HTML5+CSS3+JS小实例:仿优酷视频轮播图
发布时间:2023年12月27日
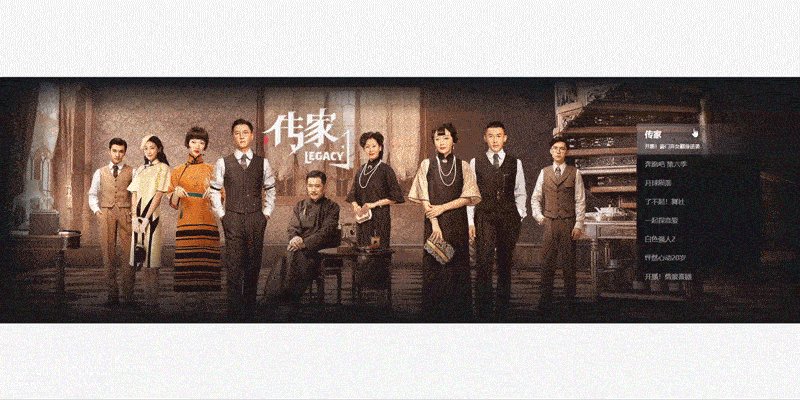
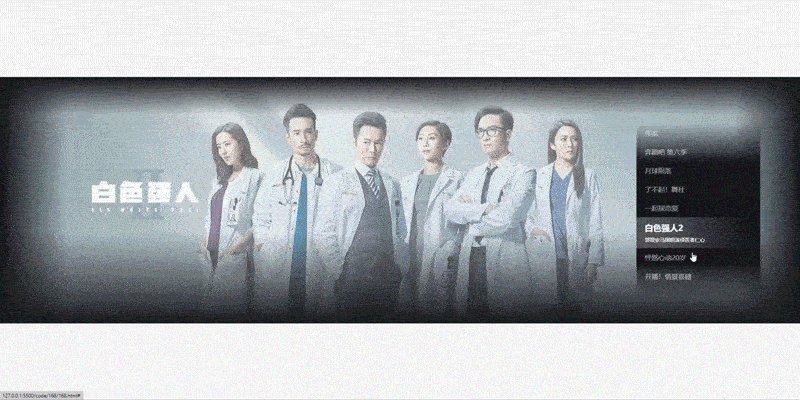
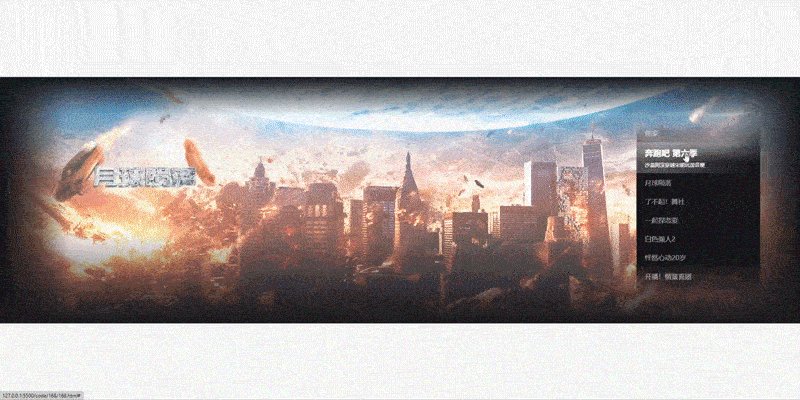
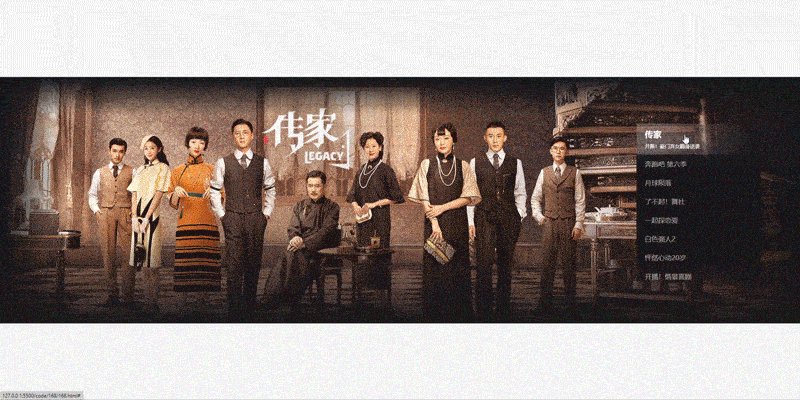
话不多说? ? ?看效果? ? ?V代码? ? ?运行? ?!!!

核心代码:
? ?HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>仿优酷视频轮播图</title>
<link rel="stylesheet" href="Yaonan.css">
</head>
<body>
<div class="container">
<div class="imgs">
<a href="#" class="active">
<img src="/images/1.jpg" alt="">
</a>
<a href="#">
<img src="/images/2.jpg" alt="">
</a>
<a href="#">
<img src="/images/3.jpg" alt="">
</a>
<a href="#">
<img src="/images/4.jpg" alt="">
</a>
<a href="#">
<img src="/images/5.jpg" alt="">
</a>
<a href="#">
<img src="/images/6.jpg" alt="">
</a>
<a href="#">
<img src="/images/7.jpg" alt="">
</a>
<a href="#">
<img src="/images/8.jpg" alt="">
</a>
</div>
<div class="shades">
<div class="left"></div>
<div class="top"></div>
<div class="right"></div>
<div class="bottom"></div>
</div>
<div class="titles">
<a href="#" class="active">
<div class="title">传家</div>
<div class="title2">开撕!豪门弃女翻身逆袭</div>
</a>
<a href="#">
<div class="title">奔跑吧 第六季</div>
<div class="title2">沙溢周深穿越宋朝玩谐音梗</div>
</a>
<a href="#">
<div class="title">月球陨落</div>
<div class="title2">月球撞地球灾难科幻爽片!</div>
</a>
<a href="#">
<div class="title">了不起!舞社</div>
<div class="title2">李斯丹妮王霏霏回忆浪姐经历</div>
</a>
<a href="#">
<div class="title">一起探恋爱</div>
<div class="title2">收官!两场告白女霸总怎么选?</div>
</a>
<a href="#">
<div class="title">白色强人2</div>
<div class="title2">郭晋安马国明演绎医者仁心</div>
</a>
<a href="#">
<div class="title">怦然心动20岁</div>
<div class="title2">双胞胎争新人 萌妹摆烂</div>
</a>
<a href="#">
<div class="title">开播!情景喜剧</div>
<div class="title2">秦霄贤花式“哄”杨超越</div>
</a>
</div>
</div>
</body>
</html>
<script src="Yaonan.js"></script>? ? CSS:
*{
/* 初始化 */
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
/* 100%窗口宽高 */
height: 100vh;
/* 弹性布局 居中显示 */
display: flex;
justify-content: center;
align-items: center;
background-color: #f4f4f4;
}
.container{
width: 100%;
height: 592px;
position: relative;
}
/* 容器四边的渐变黑 */
.shades{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* 元素不对指针事件做出反应 */
pointer-events: none;
}
.shades .left{
width: 160px;
height: 100%;
background: linear-gradient(to left,transparent,#16161a);
position: absolute;
left: 0;
top: 0;
}
.shades .right{
width: 160px;
height: 100%;
background: linear-gradient(to right,transparent,#16161a);
position: absolute;
right: 0;
top: 0;
}
.shades .top{
width: 100%;
height: 90px;
background: linear-gradient(to top,transparent,#16161a);
position: absolute;
left: 0;
top: 0;
}
.shades .bottom{
width: 100%;
height: 220px;
background: linear-gradient(to bottom,transparent,#16161a);
position: absolute;
left: 0;
bottom: 0;
}
.imgs{
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.imgs img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
position: absolute;
}
.imgs a{
opacity: 0;
transition: 0.2s;
}
.imgs a.active{
opacity: 1;
}
.titles{
width: 297px;
height: 416px;
position: absolute;
top: 19%;
right: 5%;
background: linear-gradient(to bottom,transparent,#16161a 22%,#16161a 81%,transparent);
}
.titles a{
display: block;
color: rgba(255,255,255,0.6);
text-decoration: none;
width: 100%;
padding: 12px 20px;
}
.titles .title2{
font-size: 12px;
margin-top: 8px;
font-weight: normal;
/* 副标题默认隐藏 */
display: none;
}
/* 标题活动态 */
.titles a.active{
color: #fff;
font-size: 20px;
font-weight: bold;
background: linear-gradient(to right,rgba(255,255,255,0.25) 20%,transparent 90%);
}
.titles a.active .title2{
/* 活动态下副标题显示 */
display: block;
}? ? JS:
const titles=document.querySelectorAll('.titles a'); //标题集合
const imgs=document.querySelectorAll('.imgs a'); //图片集合
let curIndex=0,timer=null; //当前banner下标,定时器
// 移除active样式
function removeActive(){
titles.forEach(item=>{
item.classList.remove('active');
})
imgs.forEach(item=>{
item.classList.remove('active');
})
}
// 切换banner
function changeBanner(index){
removeActive();
titles[index].classList.add('active');
imgs[index].classList.add('active');
}
// 自动播放banner
function autoBanner(){
timer=setInterval(function(){
curIndex++;
if(curIndex>titles.length-1){
curIndex=0;
}
changeBanner(curIndex);
},3000)
}
// 遍历绑定鼠标事件
titles.forEach((item,index)=>{
// 鼠标移入事件
item.addEventListener('mouseenter',function(){
curIndex=index;
changeBanner(index);
clearInterval(timer);
})
// 鼠标移出事件
item.addEventListener('mouseleave',function(){
autoBanner();
})
})
// 初始化自动播放banner
autoBanner();? ? 图片素材:







制作不易,觉得好用就点个赞收藏叭 !!!
文章来源:https://blog.csdn.net/YN2000609/article/details/135223385
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!