鸿蒙开发组件之DatePicker
发布时间:2023年12月17日
一、功能
DatePicker是鸿蒙开发中的日期组件,主要用来日期的选择。样式如下
二、初始化一个DatePicker
DatePicker({start:new Date('1970-01-01'),end: new Date('2035-12-31')})
当然我们的start和end参数是可选的,不必须传递,所以初始化也可以是
DatePicker()不过,当前版本有个系统bug,默认选中的日期不是今天。这是系统bug,等待后期修复。当我们用上边带有start和end参数初始化的时候就不会有这个bug了。
三、日期选择
作为日期选择组件,当然选择日期才是它的目的,选择日期在onChange的回调函数中
DatePicker({start:new Date('1970-01-01'),end: new Date('2035-12-31')})
.onChange((value: DatePickerResult) => {
console.log('year:'+value.year+'month:'+value.month+'day:'+value.day)
})注意,回调函数的value是一个DatePickerResult类型的,不是Date类型。
当我们需要使用DatePickerResult保存到Date类型时可以这样处理
nowTime: Date = new Date('2023-12-13')
DatePicker({start:new Date('1970-01-01'),end: new Date('2025-12-30')})
.onChange((value: DatePickerResult) => {
console.log('year:'+value.year+'month:'+value.month+'day:'+value.day)
//将回调的日期组装到变量nowTime中
this.nowTime.setFullYear(value.year,value.month,value.day)
})
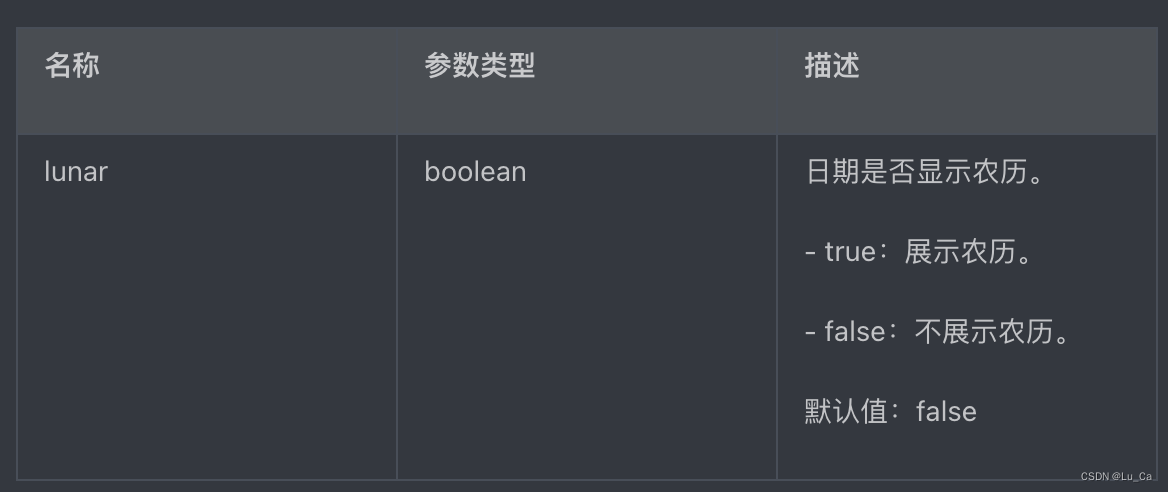
.lunar(this.lunar)四、设置农历阳历
我们可以通过属性lunar来切换农历或阳历

五、TimePicker时间选择组件
初始化方式如下
TimePicker()
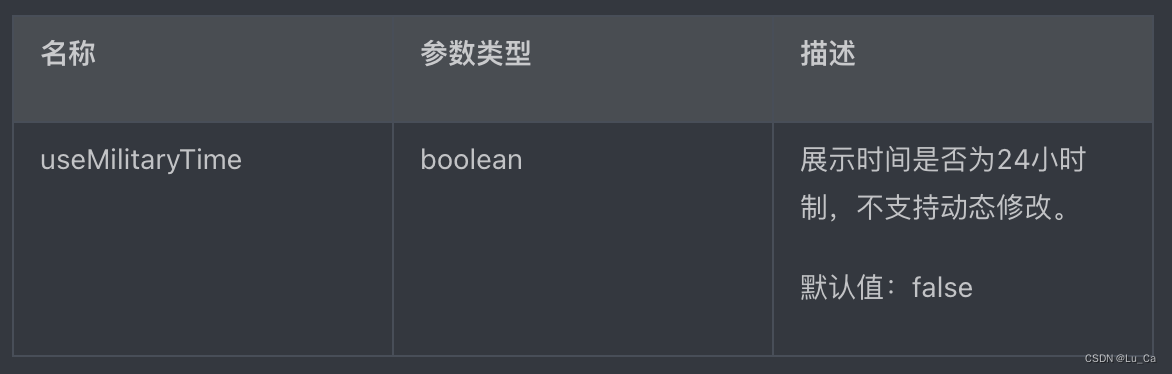
.useMilitaryTime(this.military)其中属性useMilitaryTime可以设置是否采用24小时制

选择时间的回调也是onChange回调方法,回调对象是TimePickerResult类型,也可以拿到hour和minute。使用方式与日期选择组件基本一样。
文章来源:https://blog.csdn.net/Lu_Ca/article/details/134976799
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- echarts中给图表X轴和Y轴加单位以及给tooltip(提示框)增加单位
- HIVE笔记
- Spark中的数据加载与保存
- yiyan.baidu.com生成爬取天气预报,并以xls的形式保存到本地
- ZZ014城市轨道交通运营与维护赛题第7套
- 【UEFI基础】EDK网络框架(IP4)
- 008文章解读与程序——《含分布式电源接入的配电网可靠性评估》已提供下载资源
- S32K144-11.can
- 处理etcd源码包编译异常
- node js mysql2数据库 toml配置文件使用示例