【vite】找不到模块“vite”或其相应的类型声明
发布时间:2024年01月19日
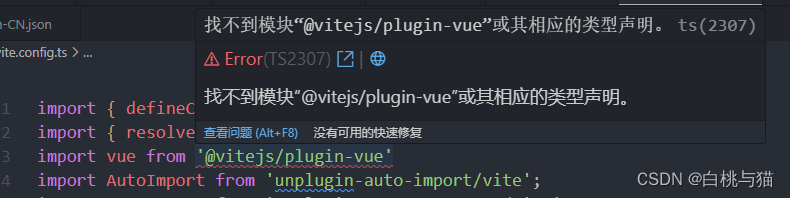
今天在用vite搭建项目时,在vite.config.ts文件中 ts报错找不到模块“@vitejs/plugin-vue”或其相应的类型声明。

原因:项目中缺少了相应的依赖包或 TypeScript 类型声明。可以按照以下步骤进行检查:
1. 确保安装了相应的依赖包
如果在package.json中有该依赖,则跳过这步操作,没有则安装依赖。
pnpm install @vitejs/plugin-vue --save-dev
2. 检查 TypeScript 类型声明
如果项目使用 TypeScript,确保tsconfig.json文件中包含了 @vitejs/plugin-vue 的类型声明。
在 compilerOptions.types配置项中添加 "vite/client",以确保 TypeScript 可以正确识别 Vite 的类型。
{
"compilerOptions": {
"types": ["vite/client"]
}
}
3. 检查 Vite 版本
确保项目中使用的 Vite 版本支持 @vitejs/plugin-vue。可以查看 package.json 文件中 Vite 的版本,然后确保它是兼容的版本。
4. 清除缓存和重新安装依赖
rm -rf node_modules
pnpm install
文章来源:https://blog.csdn.net/qq_52395343/article/details/135703225
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ORA-01105: mount is incompatible with mounts by other instances。
- 【ARM 嵌入式 编译系列 3.5 -- gcc 链接参数介绍】
- 翻译: Streamlit从入门到精通 构建一个机器学习应用程序 三
- 初识计算机图形学
- C++继承
- Linux命令学习(三)
- 计算机图形图像技术复习资料
- 自学(网络安全)黑客——高效学习2024
- 说出来你别不信,盲订问界M9的原因 你们想错了,他们只图这个
- 数据结构【线性表篇】(二)