video层级过高的问题解决
发布时间:2024年01月23日
问题:
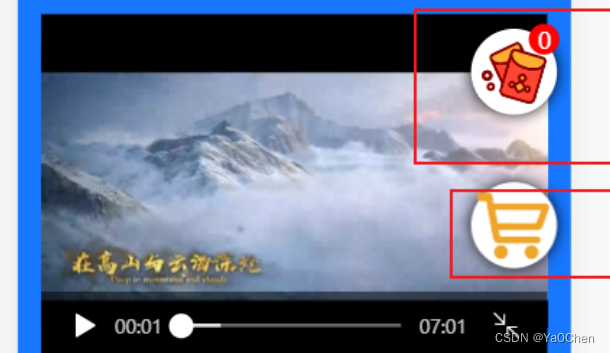
这个是uniapp的app项目,在h5页面的时候,这个红包是在视频播放的上面,当点击视频播放的时候,下面的购物车的图标也会显示到视频上面,这个效果,在h5页面是没有问题的,但是在手机端真机调试的发现,不管播不播放视频,红包的图标和购物车的图标都是不显示在,播放上面的。


解决方法:(参考下面)
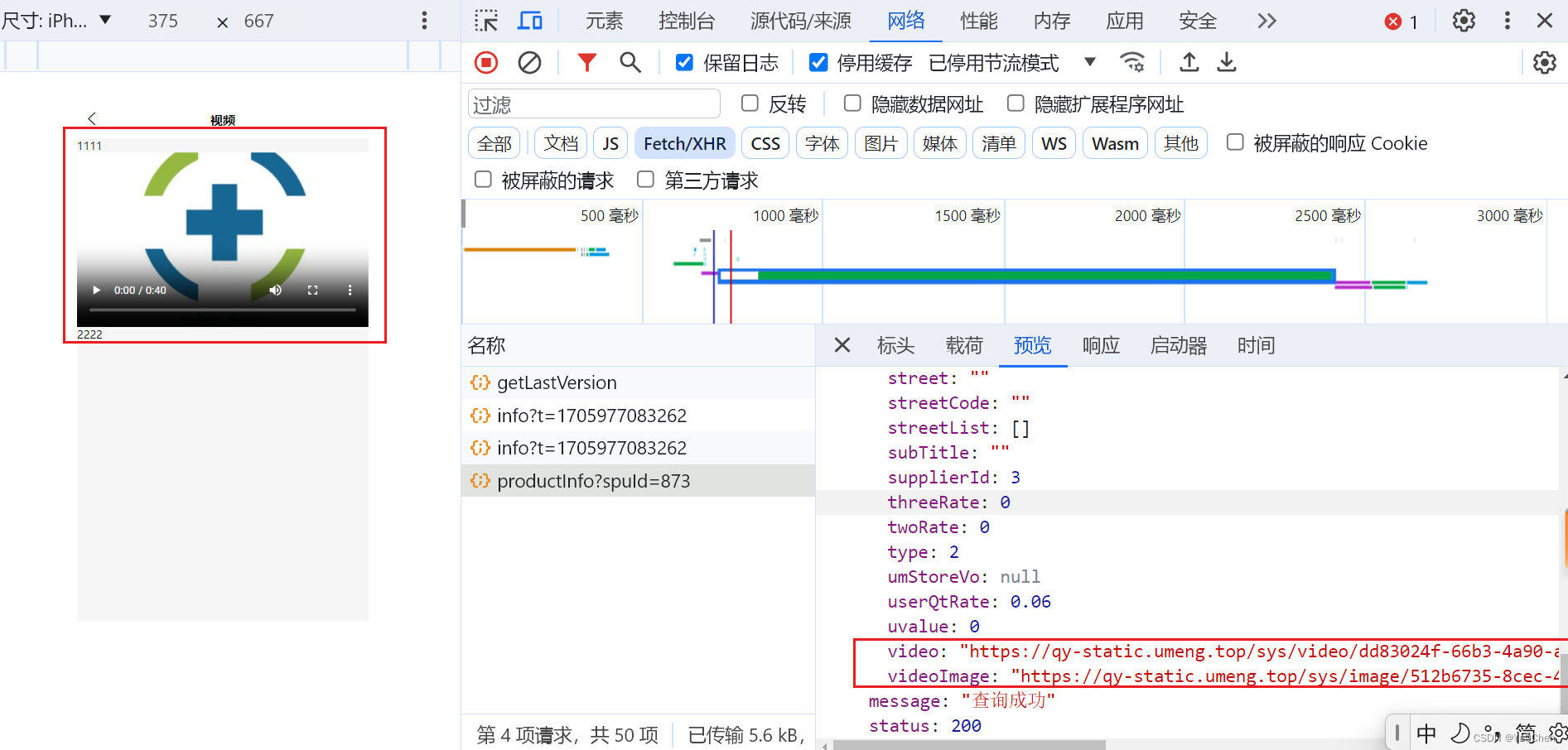
看看这个 video 的层级是最高的
uniapp中video层级太高解决方案,适用安卓/IOS/H5_uni-app_Am心若依旧-华为云开发者联盟
直接在 是去 插件市场安装这个 插件 然后替换你的video插件即可 传入视频的url地址即可
视频播放 播放器 视频覆盖 视频层级 - DCloud 插件市场

<template>
<view>
<view>1111</view>
<view>
<dom-video objectFit="cover" ref="domVideo" class="video" object-fit="contain" :controls="true"
:show-progress="false" :show-play-btn="false" :show-bottom-progress="false" :autoplay="false"
:src="product.video" @play="videoPlay" v-if="show" id="demoVideo" :poster="product.videoImage"
style="width: 100%; height: 225px;" :id="video" />
</view>
<view>2222</view>
</view>
</template>
<script>
import DomVideo from '@/components/ls-dom-video/ls-dom-video.vue';
export default {
components: {
DomVideo
},
data() {
return {
video: "1",
videoContent: null,
show: true,
poster: "",
video: 'demoVideo',
product: {
masterImage1: [], // 初始化为空数组
},
}
},
onLoad() {
// 这里将 id 写死为 123
const fixedId = 873;
this.ajax.get(`${this.jk.productDetail}?spuId=${fixedId}`).then(res => {
this.product = res.data;
// this.pictur = res.data.masterImage1;
});
},
methods: {
//视频
videoPlay() {
const videoElement = this.$refs.domVideo;
if (!videoElement.paused) {
//console.log('视频正在播放');
return;
}
videoElement.play();
},
}
}
</script>
<style scoped lang="scss">
</style>
Is-dom-video.vue
<!-- eslint-disable -->
<template>
<view
v-html="videoHtml"
id="dom-video"
class="dom-video"
:eventDrive="eventDrive"
:change:eventDrive="domVideo.eventHandle"
:videoSrc="videoSrc"
:change:videoSrc="domVideo.srcChange"
:videoProps="videoProps"
:change:videoProps="domVideo.propsChange"
:randomNum="randomNum"
:change:randomNum="domVideo.randomNumChange"
/>
</template>
<script>
export default {
props: {
src: {
type: String,
default: ''
},
autoplay: {
type: Boolean,
default: false
},
loop: {
type: Boolean,
default: false
},
controls: {
type: Boolean,
default: false
},
objectFit: {
type: String,
default: 'contain'
},
muted: {
type: Boolean,
default: false
},
poster: {
type: String,
default: ''
},
},
// 数据状态
data() {
return {
videoHtml: '',
videoSrc: '',
eventDrive: null,
videoProps: {},
randomNum: Math.floor(Math.random() * 100000000 + 1)
}
},
watch: {
// 监听视频资源文件更新
src: {
handler(val) {
if (!val) return
this.initVideoHtml()
setTimeout(() => {
this.videoSrc = val
}, 0)
},
immediate: true
},
// 监听首次加载
autoplay: {
handler(val) {
this.videoProps.autoplay = val
},
immediate: true
},
},
// 生命周期
mounted() {
this.initVideoHtml()
},
// 方法
methods: {
// 将video的事件传递给父组件
videoEvent(data) {
// console.log('向父组件传递事件 =>', data)
this.$emit(data)
},
// 初始化视频
initVideoHtml() {
this.videoHtml = `<video
src="${this.src}"
id="dom-html-video_${this.randomNum}"
class="dom-html-video"
${this.autoplay ? 'autoplay' : ''}
${this.loop ? 'loop' : ''}
${this.controls ? 'controls' : ''}
${this.muted ? 'muted' : ''}
${this.poster ? 'poster="' + this.poster + '"' : ''}
preload="auto"
playsinline
webkit-playsinline
width="100%"
height="100%"
style="object-fit: ${this.objectFit};padding:0;"
>
<source src="${this.src}" type="video/mp4">
<source src="${this.src}" type="video/ogg">
<source src="${this.src}" type="video/webm">
</video>
`
// console.log('视频html =>', this.videoHtml)
},
resetEventDrive() {
this.eventDrive = null
},
// 将service层的事件/数据 => 传递给renderjs层
play() {
this.eventDrive = 'play'
},
pause() {
this.eventDrive = 'pause'
},
stop() {
this.eventDrive = 'stop'
}
}
}
</script>
<script module="domVideo" lang="renderjs">
export default {
data() {
return {
video: null,
num: '',
options: {}
}
},
mounted() {
this.initVideoEvent()
},
methods: {
initVideoEvent() {
setTimeout(() => {
let video = document.getElementById(`dom-html-video_${this.num}`)
this.video = video
// 监听视频事件
video.addEventListener('play', () => {
this.$ownerInstance.callMethod('videoEvent', 'play')
})
video.addEventListener('pause', () => {
this.$ownerInstance.callMethod('videoEvent', 'pause')
})
video.addEventListener('ended', () => {
this.$ownerInstance.callMethod('videoEvent', 'ended')
this.$ownerInstance.callMethod('resetEventDrive')
})
}, 100)
},
eventHandle(eventType) {
if (eventType) {
this.video = document.getElementById(`dom-html-video_${this.num}`)
if (eventType === 'play') {
this.video.play()
} else if (eventType === 'pause') {
this.video.pause()
} else if (eventType === 'stop') {
this.video.stop()
}
}
},
srcChange(val) {
// 实现视频的第一帧作为封面,避免视频展示黑屏
this.initVideoEvent()
setTimeout(() => {
let video = document.getElementById(`dom-html-video_${this.num}`)
video.addEventListener('loadedmetadata', () => {
let { autoplay } = this.options
video.play()
if (!autoplay) {
video.pause()
}
})
}, 0)
},
propsChange(obj) {
this.options = obj
},
randomNumChange(val) {
this.num = val
},
}
}
</script>
<style lang="scss" scoped>
.dom-video {
overflow: hidden;
height: 100%;
padding: 0;
&-height {
height: 100%;
}
}
</style>
文章来源:https://blog.csdn.net/hcy5201314521/article/details/135764796
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!