CSS Module
发布时间:2024年01月16日
CSS Module
什么是 CSS Module?
CSS Modules 不是官方规范或浏览器中的实现,而是构建步骤中的一个过程(在 Webpack 或 Browserify 的帮助下),它改变了类名和选择器的作用域(即有点像命名空间)。
目的:解决 CSS 中全局作用域的问题
开启 CSS Module
在 React 中默认开启了 CSS Module,样式表文件需要以 xxx.module.sass/less/css 命名。


作用域
默认Less或者CSS的规则是全局生效的,任何一个组件,只要有同名的className就会共用样式。
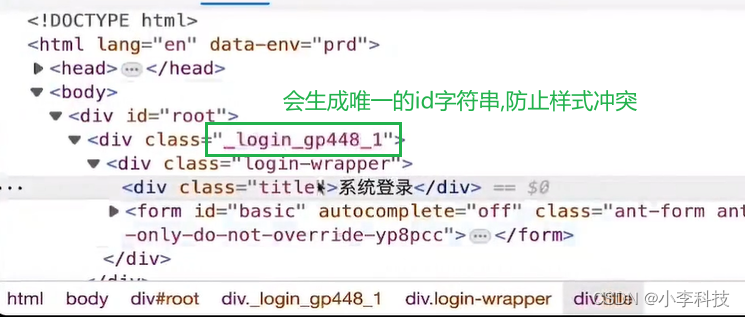
CSS Module可以有效避免作用域问题,它会生成一个唯一的标识作为className
全局作用域(:global)
修改第三方组件样式
:global(), 保证包裹的变量不受影响
如果我们想要修改第三方组件样式,默认情况通过css-module无法修改,需要添加:global才可以。
.login {
height: 100vh;
background: url(/imgs/login_bg.jpeg) no-repeat;
background-size: cover;
background-position: center;
:global(.title) {
font-size: 42px;
line-height: 1.5;
text-align: center;
margin-bottom: 30px;
}
:global(.ant-btn-primary) {
background-color: red;
}
}
文章来源:https://blog.csdn.net/qq_35812380/article/details/135613728
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LeetCode力扣每日一题(Java):69、x 的平方根
- Google ASPIRE框架:赋予大型语言模型(LLMs)自我评估的新动力
- 第二百五十五回
- Java 基础 - 反射
- 【MySQL】——关系数据库标准语言SQL(大纲)
- 油烟净化器绿色低碳,引领餐饮“天空蓝”新时代
- 数组取不相交部分
- Pandas.DataFrame.iloc[ ] 筛选数据-自然索引法 详解 含代码 含测试数据集 随Pandas版本持续更新
- JavaSE第7篇:封装
- C++ 重载运算符和重载函数