虚幻UE 材质-材质编辑器节点 1
发布时间:2024年01月08日
之前的几篇文章基本上都是对一些材质名词进行讲解
而这篇文章会对材质编辑器中的常用节点和常用用法进行讲解
文章目录
前言
材质的大致用法我们在之前的文章也讲解的差不多,从这篇文章开始我们会对一些材质编辑器中的节点进行讲解,
并把常用的方法展示出来,供大家参考学习。
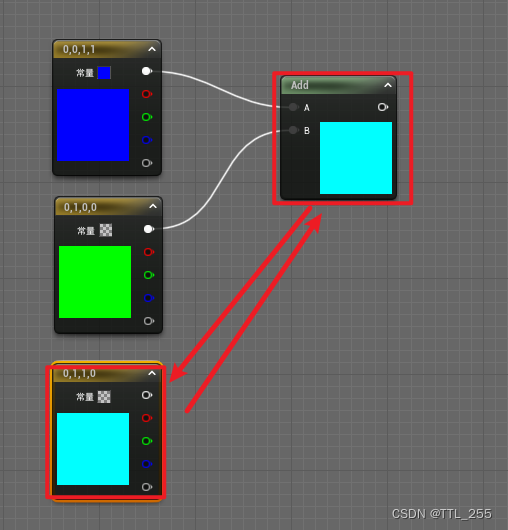
一、Add添加
如果是两个颜色相加:

也就会产生X+X / Y+Y / Z+Z得到的颜色的效果
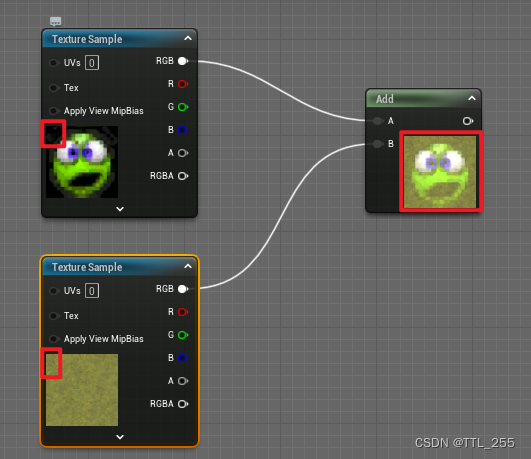
如果是两个贴图叠加:

两张贴图效果叠加,黑0处被其他颜色替换
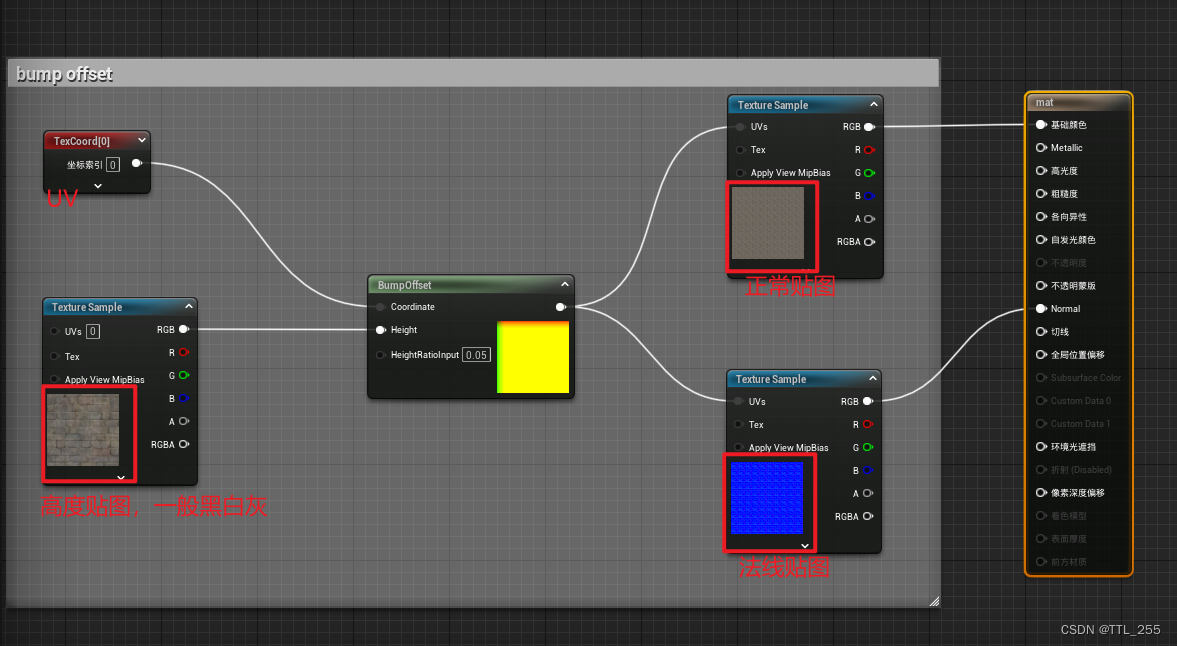
二、BumpOffset凹凸偏移
可以让凹凸感更加明显

由于没有高度贴图,所以不好测试,大家知道使用方式就行
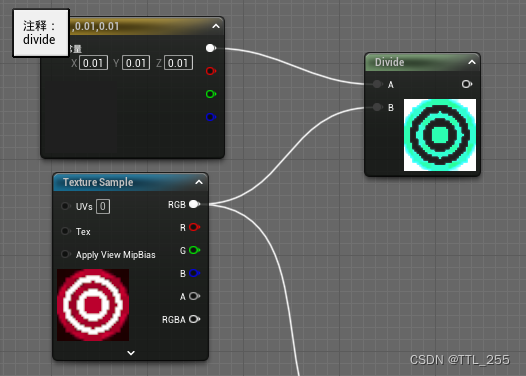
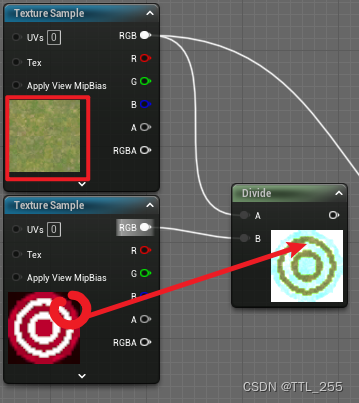
三、Divide划分除法
反向效果:

白变成黑,其他也是一样进行了反向

白色部分RGB为1,为分母时,颜色自动映射为分子颜色
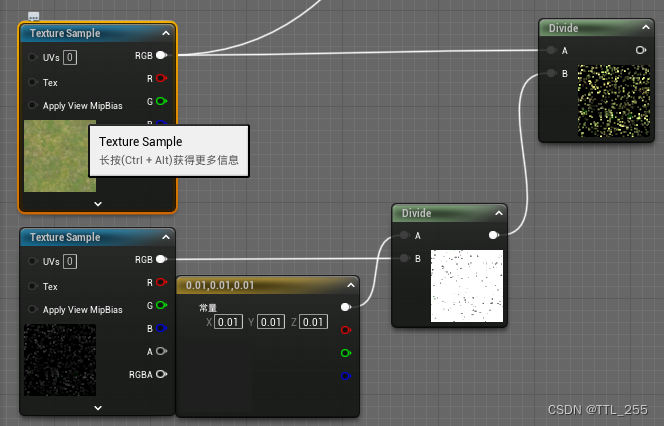
另一种示例:

先通过除法进行反向效果,再用除法对白色进行覆盖
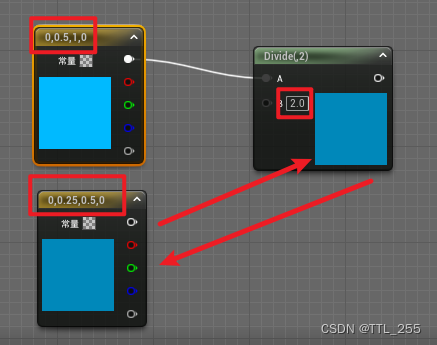
颜色进行除法:

除法让颜色数值减半
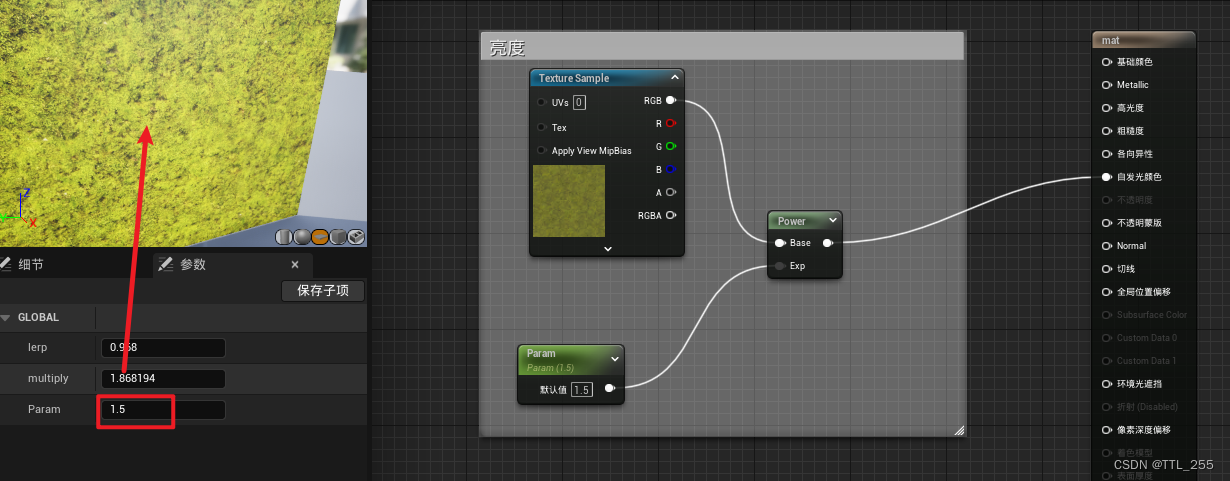
四、Power亮度/对比度
亮度对比:


可以对材质的亮度/对比度进行简单的设置
五、MaterialFunctionCall材质函数
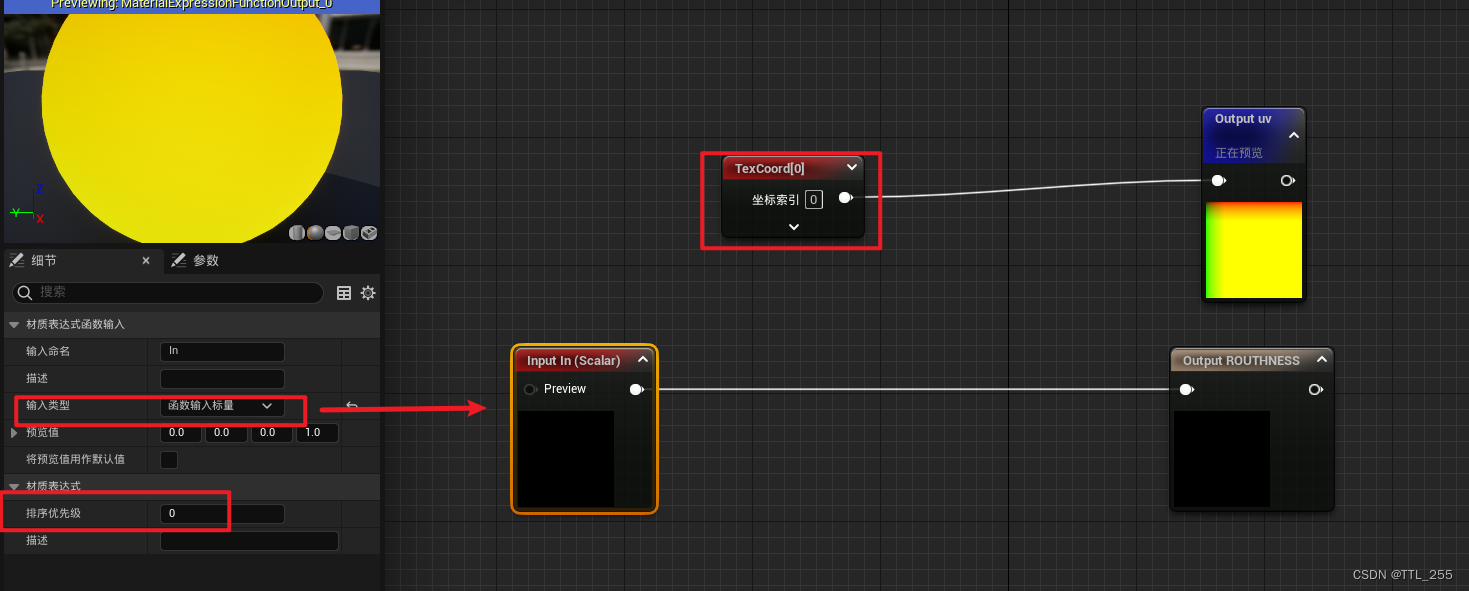
材质函数的创建和编写:


输入:一个标量,用于控制粗糙度
输出:两个变量,一个粗糙度、一个UV
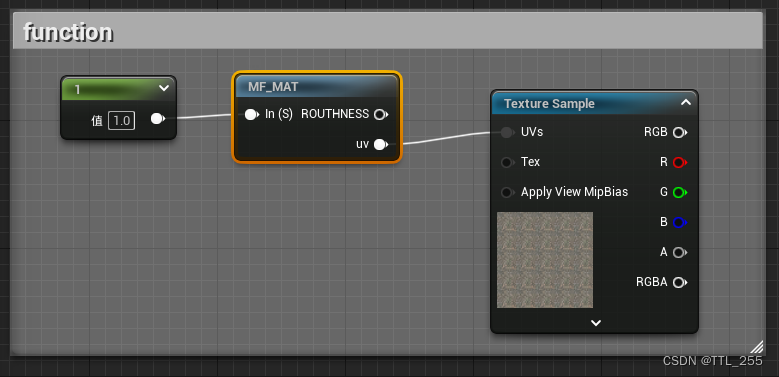
材质函数的使用:

这里只是列举了一个简单的材质函数的使用和方式,材质函数用处很大
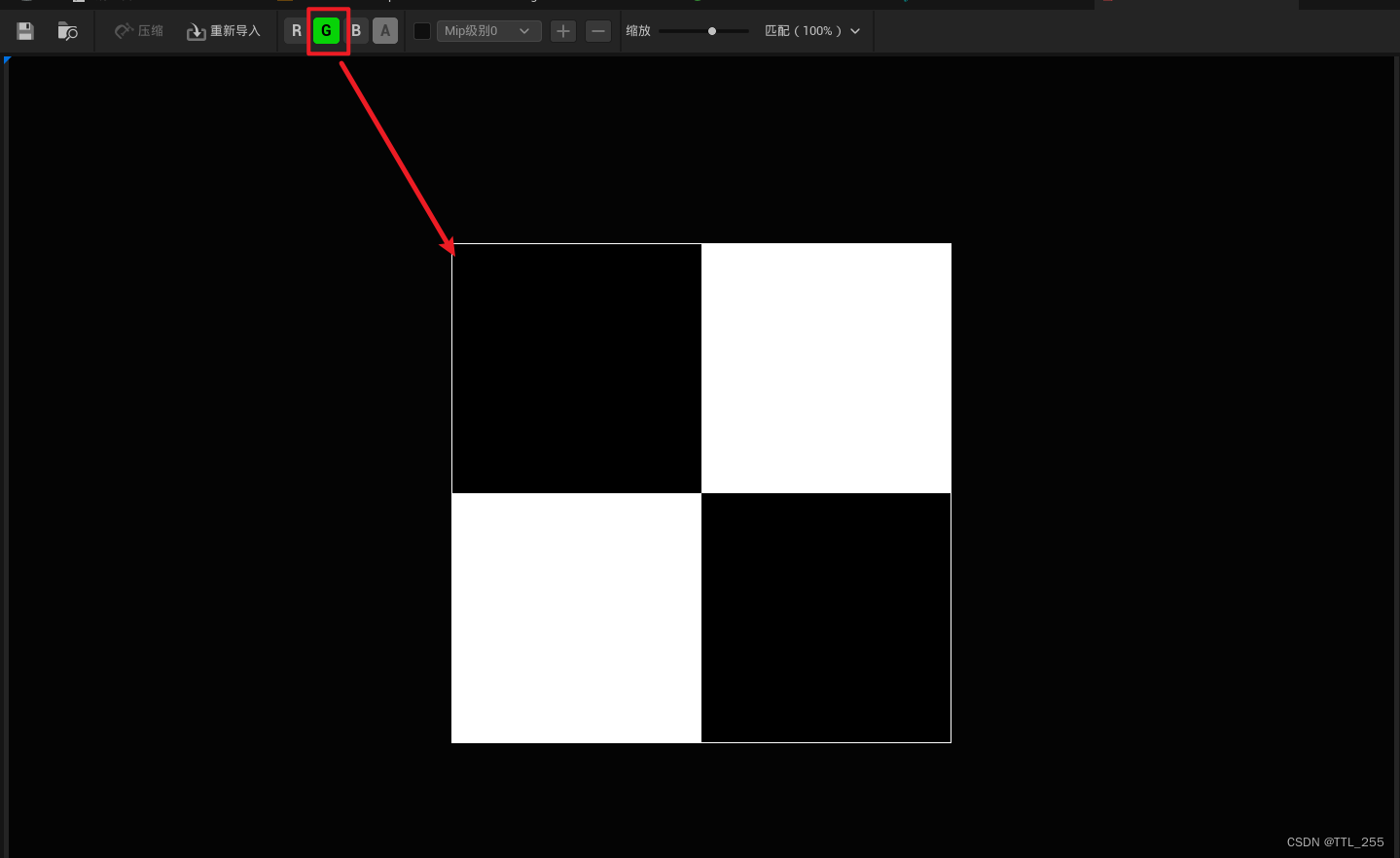
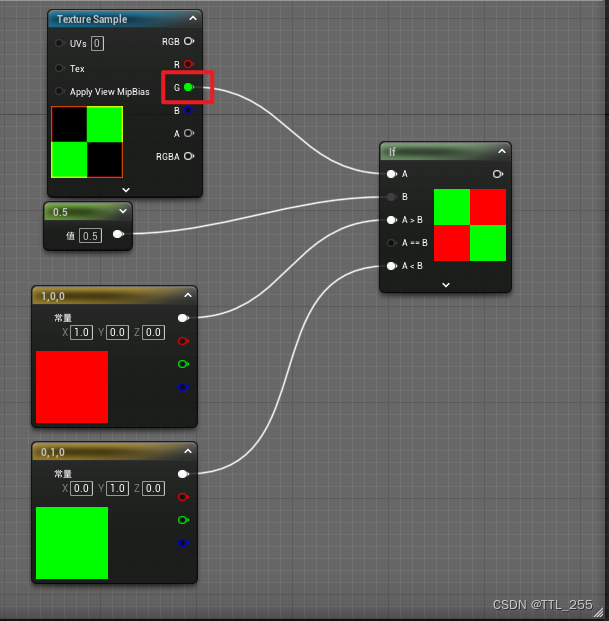
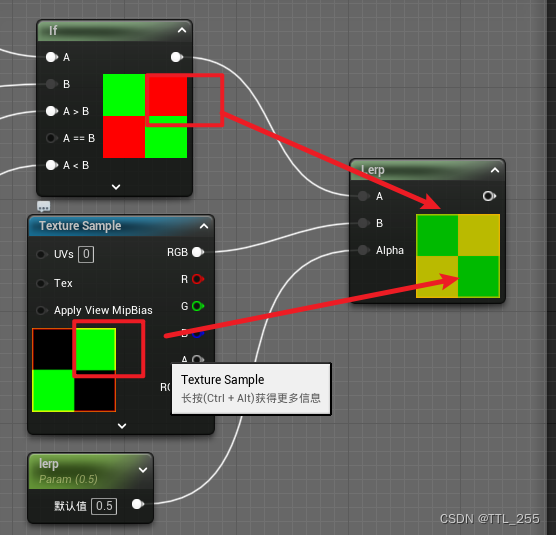
六、If通道提取
RGB通道,根据单独的某个RGB通道得到0,1的黑白或者灰的一个标量


通过贴图中每个像素的RGB单通道和下方的值相比,如果大于则输出一种类型,小于则输出另一种类型
可以进行色块划分
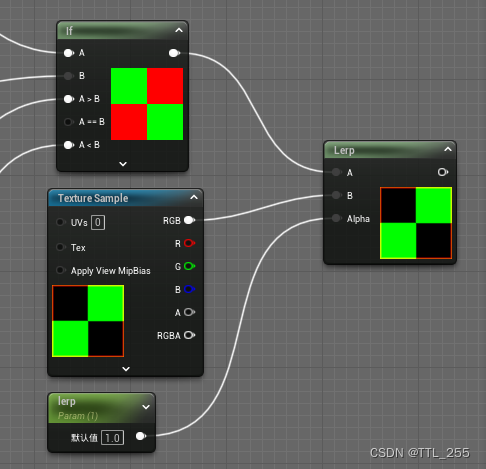
七、Lerp线性插值
Lerp值为0:

Lerp值为0.5:

Lerp值为1:

可以看出Lerp的插值效果,逐渐过渡的效果展现的很明显
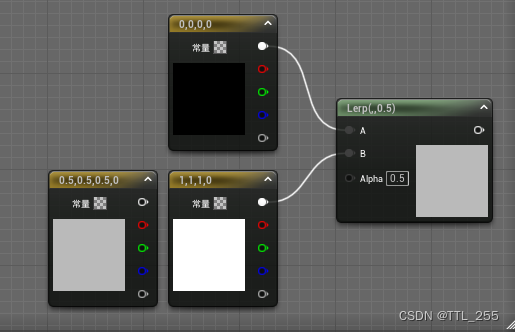
颜色的Lerp过渡:

黑和白的0.5过渡就是灰色
八、Multiply乘法倍增
贴图中的乘法:

白色1乘法为叠加,黑色0乘法为0
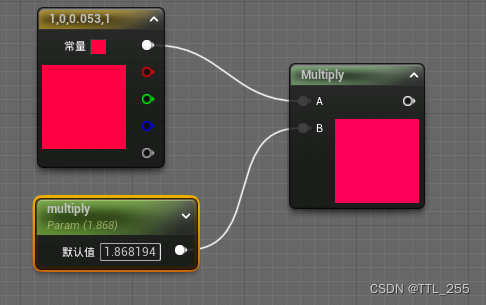
颜色中的乘法:

可以用在自发光等参数过小显示明显的地方,用于参数变大
九、OneMinus反向计算

颜色反向,0变成1,1变成0
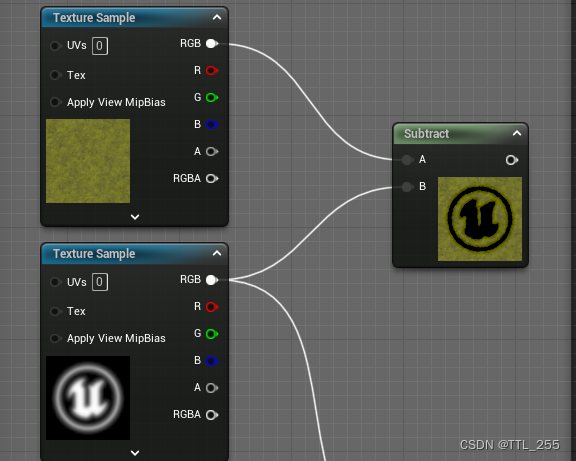
十、Subtract减法计算


黑色0被减也就是叠加颜色,白色被减则为接近黑色0
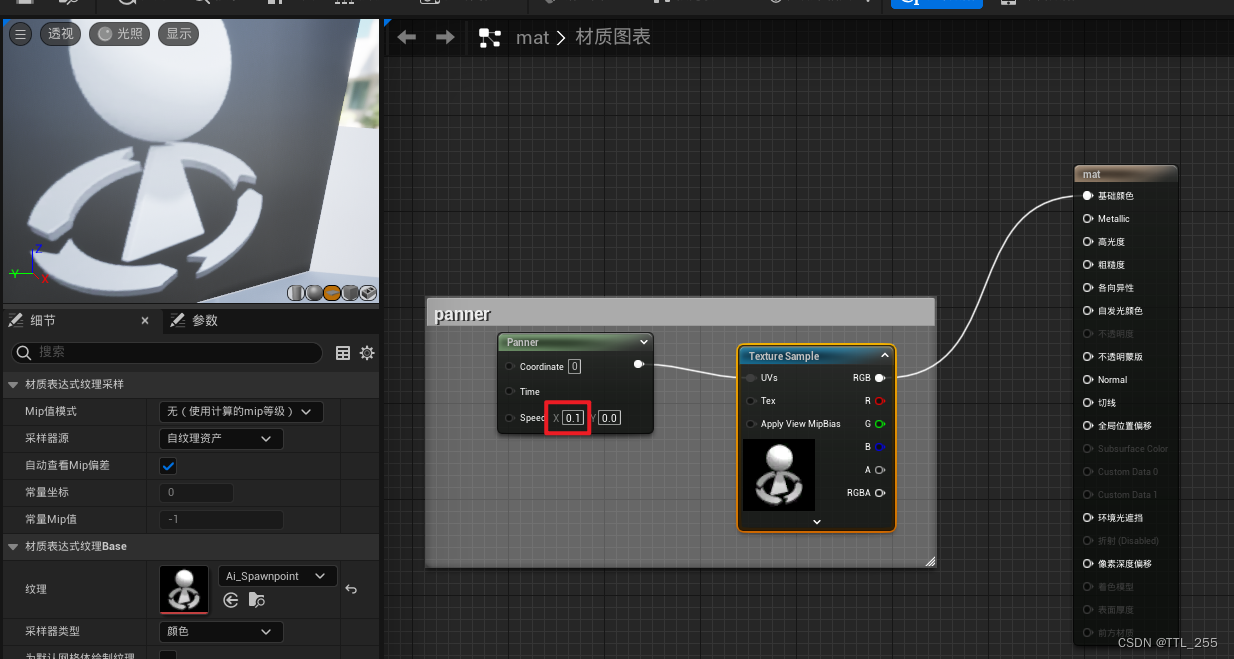
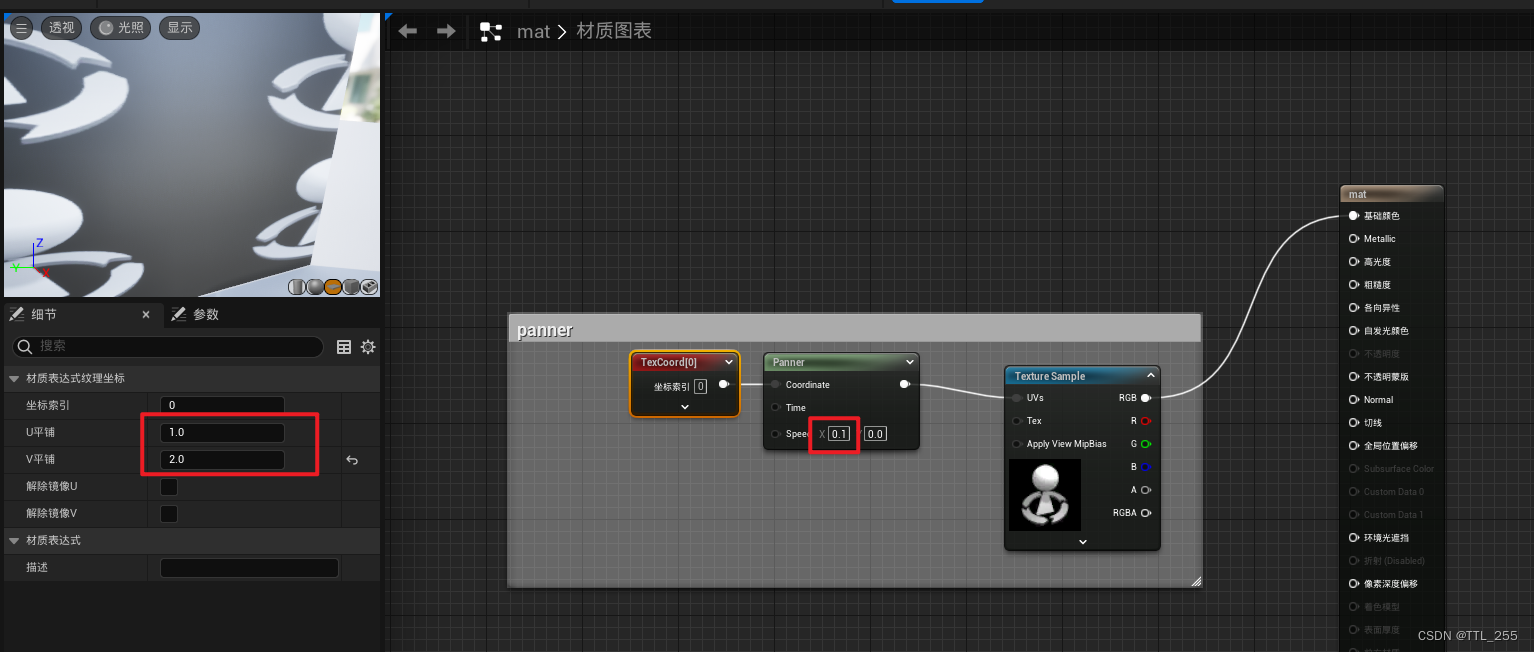
十一、Panner UV平移


UV图片进行移动
总结
其实各节点参数最主要的就是要把握这几点:
白色:RGB全1
黑色:RGB全0
其他:RGB 0-1
最后根据数值运算得到的值是多少,0则黑色,1则白色,理解就好
文章来源:https://blog.csdn.net/weixin_45865901/article/details/135460666
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【代码混淆】react-native 代码混淆
- 【博士每天一篇文-算法】Graph Structure of Neural Networks
- C语言代码 调用函数实现输入数字相加
- STM32移植LVGL图形库
- Vue中this.$nextTick的执行时机
- IDEA 黑色主题很难看到鼠标
- 64. 最小路径和已解答 23.12.07(一)补
- 【超详细】最简单的U盘重装Win10系统教程
- emacs 源码分析(四)
- 【python】No module named ‘pip‘问题