Threejs利用着色器编写动态飞线特效
发布时间:2023年12月17日
一、导语
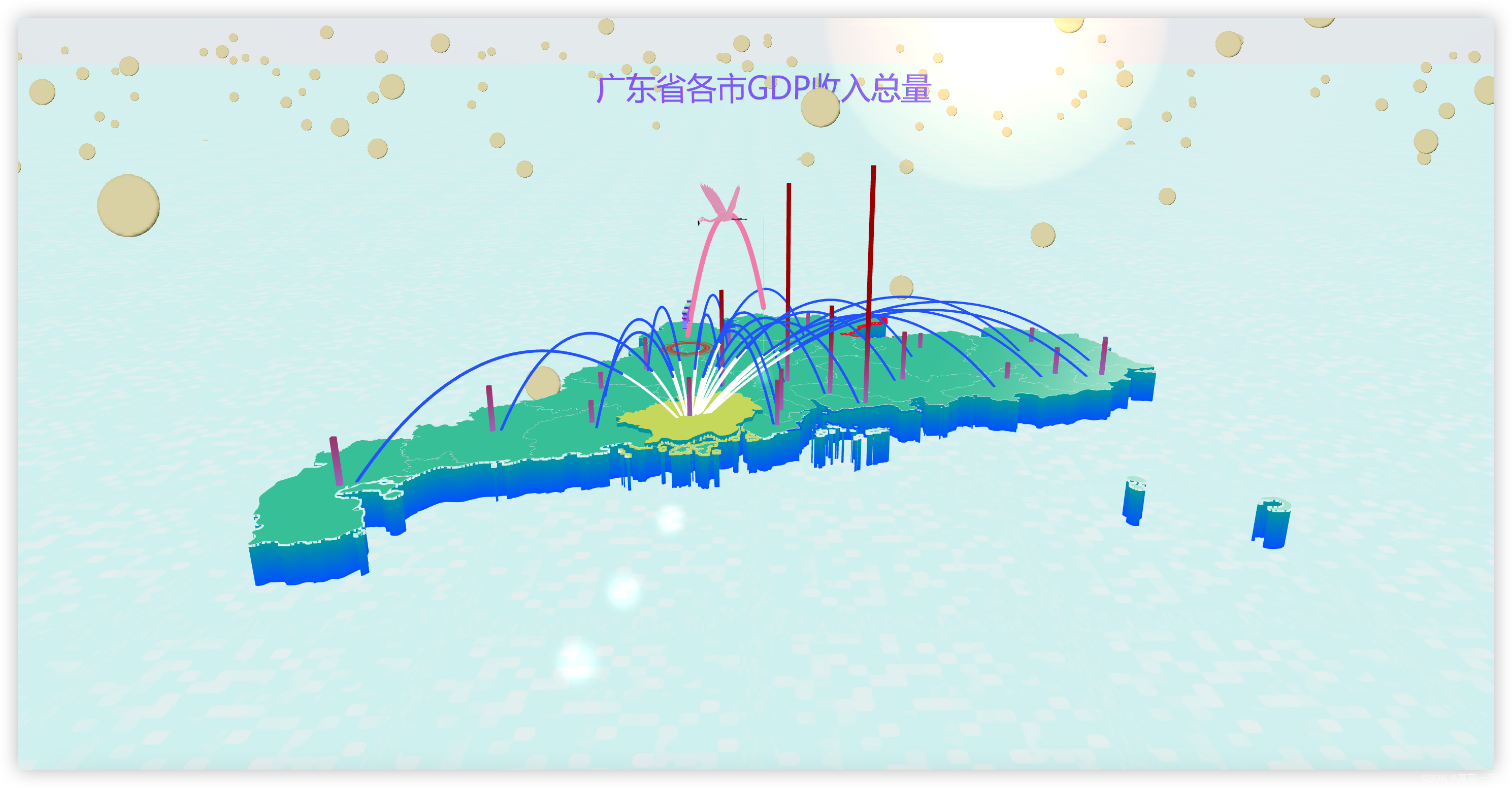
动态飞线特效是可视化数据地图中常见的需求之一,鼠标点击的区块作为终点,从其他区块飞线至点击区块,附带颜色变换或者结合粒子动画

二、分析
- 利用创建3点来构成贝塞尔曲线,形成线段
- 利用着色器材质来按照线段以及时间点变化来变化线段的颜色形成动画
三、上基础代码
// 贝塞尔曲线
const curve = new THREE.QuadraticBezierCurve3(source, center, target)
// 创建曲线
const geometry = new THREE.TubeGeometry(curve, 64, 0.03)
const tubeLineMaterial = new THREE.ShaderMaterial({
transparent:true,
uniforms: {
baseColor: {
value: new THREE.Color(baseColor)
},
finallyColor: {
value: new THREE.Color(finallyColor)
},
time: this.lineTime
},
vertexShader: `
***
`,
fragmentShader: `
***
`
})
四、利用着色器来形成颜色变化的动画
具体动态效果实现可以关注课程ThreejsWeb3D开发之可视化大数据地图,更多特效尽在里面,限时折扣哦
文章来源:https://blog.csdn.net/luoawai/article/details/135037170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!