[JS设计模式]Observer Pattern
发布时间:2023年12月28日
使用观察者模式是加强关注点分离(seperation of concerns)和单一职责(single-responsibility)原则的好方法。观察者模式对象和观察者对象没有紧密耦合,并且可以随时(去)耦合。可以将监控事件和处理事件分离。
下面举例来阐述:
首先,定义一个观察者模式对象,EventObserver。
class EventObserver {
constructor() {
this.observers = [];
}
}
观察者对象作为list的数组元素,存储在观察者模式对象中。观察者需要收到事件,首先要进行订阅,当有事件产生时,EventObserver才会将事件传递给订阅者(即观察者)。
class EventObserver {
constructor() {
this.observers = [];
}
subscribe(fn) {
this.observers.push(fn);//本例中,订阅者就是一个函数
}
unsubscribe(fn) {
this.observers = this.observers.filter((subscriber) => subscriber !== fn);
}
broadcast(event) {
this.observers.forEach((subscriber) => subscriber(event));
}
}
EventObserver中定义了subscribe和unsubscribe函数来向其订阅和取消订阅观察者,同时通过broadcast函数向所有观察者通知事件,再由观察者自己决定对收到的事件做具体的处理。
为了使示例既便于理解有足够简单,下来定义两个观察者,然后由EventObserver来通知事件。
const observer = new EventObserver();
function logger1(data){
console.log("logger1-" + `${Date.now()}: ${data}`)
}
function logger2(data){
console.log("logger2-" + `${Date.now()}: ${data}`);
}
observer.subscribe(logger1);
observer.subscribe(logger2);
observer.broadcast(" frank is speaking...");
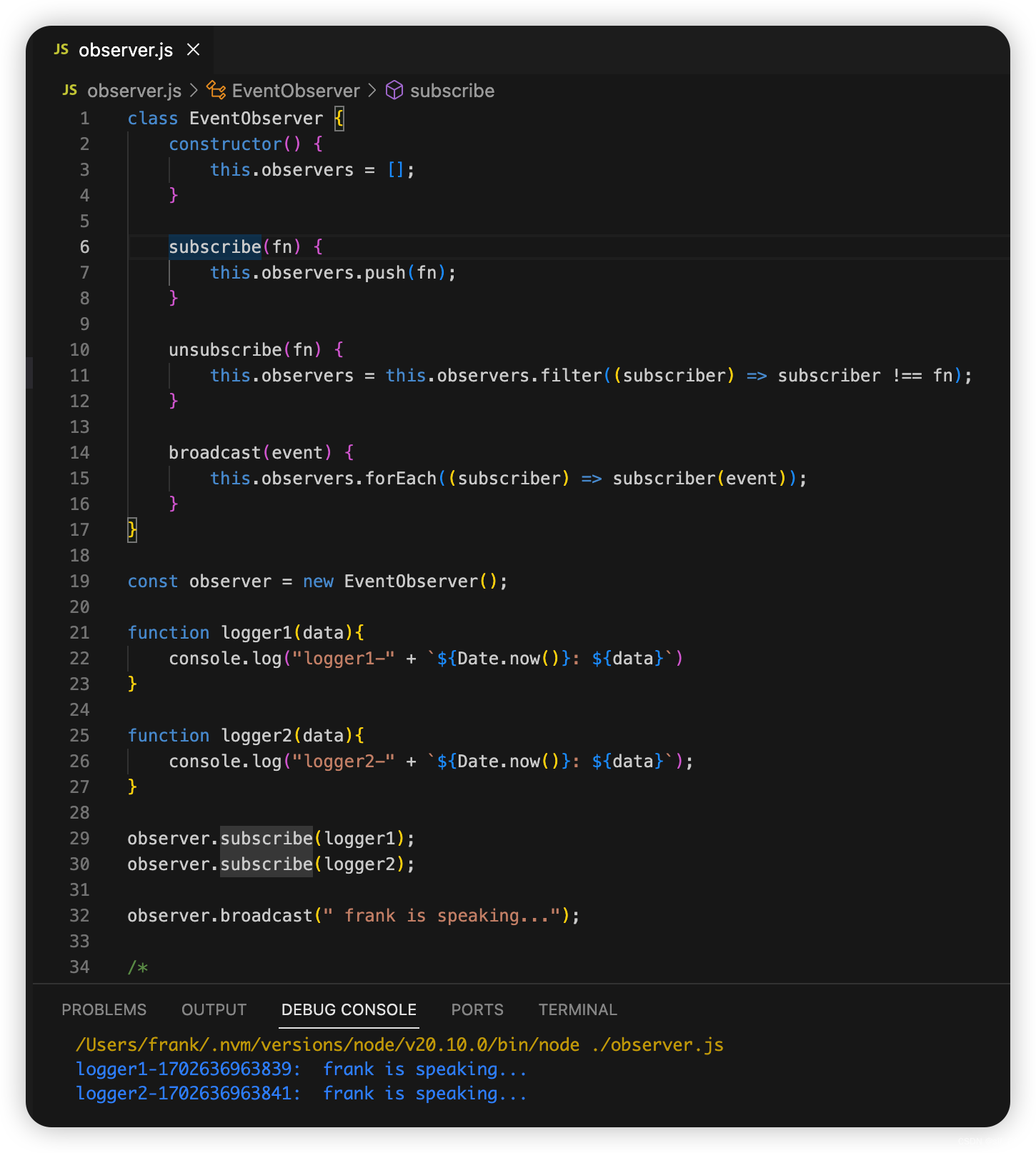
上述示例代码中,定义了2个观察者(logger1和logge2),可通过EventObserver通知所有的观察者某个事件。运行结果如下:
文章来源:https://blog.csdn.net/weixin_43708622/article/details/135279204
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 常用Java代码-Java中的多线程编程(Multi-threading)
- Phaser详解
- git 删除 submodule 子模块的步骤
- Nginx Proxy!一种在 Nginx 中实现反向代理的技术
- Banana Pi BPI-M4 Berry 全志H618开发板快速使用手册
- 《MySQL系列-InnoDB引擎01》MySQL体系结构和存储引擎
- CSS外边距重叠:原理、结果
- Java学习——File
- VMware workstation配置Ubuntu20.04.6虚拟机NAT网络上内外网
- 基于springboot体育场馆运营管理系统源码