【小沐学写作】Docsify制作在线电子书、技术文档(Docsify + Markdown + node)
1、简介
https://docsify.js.org/#/?id=docsify
一个神奇的文档网站生成器。
- 简单轻巧
- 没有静态构建的 html 文件
- 多个主题

Docsify会即时生成您的文档网站。与 GitBook 不同,它不会生成静态 html 文件。相反,它会智能地加载和解析您的 Markdown 文件,并将它们显示为网站。要开始使用它,您需要做的就是创建一个并将其部署在 GitHub Pages 上。
- 没有静态构建的 html 文件
- 简单轻巧
- 智能全文搜索插件
- 多个主题
- 有用的插件 API
- Emoji 支持
- 与IE11兼容
- 支持服务端渲染
2、安装
2.1 node
https://nodejs.org/en
Node.js? 是一个开源的跨平台 JavaScript 运行时环境。

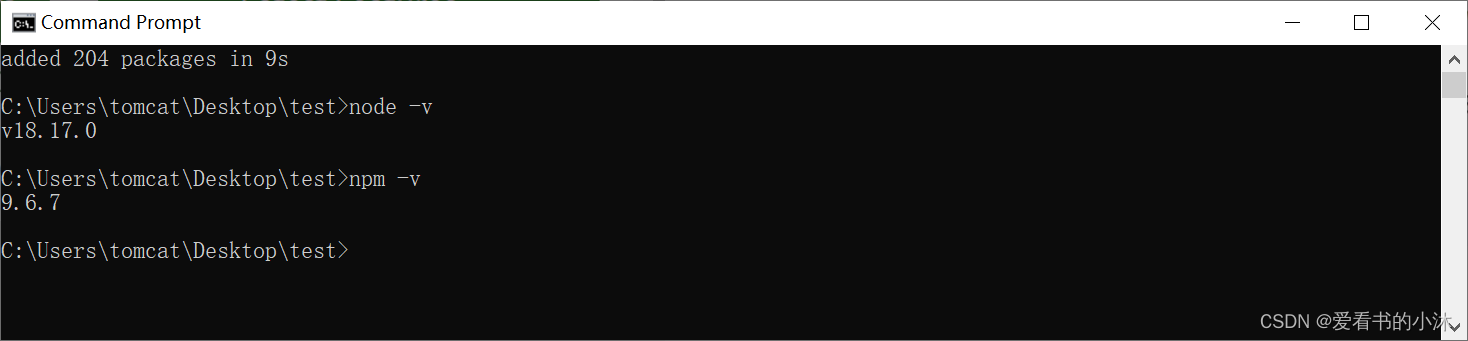
node -v
npm -v

2.2 docsify-cli
建议全局安装,有助于在本地初始化和预览网站。
npm i docsify-cli -g
# npm i docsify-cli
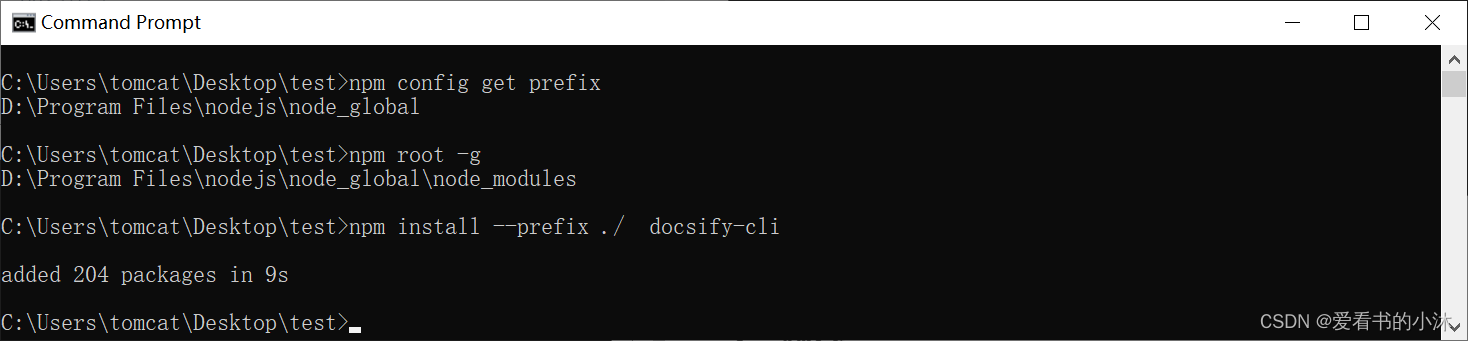
# npm install --prefix ./ 包名 , 就会将包安装在当前文件夹
# npm install --prefix ./ docsify-cli

3、配置
3.1 初始化
执行命令如下:
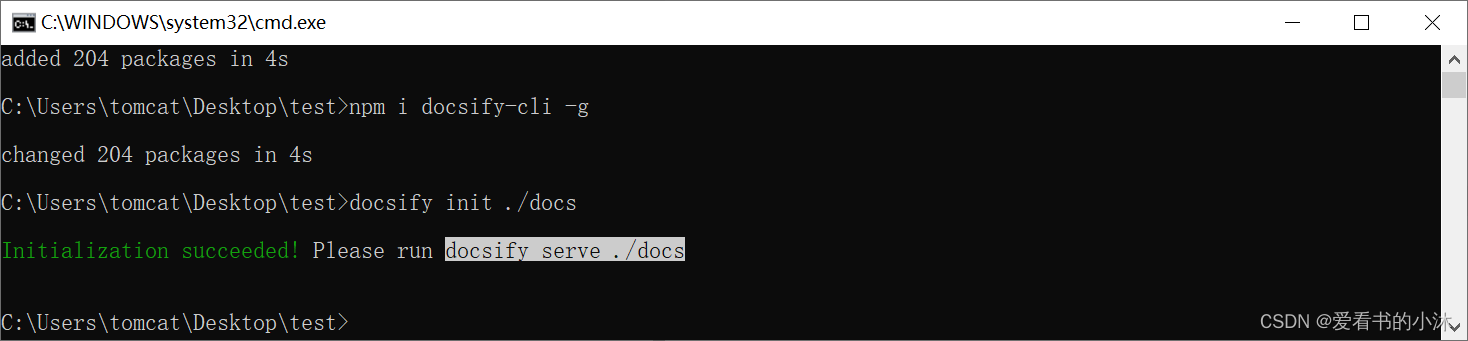
docsify init ./docs
运行结果如下:

生成文件夹和文件如下;


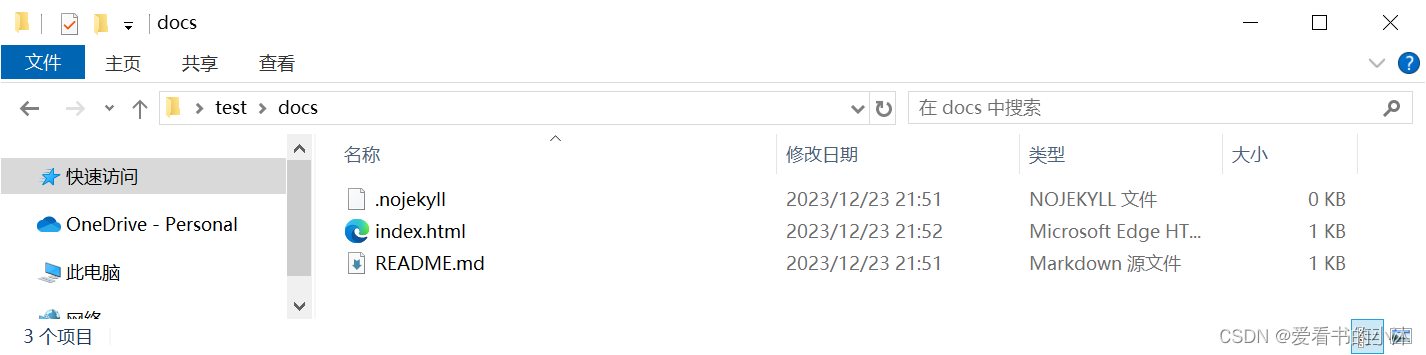
完成后,您可以在子目录中看到文件列表。
index.html作为条目文件
README.md作为主页
.nojekyll防止 GitHub Pages 忽略以下划线开头的文件
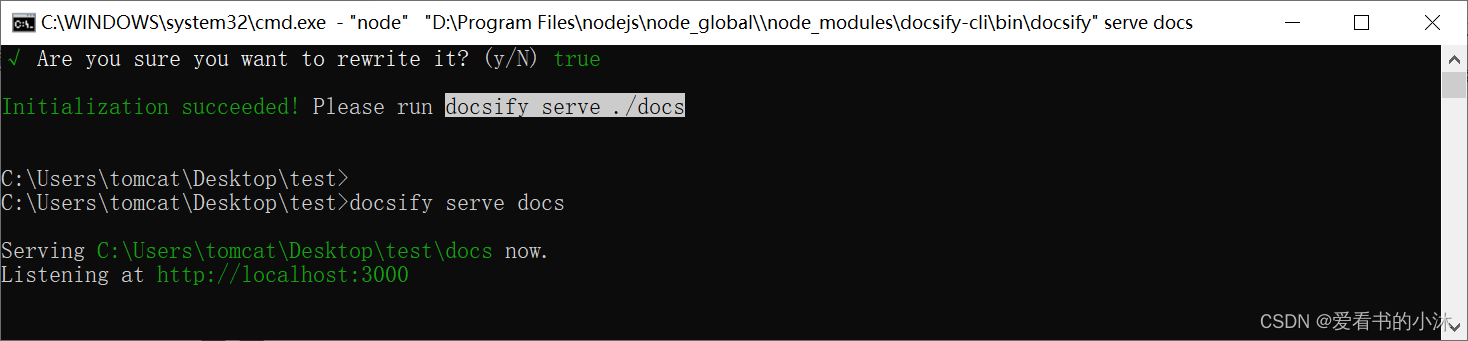
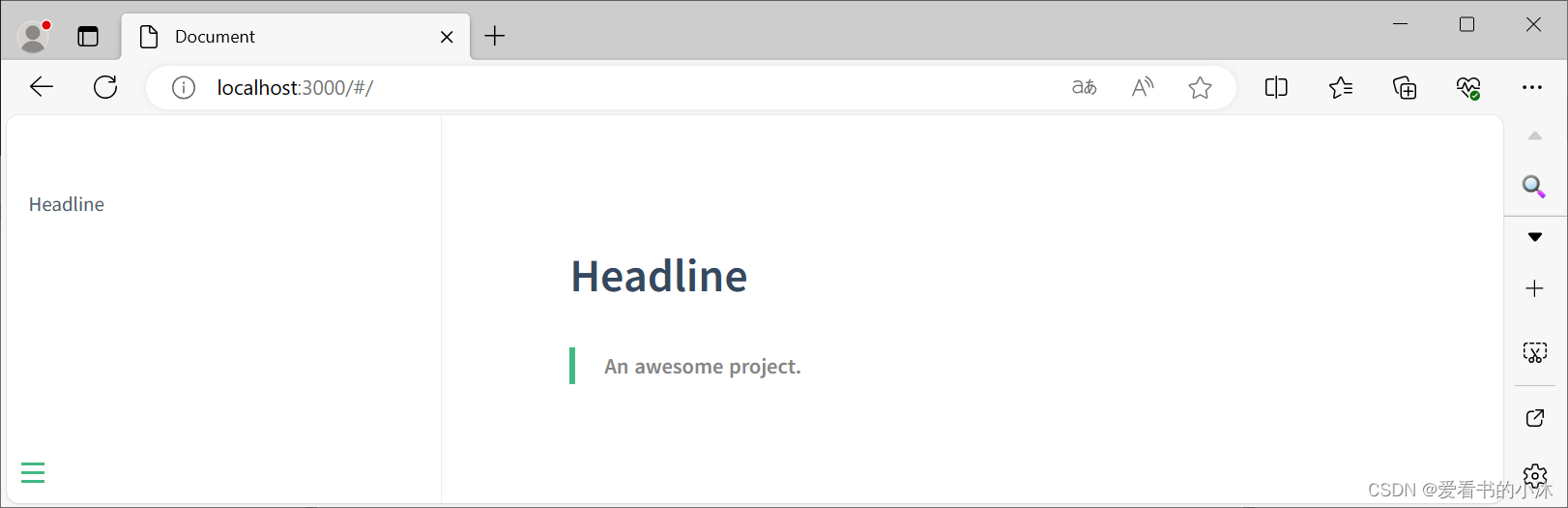
3.2 预览效果
使用 运行本地服务器。您可以在 上的浏览器中预览您的网站。
docsify serve docs

浏览器访问:
http://localhost:3000

如果您的系统上安装了 Python,您可以轻松地使用它来运行静态服务器来预览您的站点。
# python2
cd docs && python -m SimpleHTTPServer 3000
# python3
cd docs && python -m http.server 3000

同时修改文件index.html中的标签
3.3 加载对话框
如果需要,您可以在 docsify 开始渲染文档之前显示一个加载对话框:
<!-- index.html -->
<div data-app id="main">Please wait...</div>
<script>
window.$docsify = {
el: '#main',
};
</script>
3.4 更多页面
如果你需要更多页面,你可以简单地在你的docsify目录中创建更多的markdown文件。
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
3.5 侧 栏
为了拥有侧边栏,您可以创建自己的侧边栏.
<!-- index.html -->
<script>
window.$docsify = {
loadSidebar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
创建 文件:_sidebar.md
<!-- docs/_sidebar.md -->
* [Home](/)
* [Guide](guide.md)
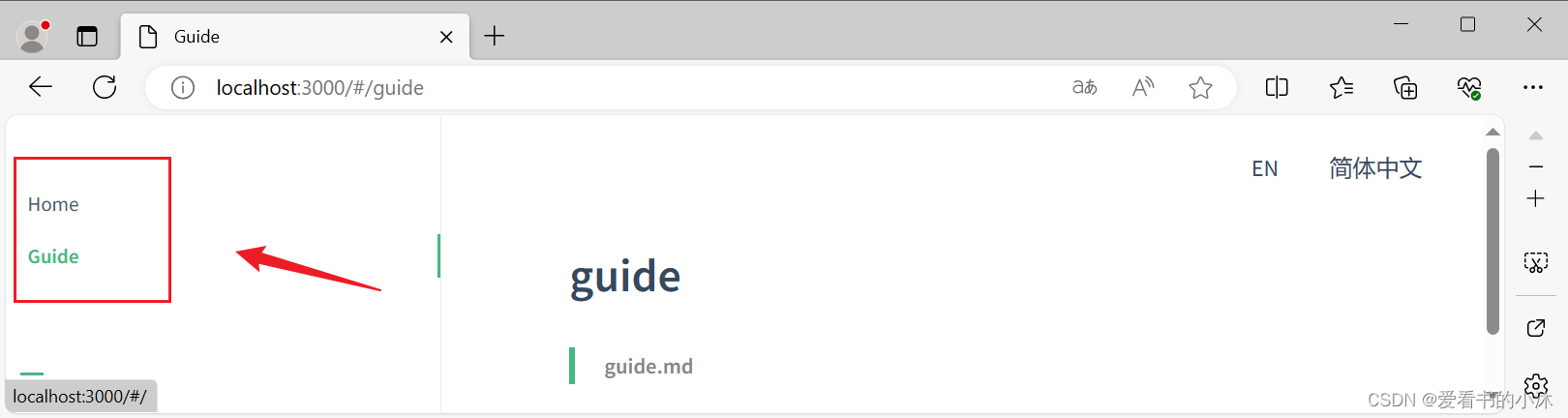
浏览器预览如下:

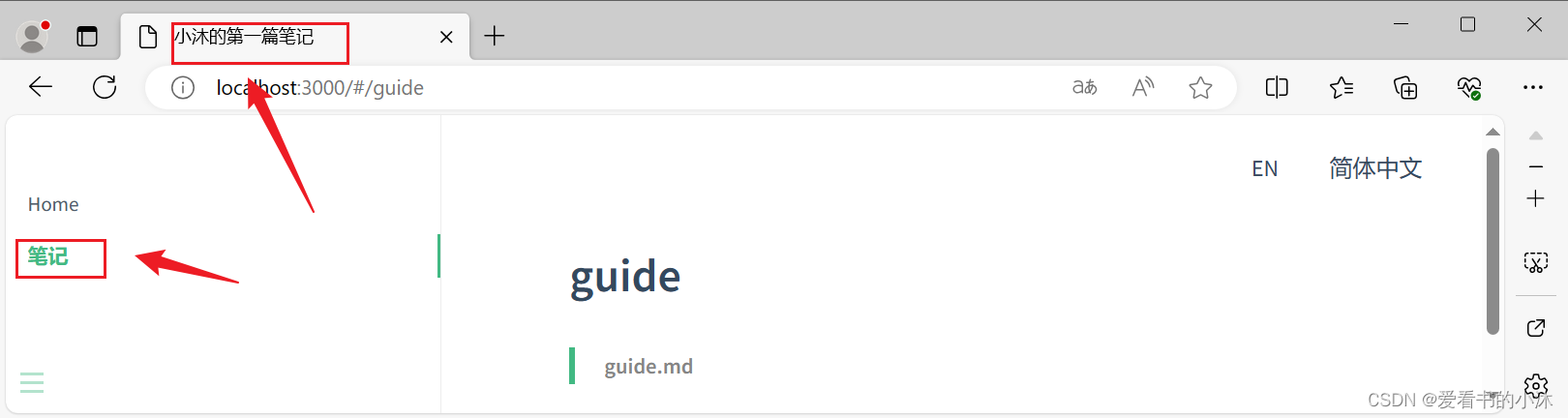
从侧边栏选择设置页面标题:
页面的标签是根据选定的侧边栏项目名称生成的。为了获得更好的 SEO,您可以通过在文件名后指定字符串来自定义标题。
<!-- docs/_sidebar.md -->
* [Home](/)
* [笔记](guide.md "小沐的第一篇笔记")

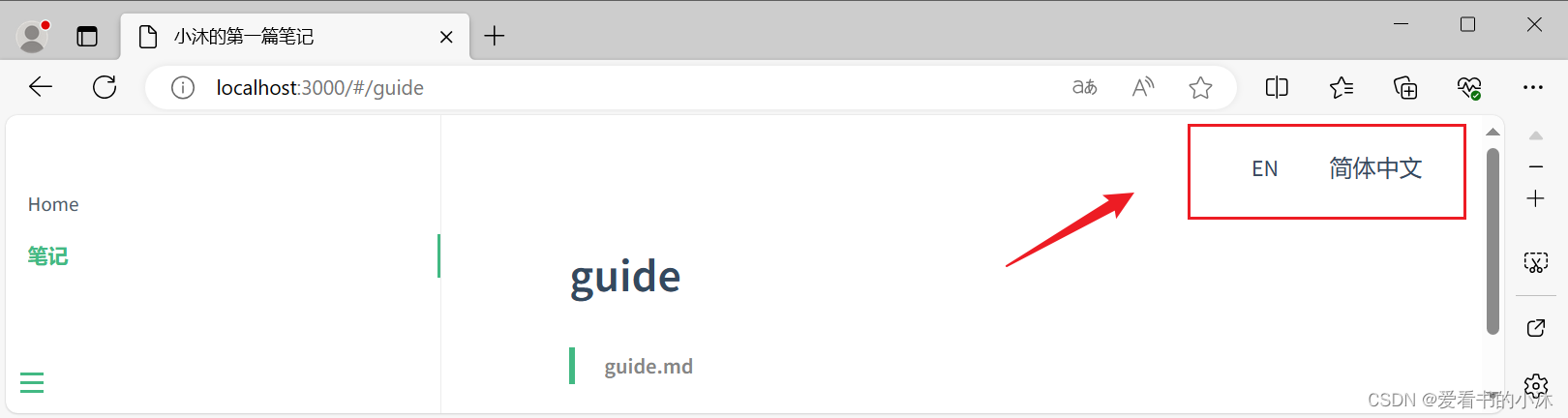
3.6 自定义导航栏
如果需要自定义导航,可以创建基于 HTML 的导航栏。
<!-- index.html -->
<body>
<nav>
<a href="#/">EN</a>
<a href="#/zh-cn/">简体中文</a>
</nav>
<div id="app"></div>
</body>

添加参数:loadNavbar: true
<!-- index.html -->
<script>
window.$docsify = {
el: '#main',
loadSidebar: true,
loadNavbar: true
}
</script>
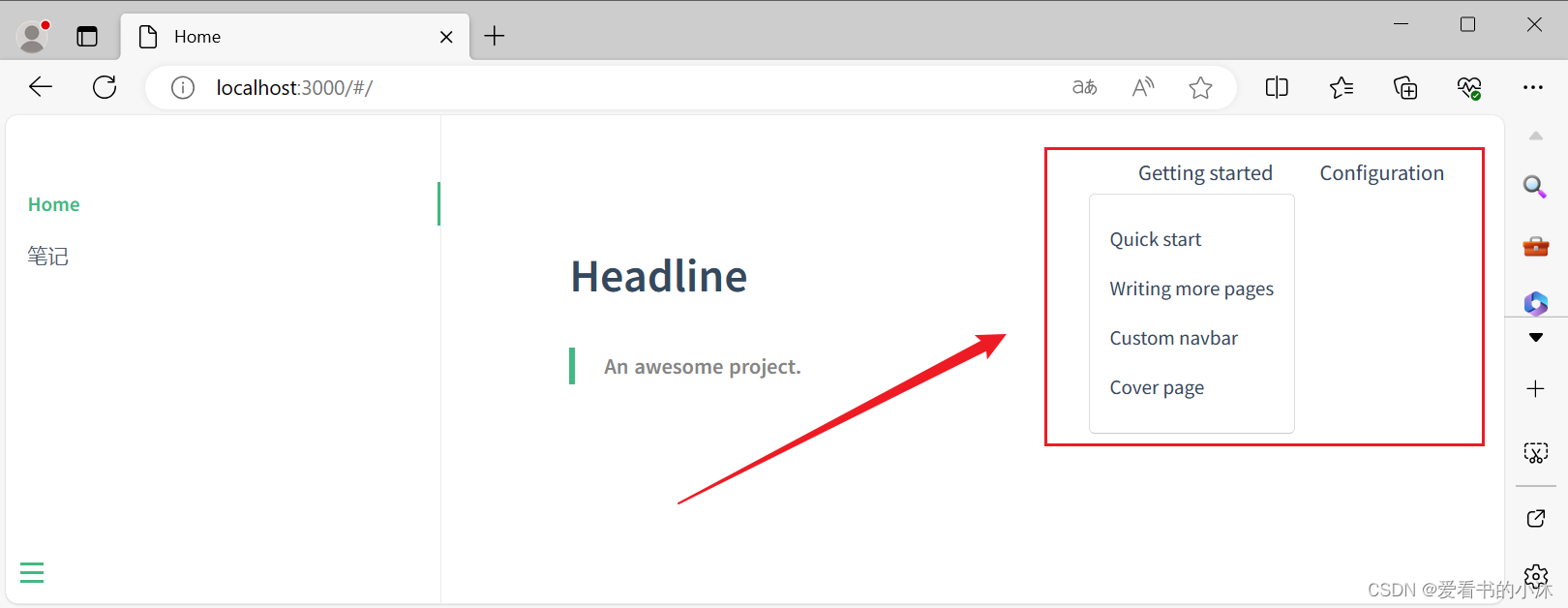
新建文件:_navbar.md
<!-- _navbar.md -->
* Getting started
* [Quick start](quickstart.md)
* [Writing more pages](more-pages.md)
* [Custom navbar](custom-navbar.md)
* [Cover page](cover.md)
* Configuration
* [Configuration](configuration.md)
* [Themes](themes.md)
* [Using plugins](plugins.md)
* [Markdown configuration](markdown.md)
* [Language highlight](language-highlight.md)

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(????)
感谢各位大佬童鞋们的支持!( ′ ▽′ )ノ ( ′ ▽′)っ!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Flutter】webview页面访问不了 显示err_cleartext_not_permitted
- python使用订阅发布模式共享数据
- 好用的网站性能监测与服务可用性监测工具盘点
- harmonyOS 自定义组件基础演示讲解
- 从企业的角度看待WMS仓储管理系统的集成
- Devtools热部署
- 手把手教你使用Django如何连接Mysql
- Dockerfile与DockerCompose
- Java MyBatis 中 #{}和 ${}的区别是什么?
- MyBatis——MyBatis的关联查询