ExtJS 的 各种提示框
发布时间:2024年01月07日
ExtJS 是一个用于构建企业级Web应用程序的JavaScript框架。
ExtJS 的提示框
提示框分类有:
1、Ext.Msg.alert: 简单提示框
2、Ext.Msg.confirm: 确认框
2-1 Ext.Msg.show: 确认框
3、Ext.Msg.prompt: 文本输入提示框
4、Ext.toast: 提示信息
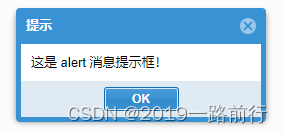
1、Ext.Msg.alert: 简单提示框
Ext.Msg.alert("提示","这是 alert 消息提示框!");
效果显示:

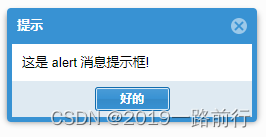
如果要修改 按钮(OK) 的文字,代码如下:
Ext.Msg.alert({
title: '提示',
msg: '这是 alert 消息提示框!',
buttonText: {
ok: '好的'
}
});
效果如下:

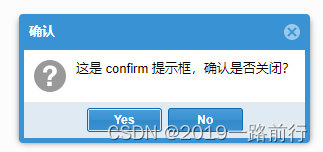
2、Ext.Msg.confirm: 确认框
Ext.Msg.confirm('确认', '这是 confirm 提示框,确认是否关闭?', function (btn) {
if (btn == 'yes') {
console.log("关闭 confirm 提示框。")
}
});
效果显示:

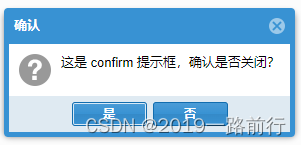
如果要修改 按钮(Yes/No) 的文字,可以设置如下:
Ext.Msg.confirm({
title: '确认',
msg: '这是 confirm 提示框,确认是否关闭?',
icon: Ext.Msg.QUESTION,
buttonText: {
yes: '是',
no: '否'
},
fn: function (btn) {
if (btn == 'yes') {
console.log("关闭 confirm 提示框。")
} else {
console.log("不关闭 confirm 提示框。")
}
}
});
效果显示:

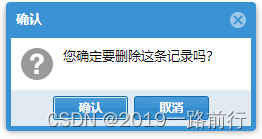
2-1 Ext.Msg.show: 确认框
Ext.Msg.show({
title: '确认',
message: '您确定要删除这条记录吗?',
buttons: Ext.MessageBox.YESNO,
buttonText: {yes:'确认',no:'取消'},
icon: Ext.MessageBox.QUESTION,
fn: function(btn) {
if (btn === 'yes') {
// 执行删除操作
} else {
// 取消删除操作:用户点击了“取消”按钮,或者关闭了提示框
}
}
});
效果显示:

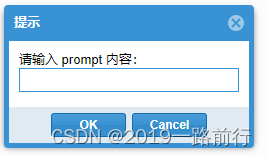
3、Ext.Msg.prompt: 文本输入提示框
Ext.Msg.prompt('提示', '请输入 prompt 内容:', function (btn, text) {
if (btn == 'ok'){
console.log('输入的 prompt 内容是: ' + text);
}
});
效果显示:

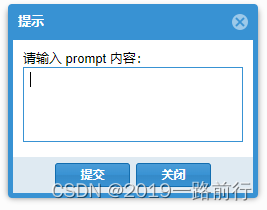
如果要修改 按钮(OK/Cancel) 的文字,可以设置如下:
Ext.Msg.prompt({
title: '提示',
msg: '请输入 prompt 内容:',
buttonText: {
ok: '提交',
cancel: '关闭'
},
multiline: true, //多行:不设置,输入框会不显示
fn: function (btn, text) {
if (btn == 'ok') {
console.log('输入的 prompt 内容是: ' + text);
} else {
console.log("关闭 prompt 提示框。")
}
}
});
效果显示:

4、Ext.toast: 提示信息
Ext.toast({
html: '保存成功',
minWidth: 400,
align: 't', //位置:上t 左l 右r 下b
closable: false, //关闭按钮
slideInDuration: 400, //动画持续时间,单位毫秒
autoCloseDelay: 5000 //自动关闭的延迟时间,默认是3秒
});
效果显示:

文章来源:https://blog.csdn.net/weixin_42307069/article/details/135425898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- React快速入门之组件
- 【数字图像处理】万字长文的数字图像处理全貌
- 优优聚美团外卖代运营,提升销量的秘密武器
- 【送书活动六期】自我摸索:高质量分文章是如何优化出来的?
- 杨中科 .NETCORE ENTITY FRAMEWORK CORE-1 EFCORE 第一部分
- uniCloud 的 schema2code 【实用教程】
- Linux 命令:shutdown
- “华为杯”研究生数学建模竞赛2016年-【华为杯】B题:具有遗传性疾病和性状的遗传位点分析(附R语言和Python代码实现)
- HCIA-Cloud Computing H13-511题库
- 饥荒Mod 开发(十三):木牌传送