【海康威视】场景中遇到的那些问题
发布时间:2024年01月10日
前言:在使用 海康威视 插件进行做视频接入时,出现的一些奇奇怪怪的问题,今天整理一下吧!!!
问题一:DOM 遮挡问题
描述
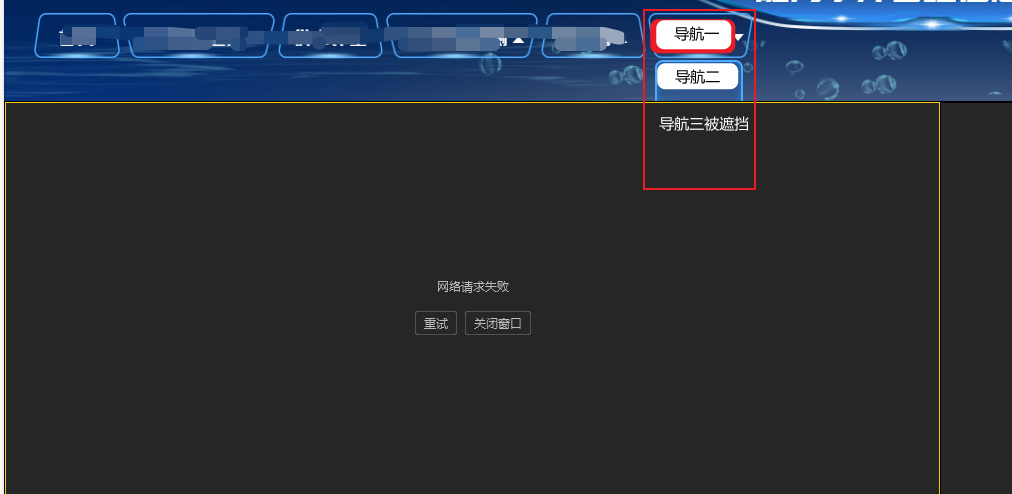
使用 海康威视 插件进行使用时,出现遮挡的问题,

解决
在网上找了很多方法并未解决该问题,因此采用了一种最笨的方法:在该导航下加一些元素实现可展示情况,例如【仅供参考】
- 效果

- html
<template>
<div
class="container-2"
>
<!-- 添加 Title 解决 海康插件遮挡画布的问题 -->
<div id="top-content">
<span class="text-content">{{ '视频监控' }}</span>
</div>
<div :id="id" class="playWnd" v-text="info" />
</div>
</template>
- css
<style lang="scss" >
.container-2 {
position: relative;
// margin-left: -20px;
width: 100%;
height: 100%;
background-color: #262626;
.playWnd {
position: absolute;
width: 100%;
height: 90%;
bottom: 0;
}
}
#top-content{
width: 100%;
height: 10%;
background-color: #262626;
.text-content{
color: #fff;
font-size: 25px;
position: absolute;
top:3%;
margin-left: 10px;
}
}
</style>
问题二:切换过快时,页面出现白块

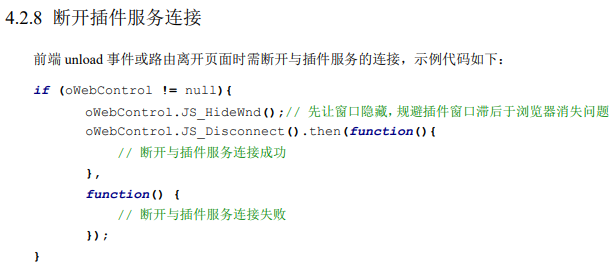
解决

beforeDestroy() {
if (this.oWebControl) {
this.oWebControl.JS_HideWnd()// 隐藏窗口
// 断开链接
this.oWebControl.JS_Disconnect()
.then(function() {
console.log('断开与插件服务链接 sucess')
},
function() {
console.log('断开与插件服务链接 fail')
})
}
this.isDisplay = false
},
文章来源:https://blog.csdn.net/qq_53810245/article/details/135486002
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java研学-druid连接池
- 前任开发在代码里下毒了,支付下单居然没加幂等
- C++11特性:多线程异步操作
- 轻松制作商业画册的秘籍
- autosar SJBWY 开发
- 温度采样【通道选通】S9KEAZ128的PTA2和PTA3引脚无法拉高
- 基于SpringBoot的在线小说阅读平台
- redis缓存和本地缓存的应用设计
- 【Linux系列】在Pop!OS的启动器中添加自定义程序图标
- 洛谷 P8664 [蓝桥杯 2018 省 A] 付账问题