高的读写速度,使得网站资源的加载速度得到显著提升。通过全球分布的AWS边缘节点,用户可以快速访问他们所需的内容,可以根据服务需要选择就近存储地址,降低资源访问延迟。
2、在测试中,S3提供了出色的可扩展性,用户可以轻松地扩展存储空间,而无需担心性能下降。
3、通过存储桶策略,用户可以精确控制对其存储桶和其中对象的访问权限。此外,S3还提供了加密选项,确保存储在其中的数据得到充分的保护。
4、S3的按需定价模型和灵活付费选项使其成为一个高度成本效益的选择。用户只需为他们实际使用的存储和数据传输付费,而无需支付固定的预付费用。这种灵活性有助于企业优化其IT开支,并确保他们只支付实际使用的资源。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 雷达目标RCS起伏的Swerling模型及其Matlab代码
- uni微信小程序强制用户更新版本
- MeshLab生成分形地形
- ChatGPT 学习笔记 | 什么是 Prompt-tuning?
- 如何构建快速、准确的3D模型格式转换?Govie成功应用HOOPS Exchange解决数据转换问题
- Java学习7--循环结构
- 分库分表后,id主键处理的几种方式:
- 【Python】torch.no_grad()函数详解和示例
- RN点击事件传递父组件/抽离子组件 2种实现方式
- Solidity-023 CryptoFunctions