02-echarts如何画轴心轨迹图
发布时间:2024年01月24日
echarts如何画轴心轨迹图
一、创建图表盒子
1、创建盒子
<div
id="PolarId"
class="echart-container"
style="width: 400px; height: 400px; margin: 0 auto; border: 1px solid red"
></div>
2、定义数据
1、定义x,y点数据
因为我数据比较多,所以我建立了一个x.js和y.js用来存放x点和y点的数据,因为我的数据有20多万条,所以我就写前几个,告诉一下你们格式是如何写的
// x.js文件
let x = [0.000000000000000000e+00,
-7.514304310856519740e-11,
-3.005721724342607896e-10·····]
export default x
// y.js文件
let y = [ 0.000000000000000000e+00,
4.702124137616826465e-12,
1.880849655046730586e-11,
4.231911723855144707e-11,·····]
export default x
2、集合x,y点数据
将x和y数据集合在一个数组里面,类似这样的格式,[[x,y],[x,y]····],因为x,y单个js数据太大了,所以我单个新建了一个dataXY.js文件来集合二者,集合完成以后将这个集合完成的数据抛出
import x from './x'
import y from './y.js'
let datalist = []
for (let i = 0; i < x.length; i++) {
datalist.push([x[i], y[i]])
}
export default datalist
3、组件使用
1、引入
import datalist from './dataXY';
2、编写获取半径方法
传入x,y轴坐标,然后调用Math.sqrt方法,这个方法就是利用勾股定理

getDistanceToOrigin(x, y) {
return Math.sqrt(x ** 2 + y ** 2);
},
2、编写获取角度方法
// 获取角度
getAngal(x, y) {
var angle = Math.atan2(y, x);
var degrees = angle * (180 / Math.PI); // 将弧度转换为角度
return degrees;
},
3、转换角度,半径数组
将获取到了x,y数组转换为[[半径,角度],[半径,角度]···]这样的数据格式
// 在data中定义arr
arr: [],
// 在mounted钩子函数中转换数据格式
datalist.forEach((item) => {
let r = this.getDistanceToOrigin(item[0], item[1]);
let a = this.getAngal(item[0], item[1]);
this.arr.push([r, a]);
});
3、初始化图表方法
drawscatter(List) {
// 初始化echarts
echarts.dispose(document.getElementById('PolarId'));
let PolarEcharts = echarts.init(document.getElementById('PolarId'));
PolarEcharts.setOption({
title: {
// text: '轴心轨迹图',
// left: '50%',
// textAlign: 'center',
},
legend: {},
gird: {
width: '100%',
height: '100%',
},
polar: {
//极坐标
radius: ['0%', '85%'], //=半径大小
},
tooltip: {
show: true,
trigger: 'axis',
// formatter: function (params) {
// console.log(3333, params[0].data);
// let value = params[0].data;
// let angle = value[1] - 360;
// // if (angle < 0) {
// // angle = 360 + angle; // 将负值角度转换为对应的正值
// // } else {
// // angle = value[1];
// // }
// return `角度 : ${angle}<br/>幅度 : ${value[0]}`;
// },
axisPointer: {
type: 'cross',
},
},
angleAxis: {
type: 'value',
minInterval: 45,
splitNumber: 10,
clockwise: false,
min: 0,
max: 360,
axisTick: {
show: true,
},
axisLabel: {
show: true,
formatter: '{value}°',
},
axisLine: {
show: true,
lineStyle: {
opacity: 1,
},
},
// splitLine: {
// show: true,
// lineStyle: {
// opacity: 0.1,
// },
// },
},
radiusAxis: {
type: 'value',
startAngle: 90,
axisLine: {
show: true,
},
splitLine: {
show: true,
},
axisTick: {
show: true,
},
axisLabel: {
show: true,
margin: 8,
align: 'right',
padding: [5, 0, 5, 0],
verticalAlign: 'middle',
},
},
series: [
{
coordinateSystem: 'polar',
// name: 'Vibration',
showSymbol: false,
type: 'line',
data: List,
},
],
});
this.$nextTick(() => {
PolarEcharts.resize();
});
},
4、调用方法
在mounted钩子函数中调用初始化图例的方法,然后传入角度,半径数组
this.drawscatter(this.arr);
二、全部代码
因为x.js和y.js里面数据量太大,我就不展示了,我就直接贴其他两个文件
1、dataXY.js
import x from './x'
import y from './y.js'
let datalist = []
for (let i = 0; i < x.length; i++) {
datalist.push([x[i], y[i]])
}
export default datalist
2、组件中代码
<template>
<div
id="PolarId"
class="echart-container"
style="width: 400px; height: 400px; margin: 0 auto; border: 1px solid red"
></div>
</template>
<script>
import datalist from './dataXY';
import * as echarts from 'echarts';
export default {
data() {
return {
data3: [
[20, 25],
[19, 28.9],
[18, 31],
[16.75, 33.8],
[15.73, 31],
[15.999, 25],
[17.46, 25],
[18.56, 26.5],
[19.36, 33.8],
[18.8, 38],
[17.54, 44],
[16.24, 48],
[14.46, 52],
[12.12, 56],
[9.93, 60],
[8.53, 56],
[8.13, 44],
[9.22, 33],
[11.02, 38],
[11.92, 44],
[12.86, 48],
[12.96, 52],
[13.3, 60],
[13.3, -60],
// [16.63, 40],
],
arr: [],
};
},
created() {},
mounted() {
datalist.forEach((item) => {
let r = this.getDistanceToOrigin(item[0], item[1]);
let a = this.getAngal(item[0], item[1]);
this.arr.push([r, a]);
});
console.log('item', this.arr, this.data3);
this.drawscatter(this.arr);
},
methods: {
// 获取半径的
getDistanceToOrigin(x, y) {
return Math.sqrt(x ** 2 + y ** 2);
},
// 获取角度
getAngal(x, y) {
var angle = Math.atan2(y, x);
var degrees = angle * (180 / Math.PI); // 将弧度转换为角度
return degrees;
},
drawscatter(List) {
// 初始化echarts
echarts.dispose(document.getElementById('PolarId'));
let PolarEcharts = echarts.init(document.getElementById('PolarId'));
PolarEcharts.setOption({
title: {
// text: '轴心轨迹图',
// left: '50%',
// textAlign: 'center',
},
legend: {},
gird: {
width: '100%',
height: '100%',
},
polar: {
//极坐标
radius: ['0%', '85%'], //=半径大小
},
tooltip: {
show: true,
trigger: 'axis',
// formatter: function (params) {
// console.log(3333, params[0].data);
// let value = params[0].data;
// let angle = value[1] - 360;
// // if (angle < 0) {
// // angle = 360 + angle; // 将负值角度转换为对应的正值
// // } else {
// // angle = value[1];
// // }
// return `角度 : ${angle}<br/>幅度 : ${value[0]}`;
// },
axisPointer: {
type: 'cross',
},
},
angleAxis: {
type: 'value',
minInterval: 45,
splitNumber: 10,
clockwise: false,
min: 0,
max: 360,
axisTick: {
show: true,
},
axisLabel: {
show: true,
formatter: '{value}°',
},
axisLine: {
show: true,
lineStyle: {
opacity: 1,
},
},
// splitLine: {
// show: true,
// lineStyle: {
// opacity: 0.1,
// },
// },
},
radiusAxis: {
type: 'value',
startAngle: 90,
axisLine: {
show: true,
},
splitLine: {
show: true,
},
axisTick: {
show: true,
},
axisLabel: {
show: true,
margin: 8,
align: 'right',
padding: [5, 0, 5, 0],
verticalAlign: 'middle',
},
},
series: [
{
coordinateSystem: 'polar',
// name: 'Vibration',
showSymbol: false,
type: 'line',
data: List,
},
],
});
this.$nextTick(() => {
PolarEcharts.resize();
});
},
},
};
</script>
<style scoped>
.echarts {
width: 100%;
height: 100%;
margin: 0 auto;
}
.echart-container {
width: 1500px;
height: 1500px;
border: 1px solid red;
margin: 0 auto;
}
</style>
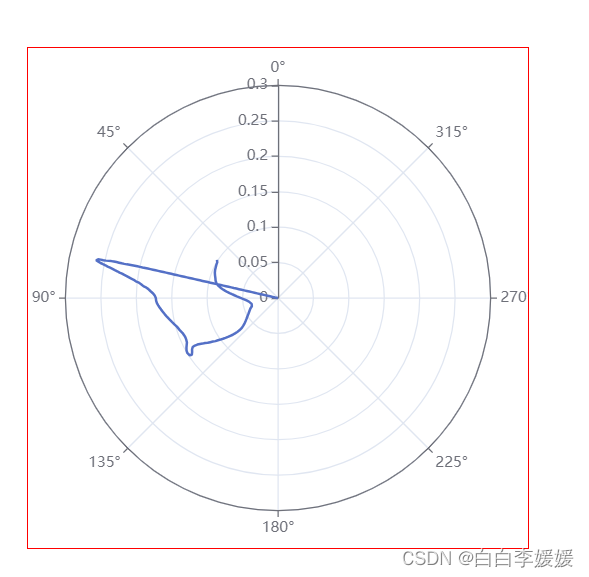
三、效果图

文章来源:https://blog.csdn.net/jiuliangliang/article/details/135815662
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 静态网页课程设计——贾斯汀比伯歌手介绍(HTML+CSS+JavaScript)
- 非线性方程求根迭代法(C++)
- 黑客必知的14个威胁建模方法
- 常用git指令
- 工业自动化的机器视觉发展趋势与进步
- 【Proteus仿真】【51单片机】超声波测距系统
- 接口interface--java学习笔记
- Python+Selenium做自动化测试(超详细整理)
- 如何开发一套家政预约小程序,家政系统有哪些功能?
- AliyunECS服务器在安装docker服务时一直出现:错误:为仓库 ‘root_n‘ 下载元数据失败