了解WPF控件:RadioButton和RepeatButton常用属性与用法(九)
发布时间:2024年01月24日
掌握WPF控件:熟练常用属性(九)
RadioButton
- 一种允许用户在一组选项中单选一个的控件。通常用于提供一组互斥的选项供用户选择。
| 常用属性 | 描述 |
|---|---|
| Content | 用于设置 RadioButton 显示的文本内容。 |
| GroupName | 用于将多个 RadioButton 控件组合到一组中,同一组内的 RadioButton 是互斥的,用户只能选择其中一个。不同组的 RadioButton 控件不具有互斥的关系。 |
| Checked | 用于获取或设置是否选中,选中为true否则为false。 |
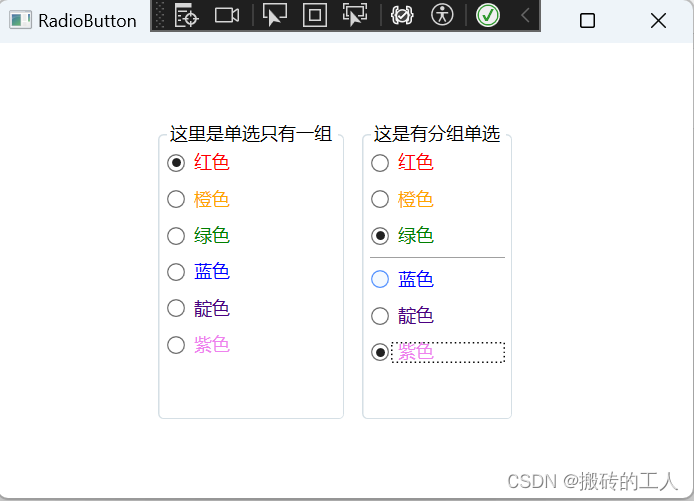
- 下面 写个例子
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--这里没有设置分组-->
<GroupBox Grid.Column="0" HorizontalAlignment="Right" Header="这里是单选只有一组" Height="200">
<StackPanel>
<RadioButton Content="红色" Foreground="Red" Margin="0,5,0,5"></RadioButton>
<RadioButton Content="橙色" Foreground="Orange" Margin="0,5,0,5"></RadioButton>
<RadioButton Content="绿色" Foreground="Green" Margin="0,5,0,5"></RadioButton>
<RadioButton Content="蓝色" Foreground="Blue" Margin="0,5,0,5"></RadioButton>
<RadioButton Content="靛色" Foreground="Indigo" Margin="0,5,0,5"></RadioButton>
<RadioButton Content="紫色" Foreground="Violet" Margin="0,5,0,5"></RadioButton>
</StackPanel>
</GroupBox>
<!--这里设置分组-->
<GroupBox Grid.Column="1" HorizontalAlignment="Left" Margin="10,0,0,0" Header="这是有分组单选" Height="200">
<StackPanel>
<RadioButton GroupName="oneGroup" Content="红色" Foreground="Red" Margin="0,5,0,5"></RadioButton>
<RadioButton GroupName="oneGroup" Content="橙色" Foreground="Orange" Margin="0,5,0,5"></RadioButton>
<RadioButton GroupName="oneGroup" Content="绿色" Foreground="Green" Margin="0,5,0,5"></RadioButton>
<Separator/>
<RadioButton GroupName="twoGroup" Content="蓝色" Foreground="Blue" Margin="0,5,0,5"></RadioButton>
<RadioButton GroupName="twoGroup" Content="靛色" Foreground="Indigo" Margin="0,5,0,5"></RadioButton>
<RadioButton GroupName="twoGroup" Content="紫色" Foreground="Violet" Margin="0,5,0,5"></RadioButton>
</StackPanel>
</GroupBox>
</Grid>

RepeatButton
- 是一个特殊的按钮,用于在用户长按或连续点击时重复执行特定动作。它通常用于需要重复执行某个操作的场景。
| 常用属性 | 描述 |
|---|---|
| Delay | 用于获取或设置 RepeatButton 在开始重复之前被按下时等待的时间(以毫秒为单位)。 该值必须为非负数。 |
| Interval | 用于获取或设置开始重复后重复之间的时间间隔(以毫秒为单位)。 该值必须为非负数。 |
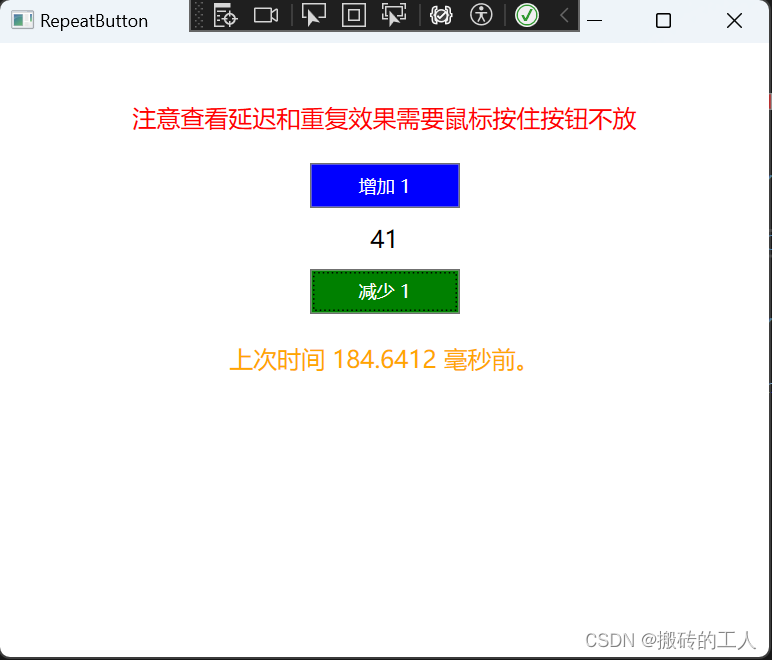
- 下面写个例子
<Grid>
<StackPanel Margin="0,20,0,0">
<TextBlock Width="350" Margin="0,20,0,20" TextAlignment="Center" Foreground="Red" FontSize="16" Text="注意查看延迟和重复效果需要鼠标按住按钮不放"></TextBlock>
<!--第一个按钮设置点击延迟500毫秒触发,触发后100毫秒执行事件一次-->
<RepeatButton Width="100" Delay="500" Interval="100" Height="30" Background="Blue" Foreground="White" Click="Increase">增加 1 </RepeatButton>
<TextBlock x:Name="myTextBlock" Width="100" Margin="0,10,0,10" TextAlignment="Center" FontSize="16">0</TextBlock>
<!--第二个按钮也设置点击延迟500毫秒触发,触发后100毫秒执行事件一次-->
<RepeatButton Width="100" Delay="500" Interval="100" Height="30" Background="Green" Foreground="White" Click="Decrease">减少 1</RepeatButton>
<TextBlock x:Name="myViewTextBlock" Width="350" Margin="0,20,0,20" TextAlignment="Center" Foreground="Orange" FontSize="16" Text=""></TextBlock>
</StackPanel>
</Grid>
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// RepeatButton.xaml 的交互逻辑
/// </summary>
public partial class RepeatButton : Window
{
private DateTime? lastClickTime = null;//定义一个变量上次时间
public RepeatButton()
{
InitializeComponent();
}
private void Increase(object sender, RoutedEventArgs e)
{
var currentTime = DateTime.Now;
if (lastClickTime.HasValue)
{
var intervalElapsed = currentTime - lastClickTime.Value;
myViewTextBlock.Text = $"\n上次时间 {intervalElapsed.TotalMilliseconds} 毫秒前。";
}
else
{
myViewTextBlock.Text = "首次点击";
}
lastClickTime = currentTime;
//增加
myTextBlock.Text = $"{Convert.ToInt32(myTextBlock.Text.ToString()) + 1}";
}
private void Decrease(object sender, RoutedEventArgs e)
{
var currentTime = DateTime.Now;
if (lastClickTime.HasValue)
{
var intervalElapsed = currentTime - lastClickTime.Value;
myViewTextBlock.Text = $"上次时间 {intervalElapsed.TotalMilliseconds} 毫秒前。";
}
else
{
myViewTextBlock.Text = "首次点击";
}
lastClickTime = currentTime;
//减少
int num = Convert.ToInt32(myTextBlock.Text.ToString());
if (num > 0)
myTextBlock.Text = $"{num - 1}";
}
}
}

公众号“点滴分享技术猿”

文章来源:https://blog.csdn.net/u010784529/article/details/135828541
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AI数字人不间断直播是什么?数字人直播带货如何搭建?
- 使用Node Exporter采集主机数据
- Seata-分布式事务框架
- 图像融合论文阅读:CrossFuse: 一种基于交叉注意机制的红外与可见光图像融合方法
- JAVA电商平台 免 费 搭 建 B2B2C商城系统 多用户商城系统 直播带货 新零售商城 o2o商城 电子商务 拼团商城 分销商城
- Flink Connector 开发
- UE5 C++(十一)— 碰撞检测
- 外包干了3个多月,技术退步明显。。。。。
- Python二级:二叉树问题求解
- word导入导出-Apache POI 和 Poi-tl