前端框架前置学习Webpack(1) 常用webpack配置
什么是Webpack?
定义
? ? ? ? 本质上,Webpack是用于现代JavaScript应用程序的静态模块打包工具.当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示你的内容.
静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
- 把less/sass转成css代码
- 把ES6+降级成ES5
- 支持多种模块标准语法
为什么学习Webpack
很多项目基于Webpack构建,并为Vue React脚手架使用做铺垫
使用Webpack
需求:封装utils包,校验手机号长度和验证码长度,在src/index.js中使用并打包观察
步骤:
? ? ? ? 1.新建并初始化项目,编写业务源代码
? ? ? ? 2.下载webpack webpack-cli到当前项目中(版本独立),并配置局部自定义命令
在终端中使用npm下载webpack

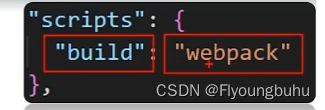
在package.json中配置webpack

使用webpack


修改Webpack打包入口和出口
Webpack配置:影响Webpack打包过程和结果
步骤:
? ? ? ? 1.项目根目录,新建webpack.config.js配置文件

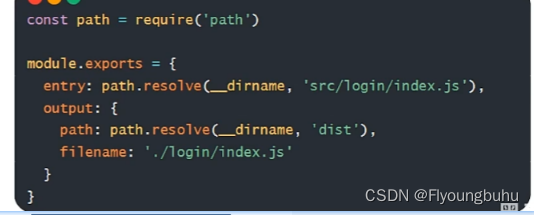
? ? ? ? 2.导出配置对象,配置入口,出口文件的路径
entry配置入口
putput配置出口

? ? ? ? 3.重新打包观察
注意:只有和入口产生直接/间接的引入关系,才会被打包
案例:用户登录-长度判断
需求:点击登录按钮,判断手机号和验证码长度
步骤:
? ? ? ? 1.准备用户登录页面
? ? ? ? 2.编写核心js逻辑代码
? ? ? ? 3.打包并手动复制网页到dist下,引入打包后的js,运行
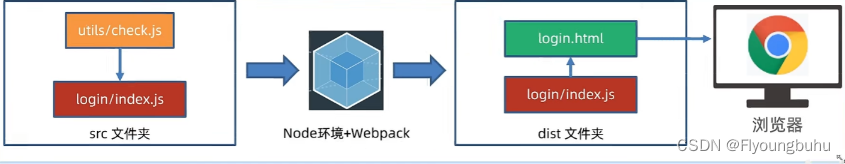
核心:
? ? ? ? Webpack打包后的代码,作用在前端网页中使用

自动生成html文件
插件html-webpack-plugin:在Webpack打包时生成html文件
步骤:
1.下载html-webpack-plugin本地软件包

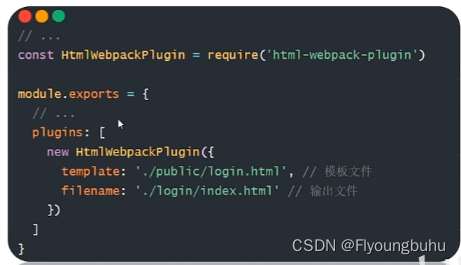
2.配置webpack.comfig.js让Wepack拥有插件功能

3.重新打包观察效果
打包css代码
? ? ? ? 加载器 css-loader:解析css代码
? ? ? ? 加载器style-loader:把解析后的css代码插入到DOM
? ? ? ? 注意:Webpack默认只识别js代码
步骤:
? ? ? ? 1.准备css文件代码引入到src/login/index.js中(压缩转译处理等)
? ? ? ? 2.下载css-loader和style-loader本地软件包

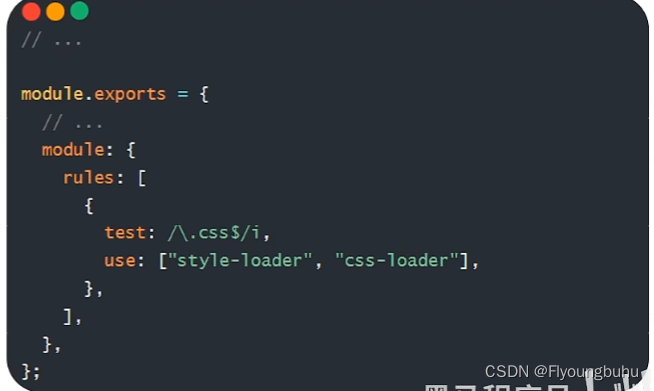
? ? ? ? 3.配置webpack.config.js让Webpack拥有该加载器功能

? ? ? ? 4.打包后观察效果
优化-提取css代码
插件mini-css-extract-plugin:提取css代码
注意:不能和style-loader一起使用
好处:css文件可以被浏览器缓存,减少js文件体积
步骤:
? ? ? ? 1.下载mini-css-extract-plugin本地软件包

? ? ? ? 2.配置webpack.config.js让Webpack拥有该插件功能

? ? ? ? 3.打包后观察效果
优化-压缩过程
问题:css代码提取后没有压缩
解决:使用css-minimizer-webpack-plugin插件
步骤:
? ? ? ? 1.下载css-minimizer-webpack-plugin本地软件包

? ? ? ? 2.配置webpack.config.js让webpack拥有该功能

? ? ? ? 3.打包重新观察
打包less代码
加载器less-loader:把less代码编译为css代码
步骤:
? ? ? ? 1.新建less代码(设置背景图)并引入到src/login/index.js中
? ? ? ? 2.下载less和less-loader本地软件包
注意:less-loader需要搭配less软件包使用

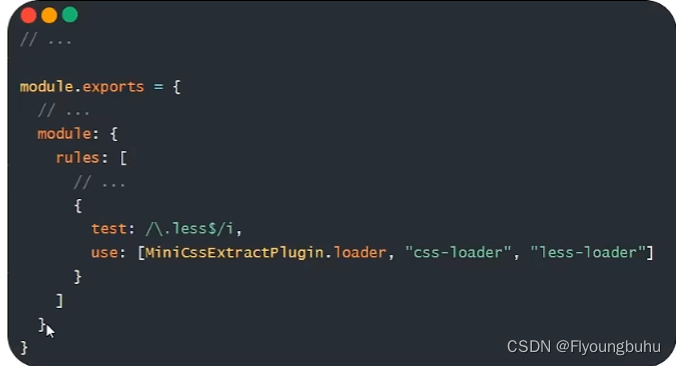
? ? ? ? 3.配置webpack.config.js让Webpack拥有功能

打包图片
资源模块:Webpack5内置资源模块(字体,图片等)打包,无需额外loader
步骤:
? ? ? ? 1.配置webpack.comfig.js让Webpack拥有打包图片功能
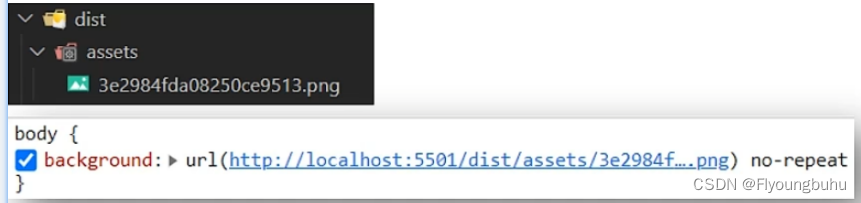
? ? ? ? 占位符[hash]对模块内容做算法计算,得到映射的数字字母组合的字符串
? ? ? ? 占位符[ext]使用当前模块原本的占位符,例如: .png/.jpg等字符串
? ? ? ? 占位符[query]保留引入文件时代码中串参数(只有URL下生效)
????????
? ? ? ? 2.打包后观察效果和区别
注意:
? ? ? ? 判断临界值默认为8kb
? ? ? ? 大于8kb文件:发送一个单独的文件并导出URL地址

? ? ? ? 小于8kb文件:导出一个data URI(base64字符串)

webpack搭建开发环境
问题
? ? ? ? 之前改代码,需重新打包才能运行查看,效率很低
开发环境
????????配置webpack-dev-server快速开发应用程序
作用:
? ? ? ? 启动web服务,自动检测代码变化,热更新到网页
注意:dist目录和打包内容是在内存里(更新快)
步骤:
? ? ? ? 1.下载webpack-dev-server软件包到当前项目

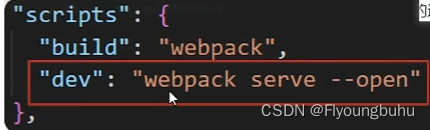
? ? ? ? 2.设置模式为开发模式,并配置自定义命令


? ? ? ? 3.使用npm run dev 来启动开发服务器,试试热更新效果
打包模式:
? ? ? ? 告知webpack使用相应模式的内置优化
分类
????????
| 模式名称 | 模式名字 | 特点 | 场景 |
| 开发模式 | development | 调试代码,实时加载,模块热替换等 | 本地开发 |
| 生产模式 | production | 压缩代码,资源优化,更轻量等 | 打包上线 |
设置:
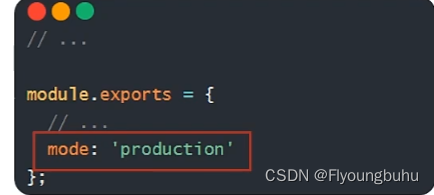
? ? ? ? 方式1:在webpack.config.js配置文件设置mode选项\

? ? ? ? 方式2:在package.json命令行设置mode参数

注意:命令行设置的优先级高于配置文件中,推荐用命令行设置
打包模式的应用
需求:
? ? ? ? 在开发模式下用style-loader内嵌更快,在生产模式小艾提取css代码
? ? ? ? 方案1:webpack.config.js配置导出函数,但局限性大(只接受2种模式)
? ? ? ? 方案2:借助cross-env(跨平台通用)包命令,设置参数区分环境
????????方案3:配置不同的webpack.config.js(适用多种模式差异性较大情况)
步骤:
? ? ? ? 1.下载cross-env软件包当当前项目

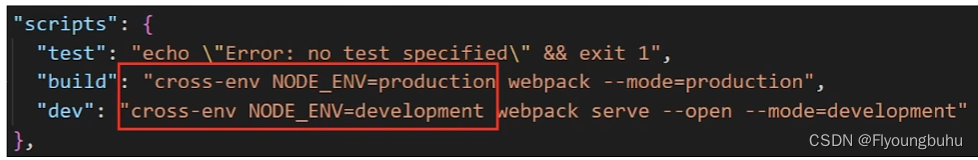
? ? ? ? 2.配置自定义命令,传入参数名和值(会绑定到process.env对象下)
? ? ? ? 3.在webpack.config.js区分不同环境使用不同配置

? ? ? ? 4.重新打包观察两种配置区别
前端-注入环境变量
? ? ? ? 需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失败
? ? ? ? 问题
????????????????cross-env设置只在Node.js环境生效,前端代码无法访问peocss.env.NODE_ENV
? ? ? ? 解决
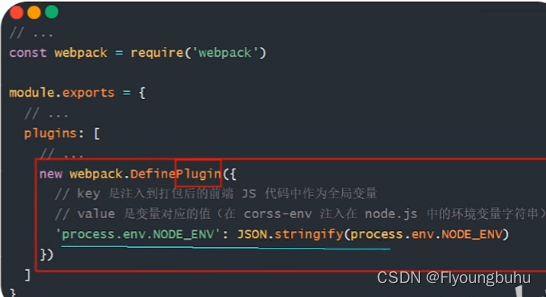
????????????????使用Webpack内置的DefinePlugin插件
? ? ? ? 作用:在编译时,将前端代码中匹配的变量名,替换为值或者表达式

开发环境调错 - source map
问题
????????代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
source map:可以准确追踪error和warnig在原始代码的位置
设置:
? ? ? ? webpack.config.js配置devtool选项

? ? ? ? inline-souce-map选项:把源码的位置信息一起打包在js文件内
? ? ? ? 注意:source map 仅适用于开发环境,不要在生产环境使用(防止被查看源码位置)
解析别名alias
? ? ? ? 解析别名
????????????????配置模块如何解析,创建import引入路径别名,来确保模块引入变得简单
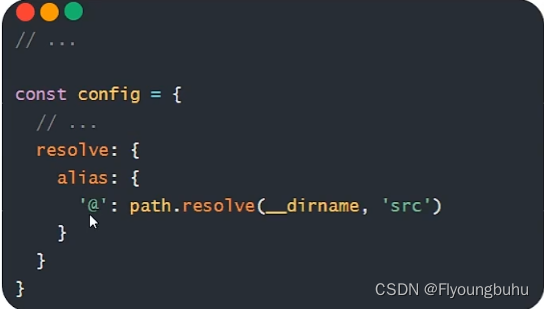
? ? ? ? 例如:原来路径如图,比较长而且相对路径不安全

? ? ? ? 解决:
????????????????在webpack.config.js中配置解析别名@来代表src绝对路径


优化-CDN使用
CDN定义:
? ? ? ? 内容分发网络,指的是一组分布在各个地区服务器
作用:
? ? ? ? 把静态资源文件/第三方库放在CDN网络中各个服务器中,供用户请求获取

好处:
? ? ? ? 减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略
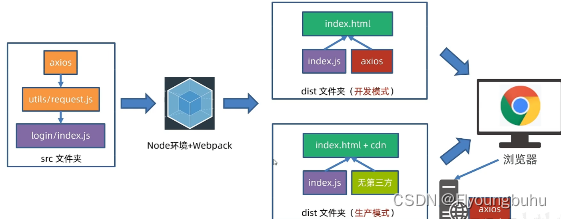
需求:
? ? ? ? 开发模式使用本地第三方库,生产模式下使用CDN加载引入
步骤:
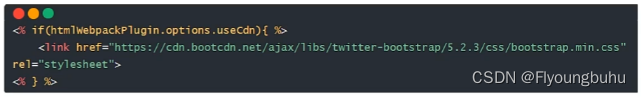
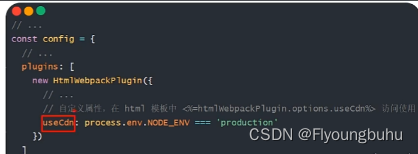
? ? ? ? 1.在html中引入第三方库的CDN地址并用模板语法判断
????????
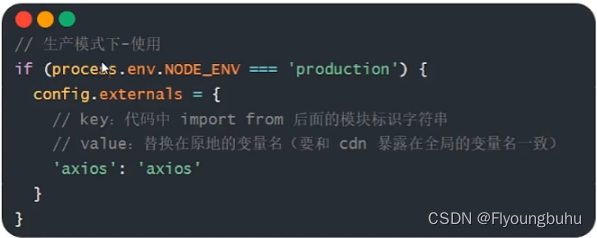
? ? ? ? 2.配置webpack.config.js中externals外部扩展选项(防止某些import的包被打包)


? ? ? ? 3.两种模式下打包观察效果
多页面打包
单页面:
? ? ? ? 单个html文件,切换DOM的方式实现不同业务逻辑展示,后续Vue/React会学到
多页面:
? ? ? ? 多个html文件,切换页面实现不同业务逻辑展示
需求:
? ? ? ? 把内容页面和登录页面一起引入打包
步骤:
? ? ? ? 1.准备源码(html,css,js)放入相应位置,并改用模块化语法导出
? ? ? ? 2.下载form-serialize包并导入到核心代码中使用
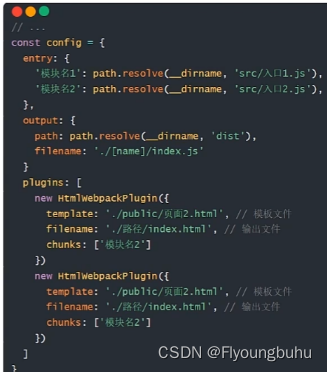
? ? ? ? 3.配置webpack.config,js多入口和多页面设置

? ? ? ? 4.重新打包观察效果
优化-分隔公共代码
需求:把2个以上页面引用的公共代码提取
步骤:
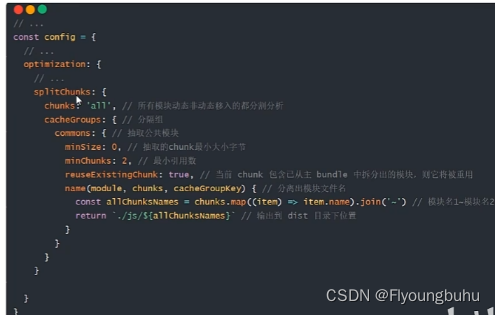
? ? ? ? 1.配置webpack.config.js的splitChunks分隔功能

? ? ? ? 2.打包观察效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 12V 全桥驱动芯片GC9008——可替代TMI8118,应用于摄像机、消费类产品上
- 【嵌入式——QT】QAbstractTableModel继承
- mmsegmentation的config文件配置
- springboot(ssm美食网站 网上点餐系统 外卖点餐Java系统
- 什么是索引下推?
- 【c++】string类的使用
- 【C# 使用selenium组件操作浏览器并且截图】
- java基于SSM的旅游论坛设计与实现论文
- flyway快速入门基础教程
- 数据结构——二叉树四种遍历的实现