静态网页设计——宝马官网(HTML+CSS+JavaScript)
发布时间:2024年01月05日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1v64y1E7og/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对宝马官网进行仿造
主要内容
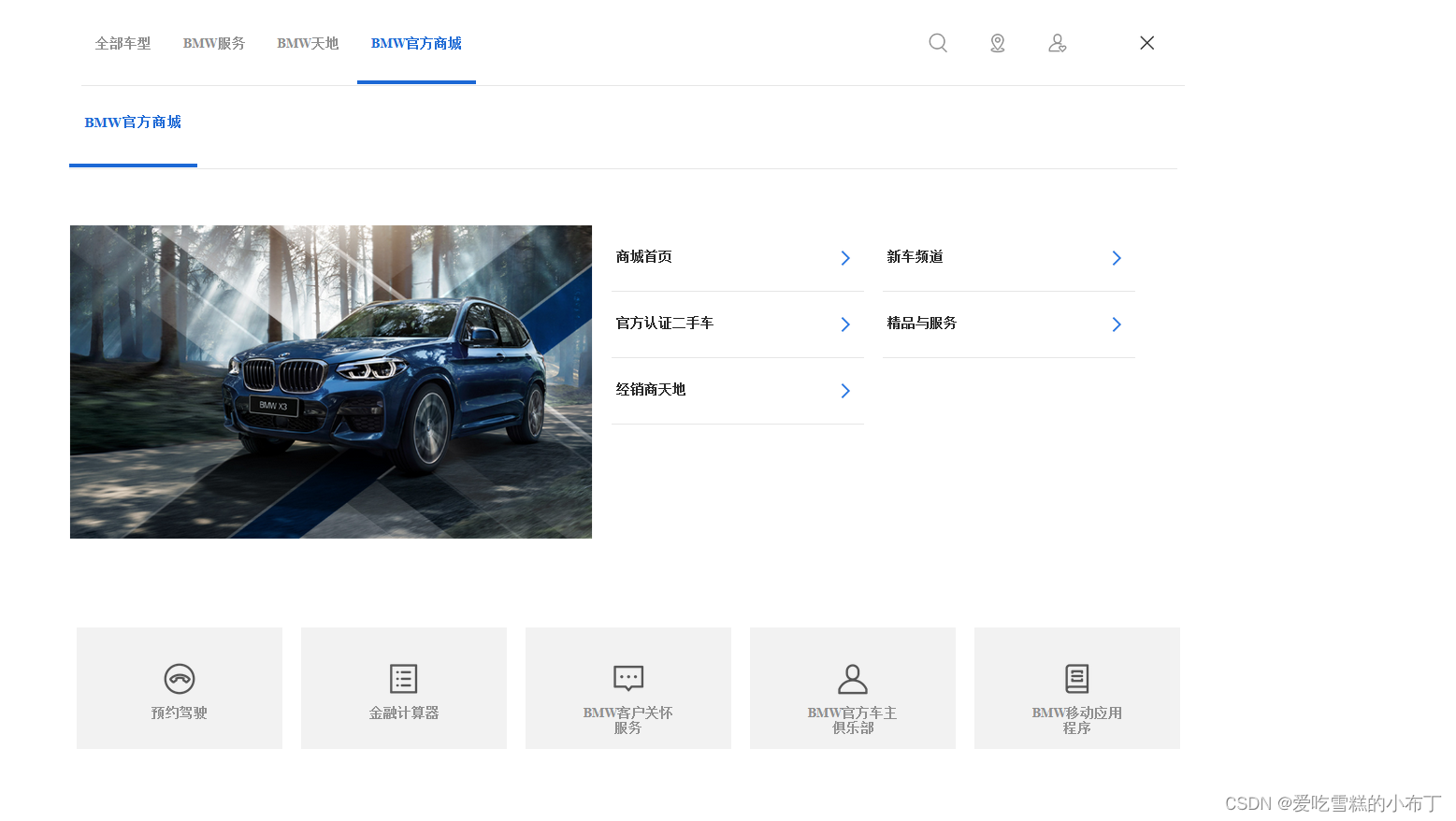
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击下方的按钮可以手动切换图片。

该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<!--导航栏模块开始-->
<div class="nav">
<div class="nav_one">
<a href="BMWindex.html">全部车型</a>
<a href="html/service.html" class="nav_service">BMW服务</a>
<a href="html/BMWworld.html">BMW天地</a>
<a href="html/shop.html" class="nav_x">BMW官方商城</a>
<a href="html/search.html"><img src="images/shouye/s_head/1-1.png" /></a>
<a href="#"><img src="images/shouye/s_head/1-2.png" /></a>
<a href="html/BMWpersonal.html"><img src="images/shouye/s_head/1-3.png" /></a>
</div>
<div class="nav_two">
<a href="#"><img src="images/shouye/s_head/logo-bmw.png"/></a>
</div>
</div>
<!--导航栏模块结束-->
2、服务页
该页面使用了很多的li列表+css样式设计,设计出许多排列整齐的菜单按钮,可以在这里切换到网站中的其他页面当中去,属于网站的交通中转站。

代码:
<div class="box" id="box">
<!--1-->
<dir class="current1">
<div class="imgs">
<img src="../images/service/a1.png" alt="">
</div>
<div class="box1">
<div class="boxx">
<p>BMW二手车官方网站</p>
<img src="../images/service/next.png" alt="">
</div>
</div>
</dir>
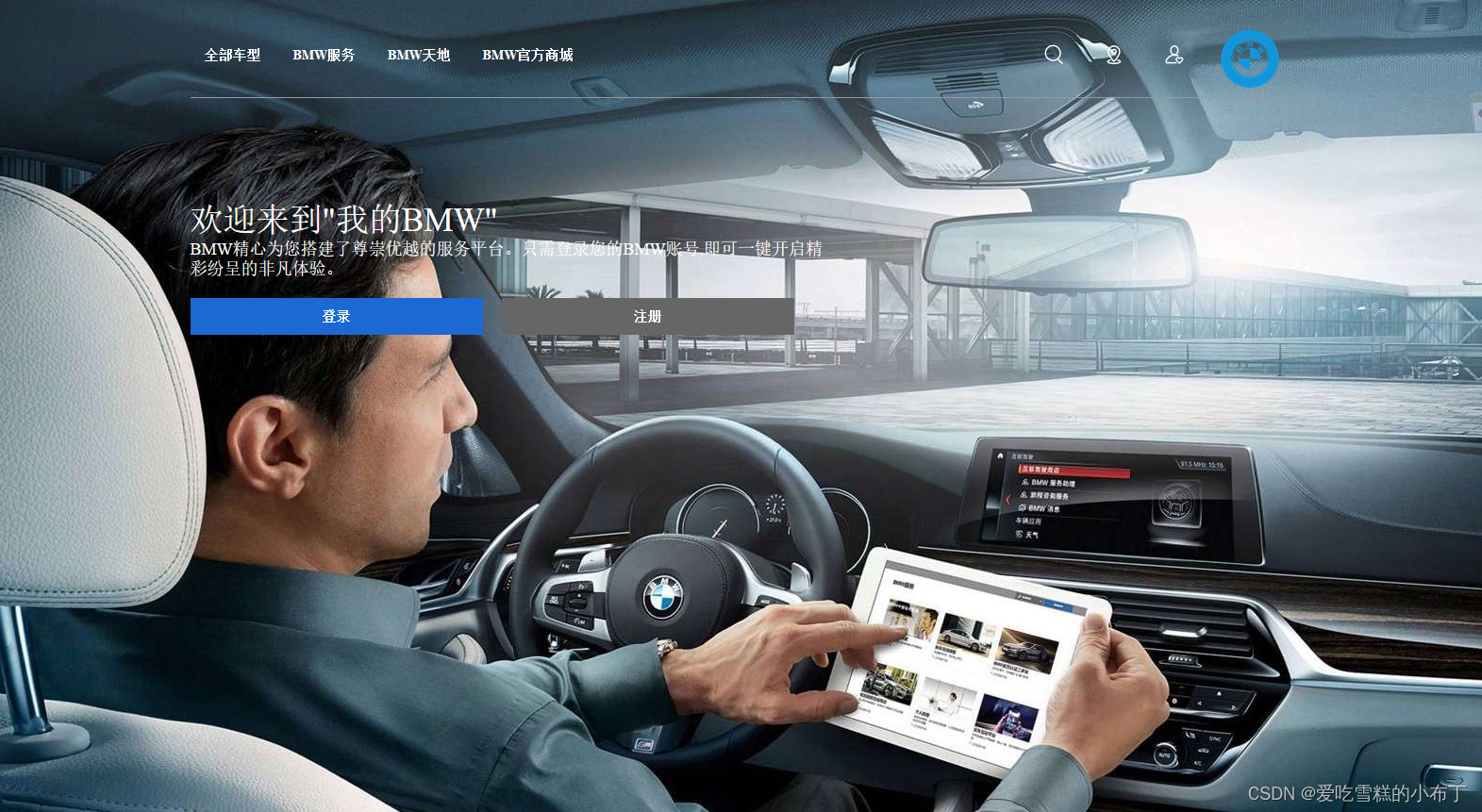
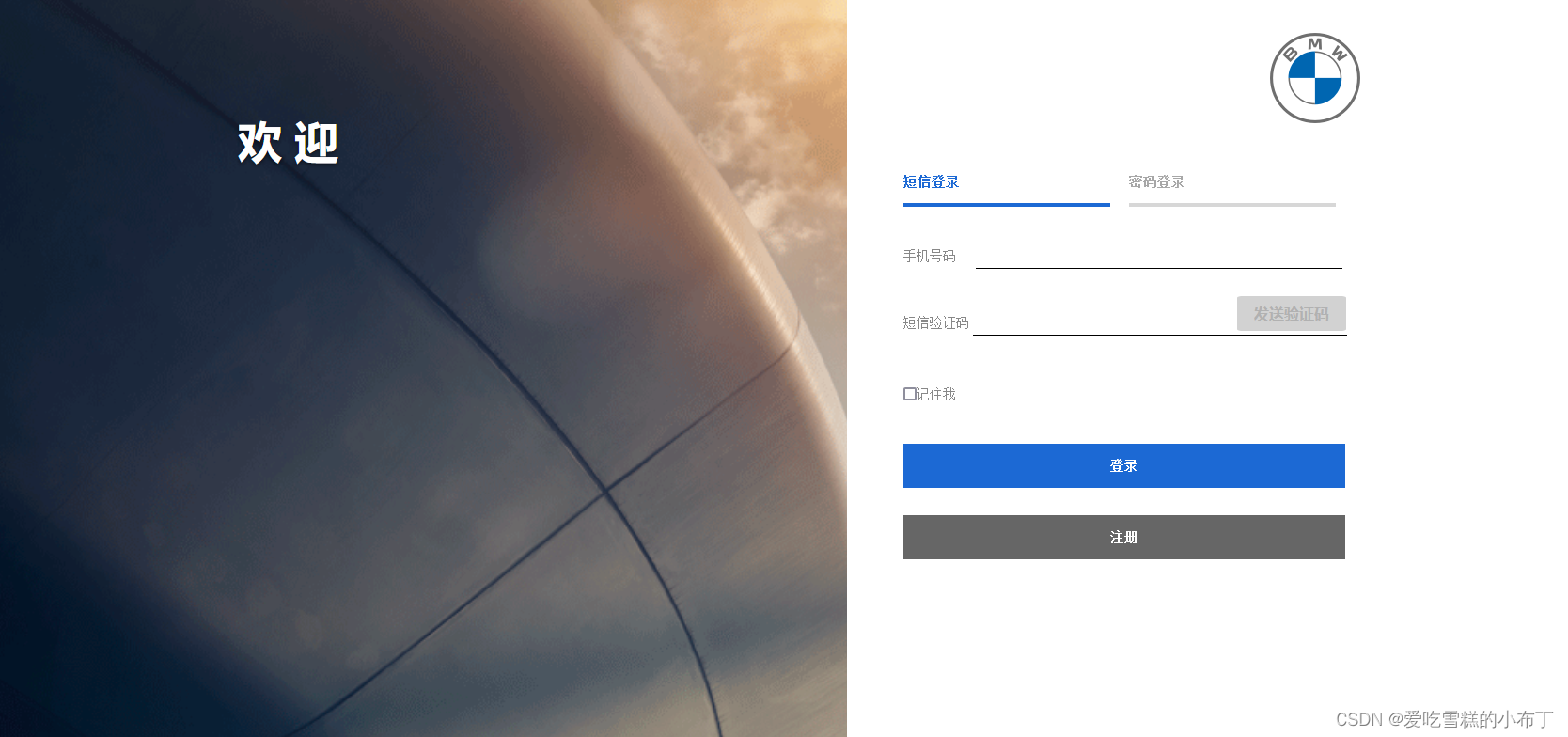
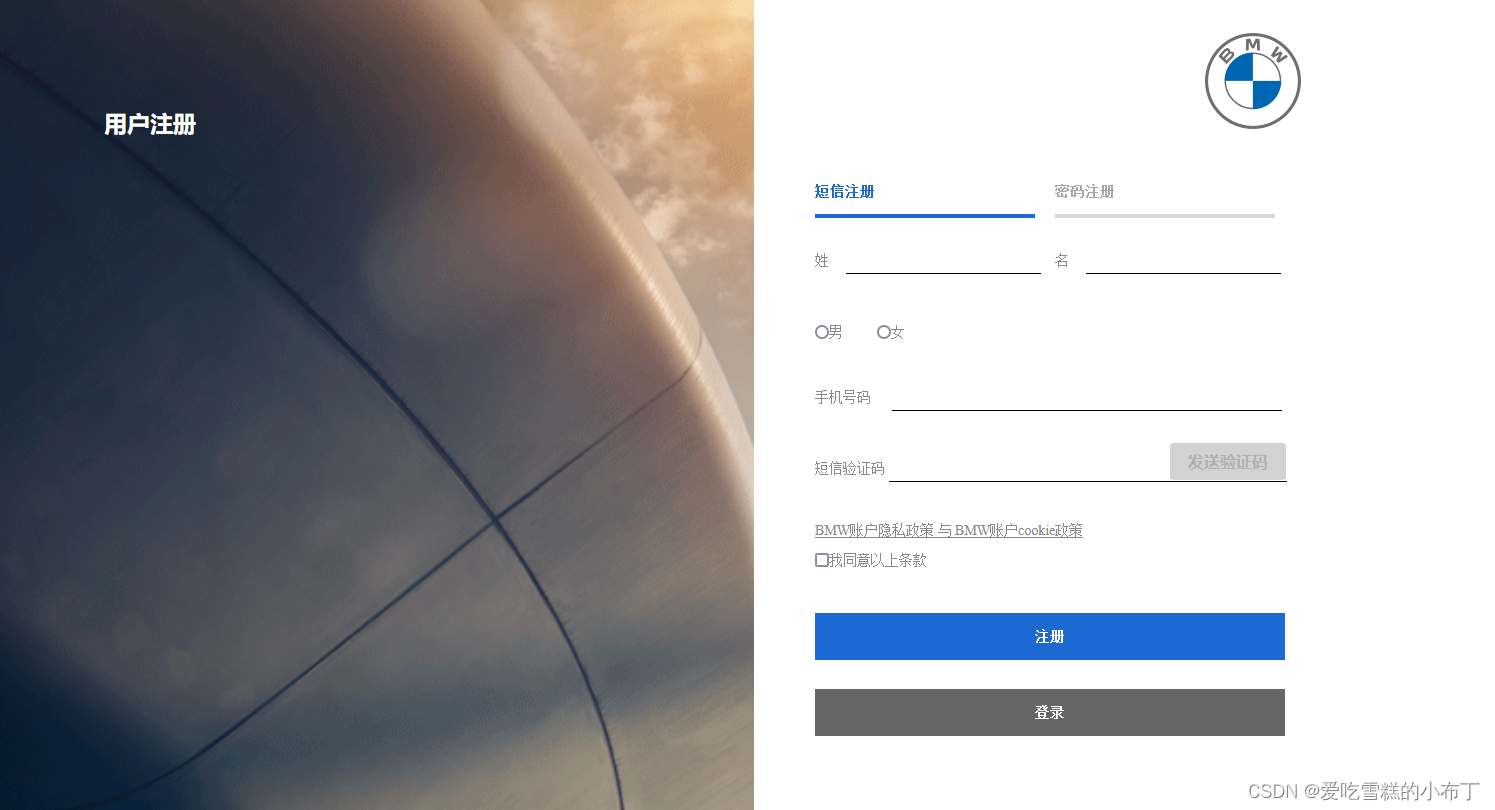
3、其他
该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。





总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1v64y1E7og/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135411003
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 飞天使-k8s知识点12-kubernetes资源对象5-Volume与ConfigMap等
- PMP证书考下来要多少费用?
- 【复现】金和OA协同管理平台 任意文件上传漏洞_20
- LinkedIn Datahub UI界面出现两个相同container
- HarmonyOS@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化
- C++-类和对象(3)
- 技术变革与裁员潮下程序员的挑战与应对策略
- 玩转Ubuntu零基础教程
- ret2syscall 入门
- 《C++新经典设计模式》之第9章 命令模式