页面布局--Flexbox的自动边距
发布时间:2023年12月30日
标题页面布局–Flexbox的自动边距
通过简单的margin:auto,我们就能实现元素的多种对齐方式。
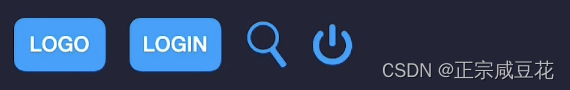
假设我们在盒子模型里有四个元素:
先给容器使用flex布局:
.container {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 6px;
}
应用
1.让 logo 元素在最左侧,其他元素在右侧
.logo {
margin-right: auto;
}
在 flex 布局中,‘auto’ 有特殊的表现:它会吸收任何多余的空间,而剩下的元素会被推到容器的右侧。
2.让 关机 按钮在最右侧,其他元素在左侧
.close {
margin-left: auto;
}
总结
在Flexbox布局中,通过巧妙运用margin:auto的特性,我们可以轻松实现元素的灵活对 齐。无论是将元素推向容器的右侧(margin-left: auto)、 左侧(margin- right: auto) 还是居中对齐(同时设置margin-left: auto和margin-right: auto),Flexbox都能自 动分配周围的空间来满足这些对齐需求。这种方法不仅简化了布局的过程,而且增强了页面的响应性和适应性,使得在不同屏幕尺寸和布局情况下都能保持一致的表现。
文章来源:https://blog.csdn.net/m0_56699208/article/details/135311036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大厂技术面试题解析——能谈一下 CAS 机制吗?
- 企微群发工具:提升沟通效率,实现高效运营
- 【Python基础】异常
- 信息学奥赛一本通1037:计算2的幂
- 虚拟机只能ping通当前主机或者其他虚拟机,不能ping通百度
- 概述、搭建Redis服务器、部署LNP+Redis、创建Redis集群、连接集群、集群工作原理
- 怎么做好数字化工厂的建设?
- 高效办公:在文件夹名称左边插入关键字,提高文件管理效率
- 2024年“绝不会发生”的五个技术趋势
- Spark与HBase的集成与数据访问