vue 导出 HTML 结构为 Word 文档(.docx)-支持表格、css样式、图片
发布时间:2023年12月25日
在 Web 开发中,有时我们希望用户能够将网页上的 HTML 内容保存为 Word 文档,以便更方便地分享和打印。本文将介绍如何使用 html-docx-js 和 file-saver 这两个 JavaScript 库,实现将 HTML 结构导出为 Word 文档的功能。
工具简介
1. html-docx-js
html-docx-js 是一个 JavaScript 库,用于将 HTML 内容转换为 Word 文档的格式。它提供了简单的 API,使得在浏览器环境中可以轻松地生成并导出 Word 文档。
2. file-saver
file-saver 是一个 JavaScript 库,用于在浏览器中保存文件。它简化了通过 Blob 对象保存文件的过程,并提供了一个直观的 API。
代码实现
首先,我们需要引入这两个库。你可以通过 npm 安装,也可以直接使用 CDN 引入。
<!-- 使用 npm 安装 -->
<!-- npm install html-docx-js file-saver -->
<!-- 或者直接使用 CDN 引入 -->
<script src="https://cdn.jsdelivr.net/npm/html-docx-js/dist/html-docx.js"></script>
<script src="https://cdn.jsdelivr.net/npm/file-saver/dist/FileSaver.min.js"></script>
然后,我们创建一个导出方法,该方法接受 HTML 内容作为参数,并将其导出为 Word 文档。
import htmlDocx from 'html-docx-js/dist/html-docx';
import FileSaver from 'file-saver';
const exportToDocx = (htmlContent, fileName = 'exported-document.docx') => {
// 构建包含 HTML 内容的完整 HTML 文档字符串
const fullHtmlContent = `
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
${htmlContent}
</body>
</html>
`;
// 使用 html-docx-js 将 HTML 转换为 Word 文档的 Blob 对象
const converted = htmlDocx.asBlob(fullHtmlContent);
// 使用 file-saver 保存 Blob 对象为 Word 文档文件
FileSaver.saveAs(converted, fileName);
};
最后,在你的应用中调用上述导出方法,并传入你想导出的 HTML 内容。
// 示例 HTML 内容
const htmlContent = '<h1>Hello, World!</h1><p>This is a sample document.</p>';
// 调用导出方法
exportToDocx(htmlContent, 'my-exported-document.docx');
结果展示
html页面

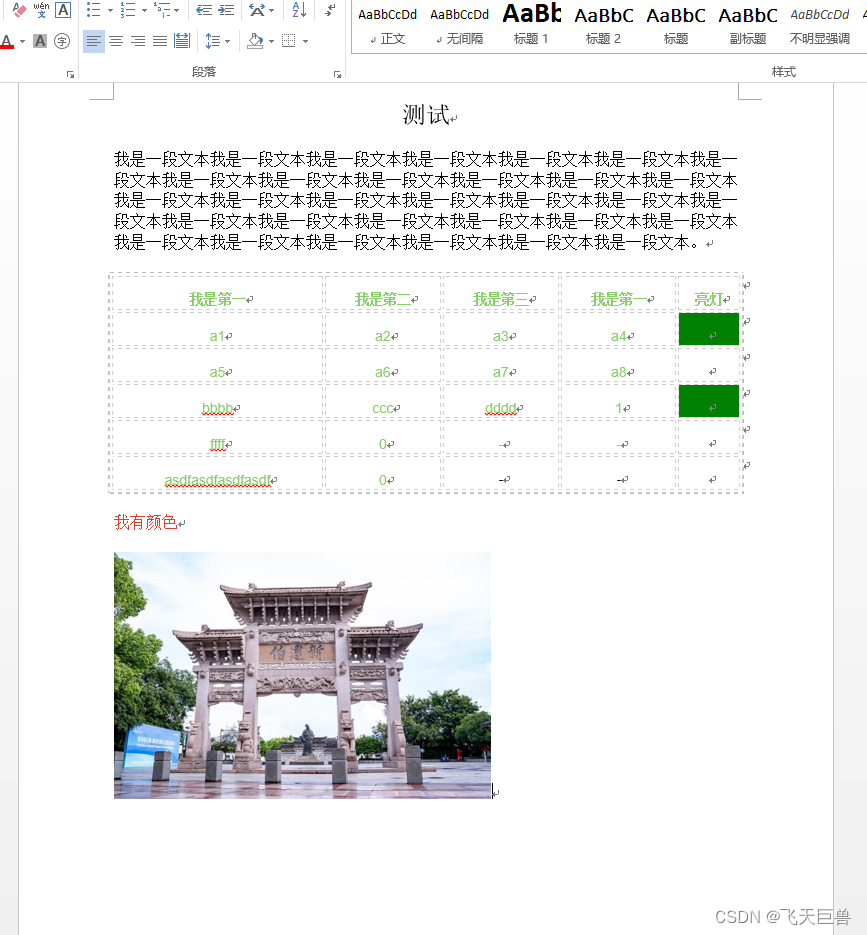
导出docx

重点:这个html结构需要包含style样式,引入css文件样式不生效的
结语
通过使用 html-docx-js 和 file-saver,我们能够在浏览器中轻松地将 HTML 结构导出为 Word 文档。这使得用户可以方便地保存网页上的内容,以备将来查阅或分享。
希望这篇博客能够帮助你实现在你的项目中将 HTML 结构导出为 Word 文档的功能。
文章来源:https://blog.csdn.net/qq_41538165/article/details/135202281
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssl证书(https/wss)内网测试
- Github项目推荐-30天Python教程
- 学习率调整策略
- 鸿蒙系统与安卓系统相比,有什么优势
- 《2023年度程序员收入报告》 :旧金山位居第一,北京程序员中位数超60万元
- 如何使用 Helm 在 K8s 上集成 Prometheus 和 Grafana|Part 3
- 陪玩系统:最新商业版游戏陪玩语音聊天系统3.0商业升级独立版本源码
- 扩散模型公式推导
- Windows下 VS2022 编译OpenSSL 库
- 【机器学习】调配师:咖啡的完美预测