【idea插件开发】idea插件访问浏览器web地址
发布时间:2024年01月24日
背景
以往在eclipse上面开发插件,有兴致想尝试Idea上玩一下插件开发。想要在idea上面访问web地址
概要
记录在idea上面访问web地址
正文
1、点击File->New->Project… 选择IntelliJ Platform Plugin
2、点击下一步后,输入Project Name,然后点击完成

3、新建Factory
package com.demo.view;
import com.intellij.openapi.project.Project;
import com.intellij.openapi.wm.ToolWindow;
import com.intellij.openapi.wm.ToolWindowFactory;
import com.intellij.ui.content.Content;
import com.intellij.ui.content.ContentManager;
import javafx.application.Platform;
import javafx.embed.swing.JFXPanel;
import javafx.scene.Scene;
import javafx.scene.web.WebView;
import org.jetbrains.annotations.NotNull;
import javax.swing.*;
/**
* @author twilight
* @since V1.0
*/
public class MyToolWindowFactory implements ToolWindowFactory {
@Override
public void createToolWindowContent(
@NotNull Project project,
@NotNull ToolWindow toolWindow) {
ContentManager contentManager = toolWindow.getContentManager();
JFXPanel jfxPanel = new JFXPanel();
jfxPanel.setBounds(0,0,100,200);
Platform.runLater(new Runnable() {
@Override
public void run() {
WebView webView = new WebView();
jfxPanel.setScene(new Scene(webView));
webView.getEngine().load("https://m.runoob.com/maven/");
}
});
Content labelContent =
contentManager.getFactory()
.createContent(
jfxPanel,
"",
false
);
contentManager.addContent(labelContent);
}
}4、修改plugin.xml
<idea-plugin>
<id>com.demo.view.plugin.id</id>
<name>com.jcef.company</name>
<version>1.0</version>
<vendor email="support1@yourcompany.com" url="http://www.yourcomp1any.com">Your111Company</vendor>
<description>com.demo.view.plugin.desc/com.demo.view.plugin.desc</description>
<change-notes>com.demo.view.plugin.desccom.demo.view.plugin.desc
</change-notes>
<!-- please see http://www.jetbrains.org/intellij/sdk/docs/basics/getting_started/build_number_ranges.html for description -->
<idea-version since-build="173.0"/>
<!-- please see http://www.jetbrains.org/intellij/sdk/docs/basics/getting_started/plugin_compatibility.html
on how to target different products -->
<!-- uncomment to enable plugin in all products
<depends>com.intellij.modules.lang</depends>
-->
<!-- plugin.xml文件 -->
<extensions defaultExtensionNs="com.intellij">
<!-- Add your extensions here -->
<!-- id是必须的属性,我们进行添加 -->
<!-- anchor锚点非必须,但是为了像Gradle插件一样默认显示在右边,我们设置为right -->
<toolWindow id="web browser"
anchor="right"
factoryClass="com.demo.view.MyToolWindowFactory"
/>
</extensions>
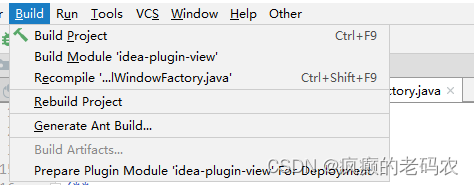
</idea-plugin>5、打包插件
Build->PreparePlugin Module "XXX" For Deployment?

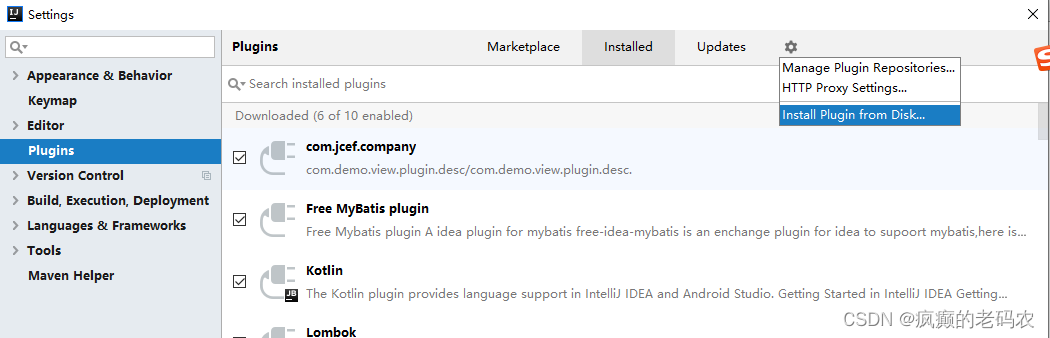
6、安装插件
File->settings...->Plugins

Restart IDE
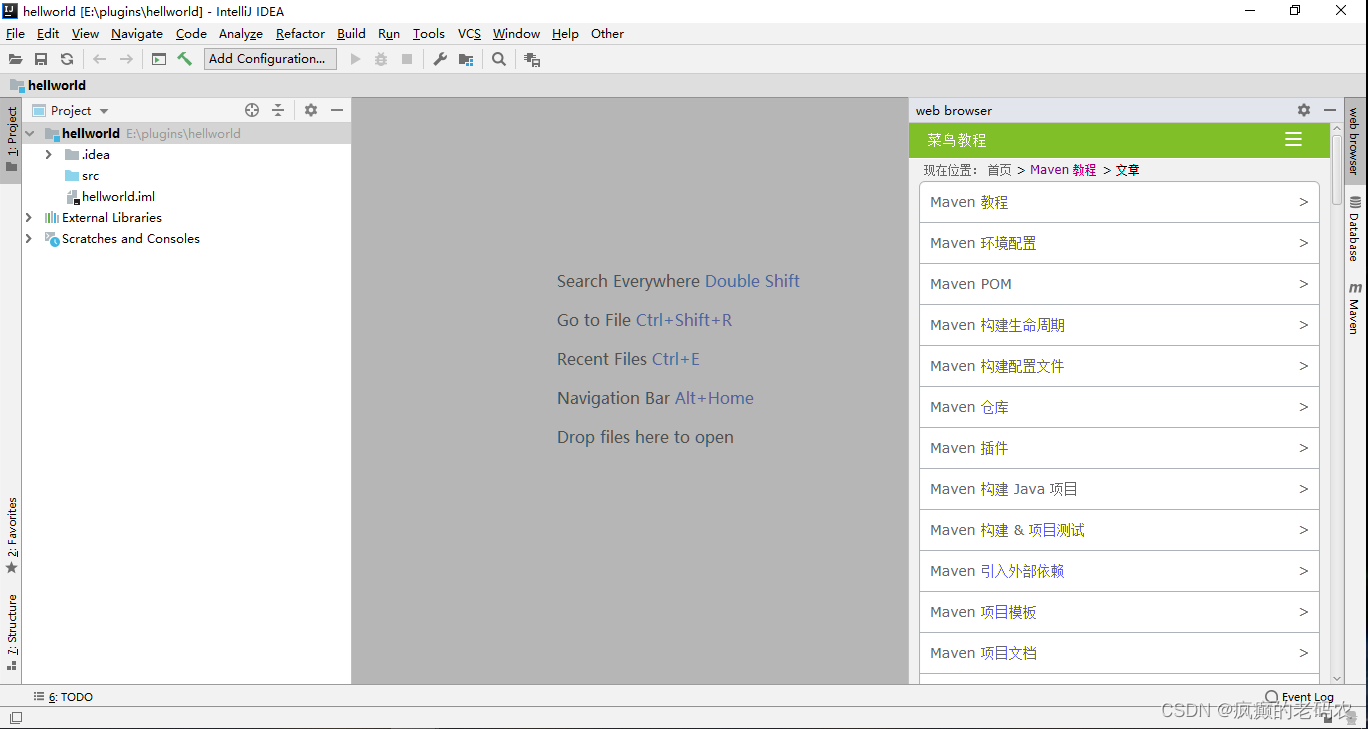
7、运行插件

文章来源:https://blog.csdn.net/HWTwilight/article/details/135820343
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PDF模板填充,基于IText5
- C/C++ 共用体union的应用和struct不同
- AIOps探索 | 基于大模型构建高效的运维知识及智能问答平台(2)
- 【项目部署】vue项目部署&xshell使用&Nginx了解
- javaScript型参与实参
- 机密计算容器前沿探索与 AI 场景应用
- Java项目-瑞吉外卖Day6
- 基于Java SSM框架实现固定资产管理系统项目【项目源码+论文说明】计算机毕业设计
- ?iOS实时查看App运行日志
- Mybatis之增删改查