jQuery遍历(其他遍历)
发布时间:2024年01月24日
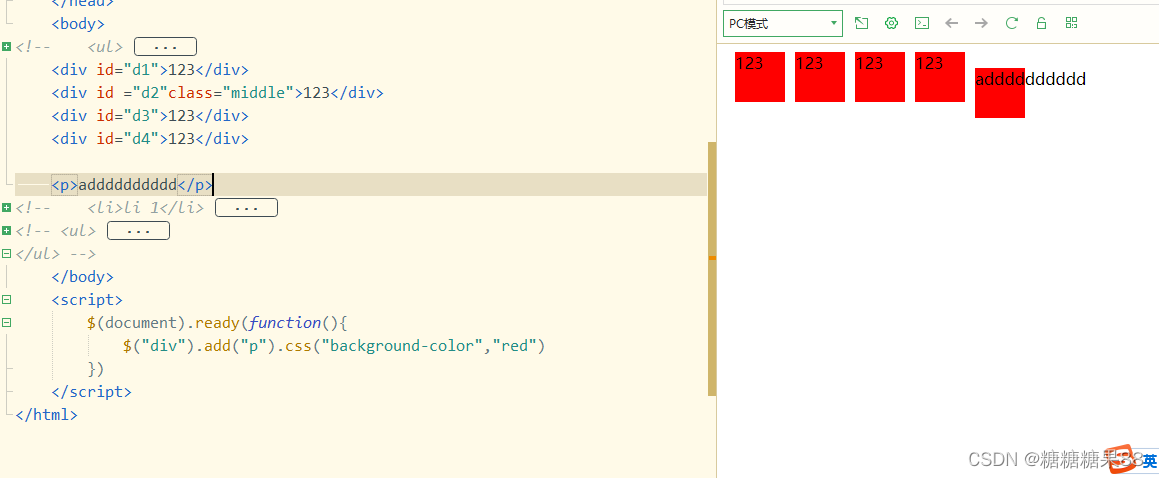
1、.add():
添加元素到匹配的元素集合
例一:
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$("div").add("p").css("background-color","red")
?? ??? ?})
?? ?</script>

?例二:
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?// $("div").add("p").css("background-color","red");
?? ??? ??? ?$("div").css("background-color","yellow").add("p").css("border","10px solid green ")
?? ??? ?})
?? ?</script>
 ?
?
2、.contents():
获得匹配元素集合中每个素的子元素,包括文字和注释节点。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<p>hallo <a href="">john</a>,how are you doing?</p>
</body>
<script>
$(document).ready(function(){
$("p").contents().filter(function(){
return this.nodeType!=1;
}).wrap("<b/>")
})
</script>
</html>?
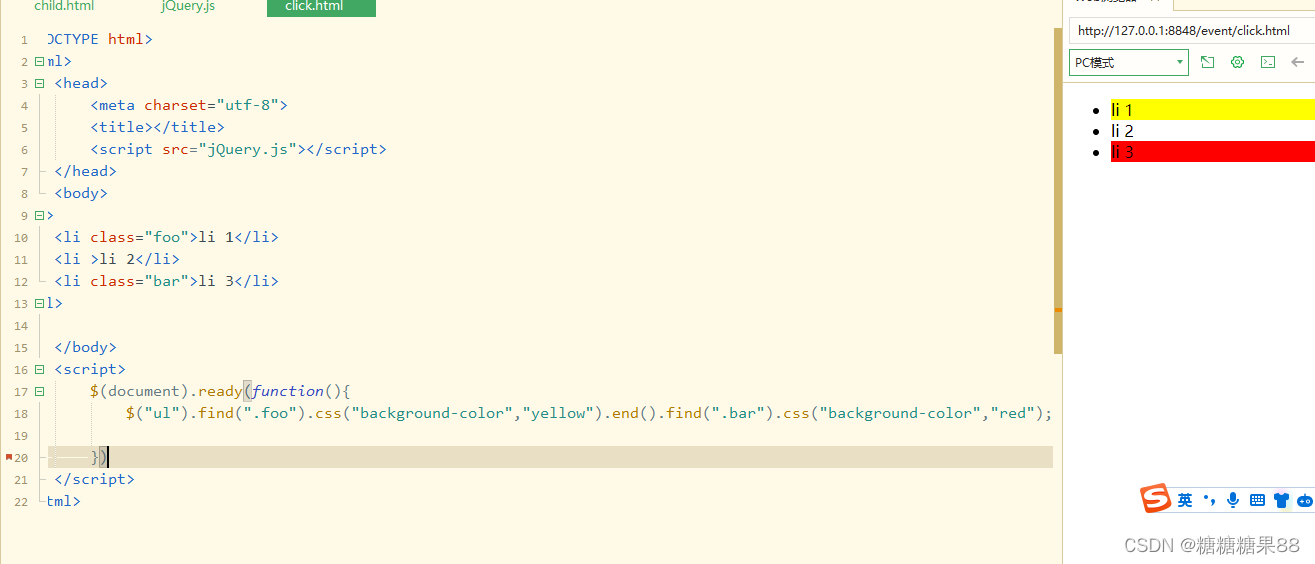
3、.end():
终止在当前链的最新过滤操作,并返回匹配的元素的以前状态
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$("ul").find(".foo").css("background-color","yellow").end().find(".bar").css("background-color","red");
?? ??? ??? ?
?? ??? ?})
?? ?</script>

文章来源:https://blog.csdn.net/m0_59329828/article/details/135818811
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 图像分类任务的可视化脚本,生成类别json字典文件
- DBSCAN聚类模型
- 集线器、交换机、路由器
- 单片机设计的开题报告应该如何书写
- 基于关键点的人脸对齐方法
- MCS-51单片机的中断源
- PyTorch深度学习实战(27)——变分自编码器(Variational Autoencoder, VAE)
- 面试题:vue3获取dom的方式
- 如何无需重复输入FTP信息来安装WordPress主题和插件
- jQuery: 整理1---DOM操作