vue 项目/备案网页/ip网页打包成 apk 安装到平板/手机(含vue项目跨域代理打包成apk后无法访问接口的解决方案)
下载安装HBuilder X编辑器
https://www.dcloud.io/hbuilderx.html
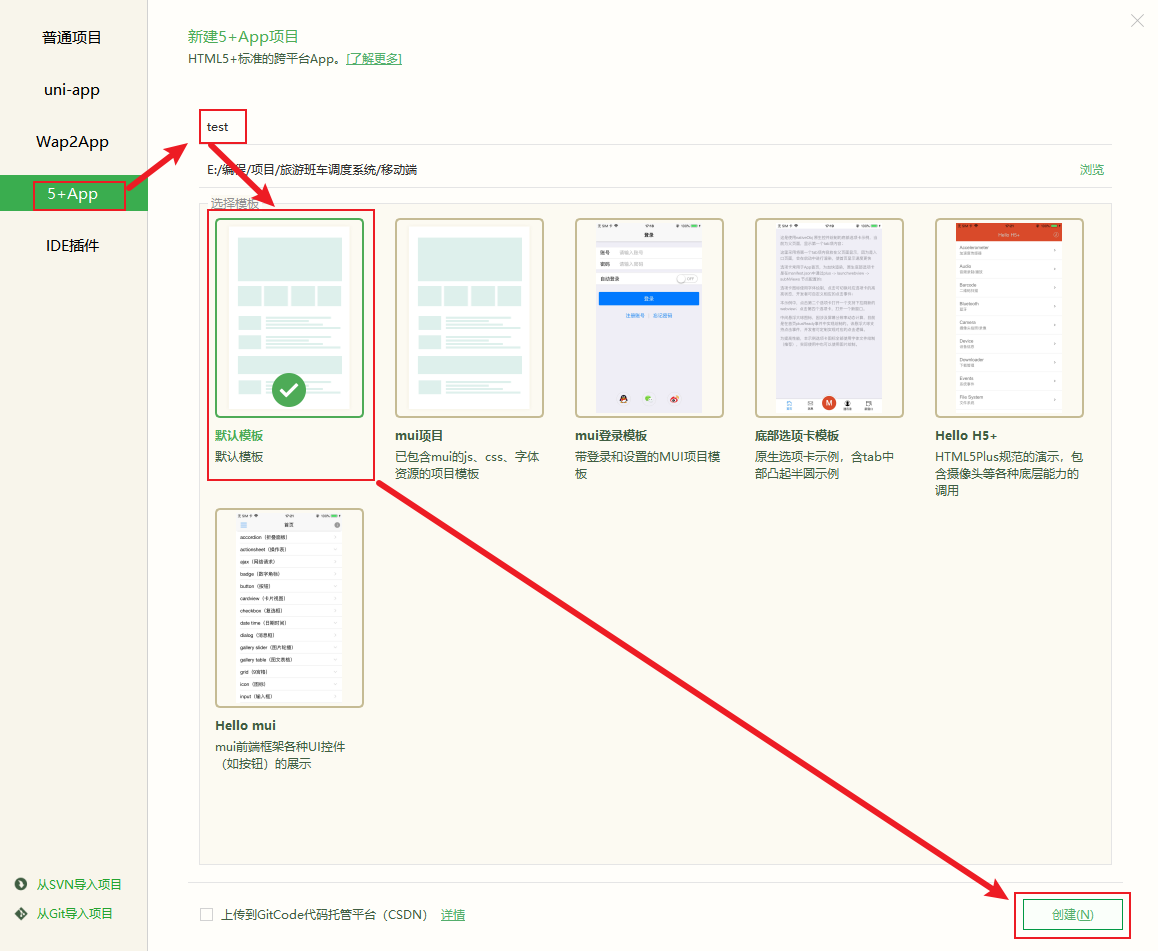
新建 5+APP 项目
打开 HBuilder X,新建项目

此处项目名以 ‘test’ 为例

含跨域代理的vue项目改造
若 vue 项目中含跨域代理,如 vue.config.js
module.exports = {
publicPath: "./", // 【必要】静态文件使用相对路径
outputDir: "./dist", //打包后的文件夹名字及路径
devServer: {
proxy: {
"/myAPI": {
target: " http://43.140.200.74:8810/", //换成你自己项目的开发或者生产地址
ws: false, //也可以忽略不写,不写不会影响跨域
changeOrigin: true, //是否开启跨域,值为 true 就是开启, false 不开启
pathRewrite: {
"^/myAPI": "", //注册全局路径, 但是在你请求的时候前面需要加上 /myAPI
},
},
},
},
};
则在打包成 apk 后会无法访问接口,因为app无跨域限制,不能使用跨域代理,需使用访问接口的绝对路径,如:原接口 “/myAPI/dmis/login” 需改为 “http://43.140.200.74:8810/dmis/login” 才能使用。
为了便捷,可通过修改 axios 配置文件实现,如在 src\axios.js 中按下图增加代码

axios.defaults.baseURL = "http://43.140.200.74:8810/";
config.url = config.url.replace("/myAPI", "");
植入vue 项目
若是 vue 项目,则保留新建的 test 项目中的 manifest.json 文件,将其他文件全部删掉,将 vue 项目打包后的文件拷贝到 test 项目中,范例如下图
原 vue 项目打包后的文件

植入vue 项目后的 test 项目

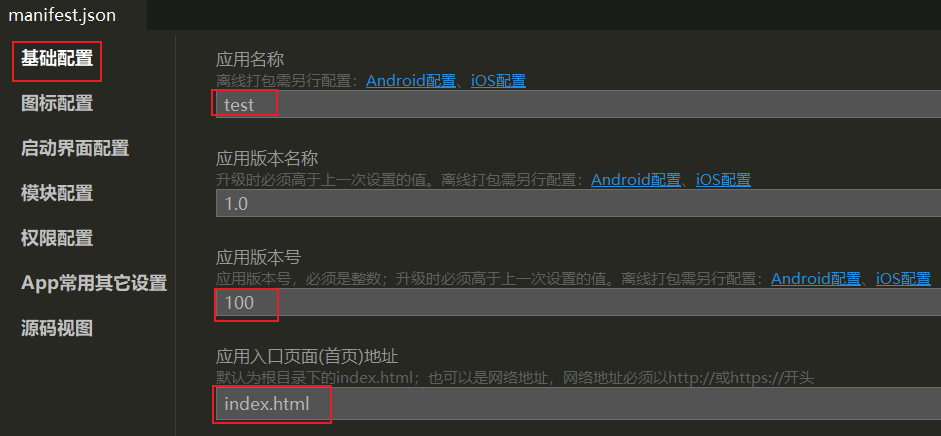
修改 manifest.json 配置
根据项目实际需求,修改 manifest.json 配置,常见的修改有:
应用名称,应用版本号,应用入口

若是将备案网页/ip网页打包成 apk,则将应用入口改成备案网页/ip网页地址即可,如

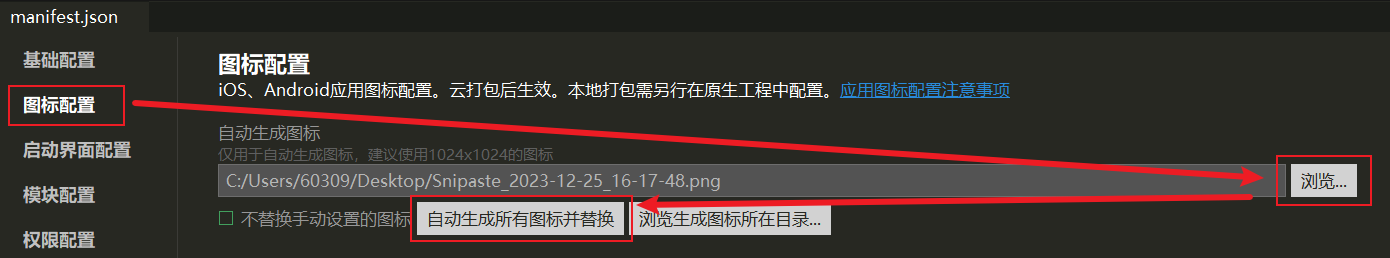
应用图标
点浏览选择png格式的图片后,点击 自动生成所有图标并替换 ,即可便捷更换应用图标

设置横竖屏
vue 项目/网页通常适配的pc上的横屏效果,所以打包时通常也需配置为横屏。

取消不必要的模块
默认配置了很多模块,如扫码、相机相册等,没涉及时建议取消,可减小apk包的大小。

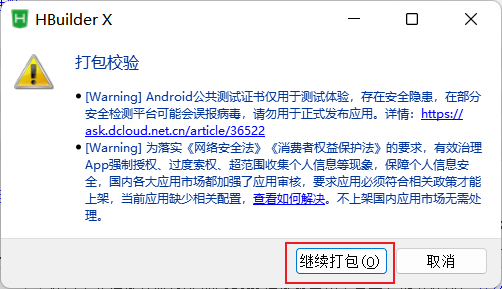
特别是通讯录模块,因涉及用户敏感信息,打包时会需要进行认证,通常需要取消勾选。
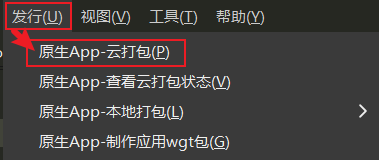
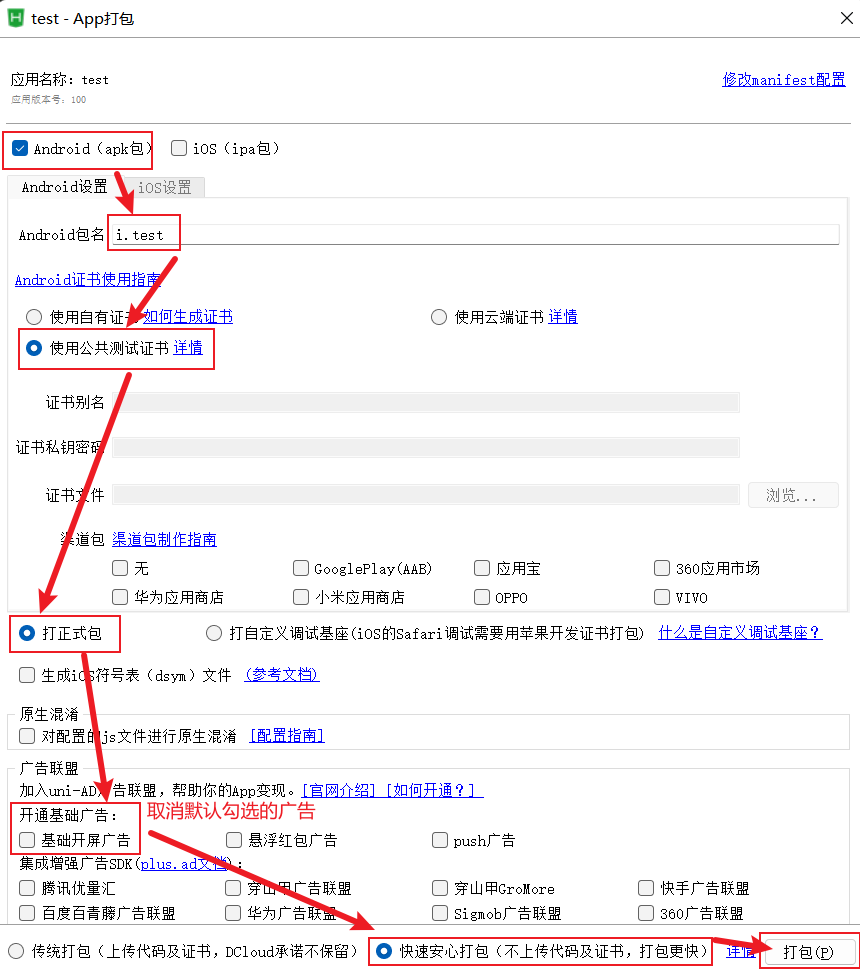
开始打包
使用 HBuilder X 进行云打包




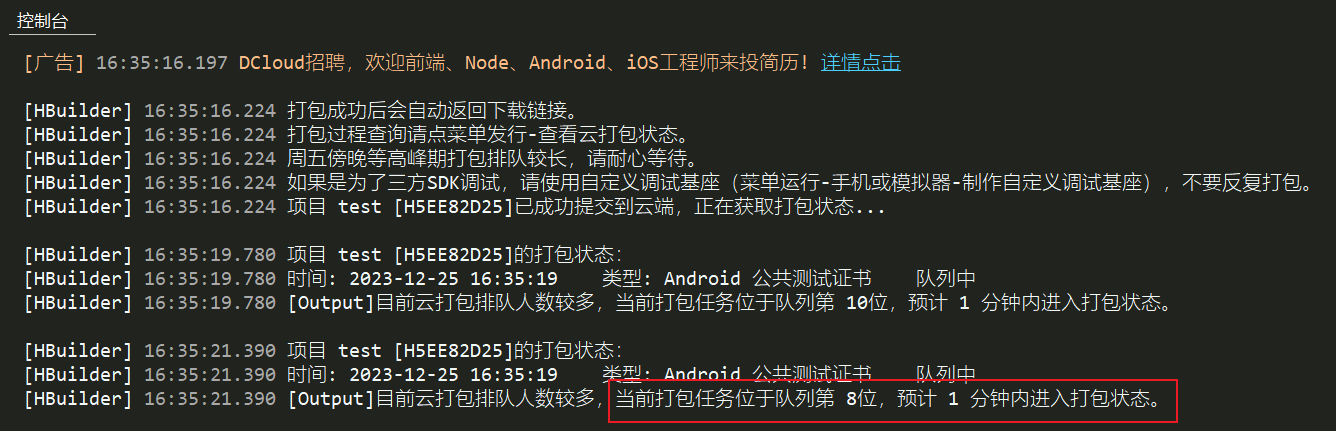
因云打包人较多,可能需要排队

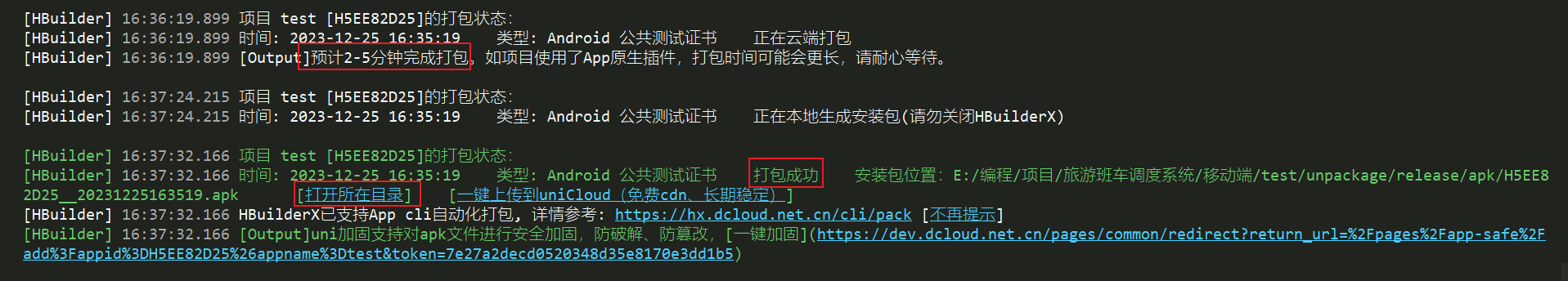
完成排队,进入打包状态后,约需 2-5分钟完成打包

打包成功后,根据目录提示可找到最终的 apk 文件
在模拟器上安装测试
在电脑上下载安装 雷电模拟器
https://www.ldmnq.com/
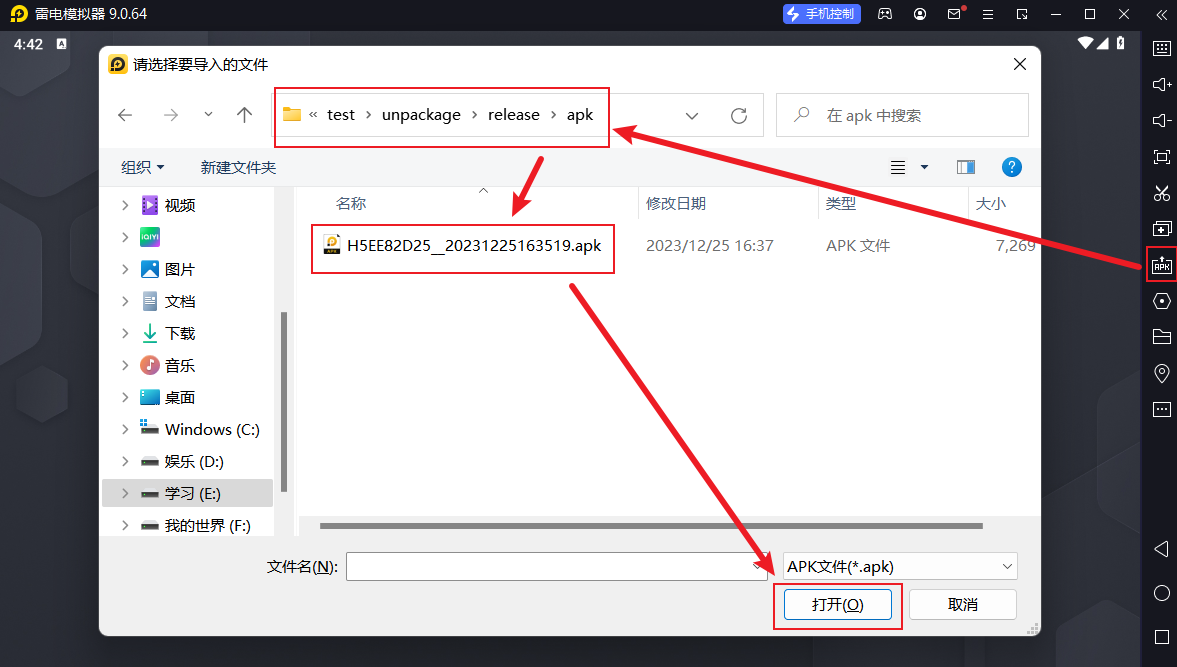
打开 雷电模拟器,通过拖拽或浏览的方式安装 apk

安装成功后

单击打开即可

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 18. 从零用Rust编写正反向代理, 主动式健康检查源码实现
- C++函数对象-函数包装器-(std::function)(四)- 检查是否包含了有效的目标 - 调用其目标
- 电子设计从零开始(1)-----走进电子技术之电池
- 昇腾910平台安装驱动、固件、CANN toolkit、pytorch
- 【正点原子STM32连载】第三十四章 单通道ADC采集(DMA读取)实验 摘自【正点原子】APM32E103最小系统板使用指南
- Shell基本命令 Mkdir创建 cp 复制 ls-R递归打印 文件权限
- openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c
- 互动破千万!冰雪营销两大玩法,小红书数据分析!
- 智能优化算法应用:基于适应度相关算法3D无线传感器网络(WSN)覆盖优化 - 附代码
- 股市中的Santa Claus Rally (圣诞节行情)