vue2 使用vuex状态管理工具 如何配置与搭建。
发布时间:2024年01月18日
首先我们先下载一下 vuex包? ?yarn add?vuex@3
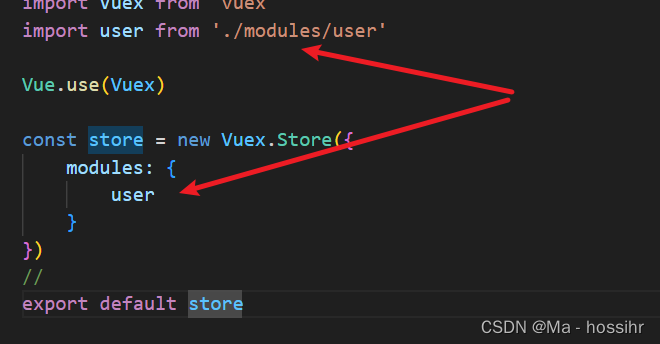
1.先导入我们需要的 Vue? ?和 vuex

2.注册vuex

3.创建vuex实例

4.导出store?
export default store
5.在main.js中导入并挂载到全局。
Vuex如何实现模块化。
1.首先我们在 store文件夹下新建一个modules文件夹,在当前文件新建我们需要的vuex模块。

2.模块中正常写。

以上图片提到命名空间,为什么要开启命名空间呢?
- 不加命名空间,所有的都找一遍。
- 加了的话,只去特定的模块找
- 所以使用命名空间的话,提交mutations写法就变了
然后在index文件夹中导入当前模块并挂载到vuex实例中。

文章来源:https://blog.csdn.net/2301_77742545/article/details/135676162
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- idea启动报错:程序包不存在、找不到符号
- 2024年软件测试面试笔记(超详细整理)
- 面试题之ElasticSearch
- 小空间大智慧:酒精壁炉点亮室内设计的新风尚
- cargo(rust包管理) 常见命令、包检索 (windows+linux)
- C++ Primer 6.5 特殊用途语言特性 6.6 函数匹配 知识点+练习题
- 揭秘 Java Debug 的基本原理
- 框架概述和MyBatis环境搭建
- 【PAT甲级】1179 Chemical Equation(30分)[dfs,搜索与回溯,排序]
- Linux第26步_在虚拟机中安装stm32wrapper4dbg工具