css - 渐变样式实现(渐变边框 + 渐变背景)
发布时间:2024年01月08日

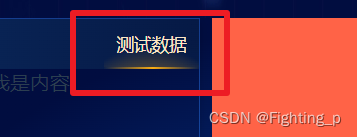
.select {
border-bottom: 2px solid; /* 下边框 */
border-image: linear-gradient(
90deg,
rgba(250, 173, 20, 0) 0%,
rgba(250, 173, 20, 1) 51.46%,
rgba(125, 87, 10, 0) 100%
)
1; /* 边框渐变 */
background-image: radial-gradient(circle at 49% 238%, #faad14, transparent 70%); /* 背景渐变 */
color: rgba(253, 230, 198, 1);
}
文章来源:https://blog.csdn.net/m0_53562074/article/details/135460905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- A01、深入了解性能优化
- JavaScript高级 ES6篇
- 《剑指offer》 递归和循环第一题:斐波那契数列
- 看了一眼“国内外最新网络安全发展动态”,头疼....
- WiFi7: MLO发现和建立时的帧交换
- MYSQL的UPDATE时锁表机制
- 跨境电商营销工具定制功能大揭秘!
- 禅道的安装及使用
- centos系统外置硬盘挂载详解,一文帮你解决挂载硬盘的所有问题
- 实战纪实 | 某医院系统swagger接口未授权 + Springboot信息泄露