常见的DOM操作有哪些?常见的BOM对象有哪些?DOM操作与BOM对象的区别?
常见的DOM操作有哪些?
一、DOM
文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。
它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。
任何 HTML或XML文档都可以用 DOM表示为一个由节点构成的层级结构。
二、常见的DOM操作
日常前端开发,我们都离不开DOM操作。
在以前,我们使用Jquery、zepto等库来操作DOM,之后在vue、Angular、React等框架出现后,我们通过操作数据来控制DOM(绝大多数时候),越来越少的去直接操作DOM。
但这并不代表原生操作不重要。相反,DOM操作才能有助于我们理解框架深层的内容。
下面就来分析DOM常见的操作,主要分为:
常见的DOM操作包括以下几种:
-
获取元素:你可以使用
document.getElementById(id)、document.getElementsByClassName(className)、document.getElementsByTagName(tagName)等方法来获取页面上的元素。 -
修改元素属性:你可以使用
.setAttribute(name, value)方法来设置元素的属性,也可以使用.getAttribute(name)来获取属性的值。 -
修改元素内容:你可以使用
.innerHTML或.textContent来修改元素的文本内容。 -
创建新元素:使用
document.createElement(tagName)方法可以创建新的元素节点,然后使用.appendChild()方法将其添加到父元素中。 -
移除元素:使用
.removeChild()方法可以从父元素中移除子元素。 -
修改元素样式:你可以使用
.style属性来修改元素的样式,也可以通过添加或移除 CSS 类来改变元素的样式。 -
添加事件监听器:使用
.addEventListener(event, callback)方法可以为元素添加事件监听器,以响应用户的交互动作。 -
遍历DOM树:你可以使用不同的属性和方法来遍历DOM树,例如
.parentNode、.childNodes、.nextSibling、.previousSibling等。 -
查询元素位置和尺寸:使用
.offsetTop、.offsetLeft、.offsetWidth、.offsetHeight等属性可以获取元素的位置和尺寸信息。 -
修改元素的类名:使用
.classList属性可以方便地添加、删除和切换元素的类名。
这些是常见的DOM操作,可以用来操控页面上的元素,实现动态交互和内容的修改。需要根据具体的需求选择合适的操作方法。
三、案例效果
选取元素:
描述:通过标签名、类名、ID或其他属性来选取HTML元素。
例子:选取所有段落元素并改变它们的颜色。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选取元素示例</title>
</head>
<body>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<script>
var paragraphs = document.querySelectorAll('p');
for (var i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.color = 'blue';
}
</script>
</body>
</html>
获取和设置元素内容:
描述:获取或设置HTML元素的文本内容或HTML代码。
例子:获取一个元素的文本内容并将其修改。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取和设置元素内容示例</title>
</head>
<body>
<p id="myElement">这是原始文本内容。</p>
<script>
var element = document.getElementById('myElement');
var textContent = element.textContent; // 获取文本内容
element.textContent = '新的文本内容'; // 设置文本内容
</script>
</body>
</html>
添加和删除元素:
描述:在文档中动态添加新元素或删除现有元素。
例子:在列表中添加新的列表项。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加和删除元素示例</title>
</head>
<body>
<ul id="myList">
<li>列表项1</li>
<li>列表项2</li>
</ul>
<button onclick="addItem()">添加新项</button>
<script>
function addItem() {
var list = document.getElementById('myList');
var newItem = document.createElement('li');
newItem.textContent = '新的列表项';
list.appendChild(newItem); // 添加新的列表项
}
</script>
</body>
</html>
修改元素属性:
描述:获取或修改元素的属性值,如src、href、class等。
例子:修改图像的src属性。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改元素属性示例</title>
</head>
<body>
<img id="myImage" src="./img/1.jpeg" alt="原始图片">
<button onclick="changeImage()">修改图片</button>
<script>
function changeImage() {
var image = document.getElementById('myImage');
image.src = './img/2.jpeg'; // 修改图像的src属性
}
</script>
</body>
</html>
事件处理:
描述:为元素添加事件监听器,以响应用户交互。
例子:为按钮添加点击事件处理程序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理示例</title>
</head>
<body>
<button id="myButton">点击我</button>
<script>
var button = document.getElementById('myButton');
button.addEventListener('click', function() {
alert('按钮被点击了!');
});
</script>
</body>
</html>
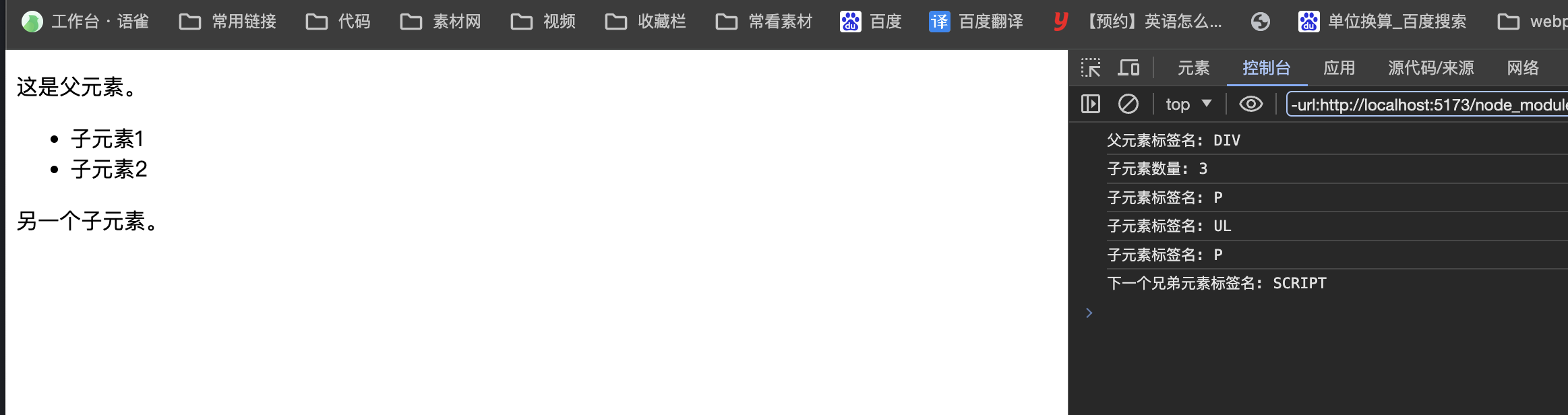
遍历DOM树:
遍历DOM树是指在HTML文档中沿着父子、兄弟关系浏览元素。这允许您查找、访问和操作文档中的不同部分。
描述:遍历文档的层次结构,访问父元素、子元素和兄弟元素。
例子:查找元素的父元素和子元素。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历DOM树示例</title>
</head>
<body>
<div id="parentDiv">
<p>这是父元素。</p>
<ul>
<li>子元素1</li>
<li>子元素2</li>
</ul>
<p>另一个子元素。</p>
</div>
<!-- 将JavaScript代码放在文档底部 -->
<script>
// 等待文档加载完成后再执行代码
document.addEventListener("DOMContentLoaded", function() {
// 获取父元素
var parentElement = document.getElementById('parentDiv');
if (parentElement) {
console.log("父元素标签名: " + parentElement.tagName); // 输出:DIV
}
// 获取子元素
var childElements = parentElement ? parentElement.children : [];
console.log("子元素数量: " + childElements.length); // 输出:3
// 遍历子元素
for (var i = 0; i < childElements.length; i++) {
var child = childElements[i];
console.log("子元素标签名: " + child.tagName);
}
// 获取下一个兄弟元素
var siblingElement = parentElement ? parentElement.nextElementSibling : null;
if (siblingElement) {
console.log("下一个兄弟元素标签名: " + siblingElement.tagName); // 输出:P
}
// 获取前一个兄弟元素
var previousSiblingElement = parentElement ? parentElement.previousElementSibling : null;
if (previousSiblingElement) {
console.log("前一个兄弟元素标签名: " + previousSiblingElement.tagName); // 输出:H1
}
});
</script>
</body>
</html>
常见的BOM对象有哪些?
一、BOM 是什么
BOM(Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象。
其作用就是跟浏览器做一些交互效果,比如如何进行页面的后退,前进,刷新,浏览器的窗口发生变化,滚动条的滚动,以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。
浏览器的全部内容可以看成DOM,整个浏览器可以看成BOM。区别如下:
DOM | BOM |
|---|---|
| 文档对象模型 | 文档对象模型 |
DOM就是把 文档当作一个 对象 来看待 | BOM把 浏览器 当作一个 对象 来看待 |
DOM的顶级对象是 document | BOM的顶级对象是 window |
| DOM主要学习的是操作页面元素 | BOM学习的是浏览器窗口交互的一些对象 |
| DOM是 W3C 标准规范 | BOM是浏览器厂商在各自浏览器上定义的,兼容性较差 |
二、window
Bom 的核心对象是 window ,它表示浏览器的一个实例。
在浏览器中,window 对象有双重角色,即是浏览器窗口的一个接口,又是全局对象。
因此所有在全局作用域中声明的变量、函数都会变成 window 对象的属性和方法。
var name = 'js每日一题';
function lookName(){
alert(this.name);
}
console.log(window.name); //js每日一题
lookName(); //js每日一题
window.lookName(); //js每日一题
关于窗口控制方法如下:
moveBy(x,y):从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体。moveTo(x,y):移动窗体左上角到相对于屏幕左上角的(x,y)点。resizeBy(w,h):相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体。resizeTo(w,h):把窗体宽度调整为w个像素,高度调整为h个像素。scrollTo(x,y):如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置。scrollBy(x,y): 如果有滚动条,将横向滚动条向左移动x个像素,将纵向滚动条向下移动y个像素。
window.open() 既可以导航到一个特定的 url,也可以打开一个新的浏览器窗口。
如果 window.open() 传递了第二个参数,且该参数是已有窗口或者框架的名称,那么就会在目标窗口加载第一个参数指定的URL。
window.open('htttp://www.vue3js.cn','topFrame')
==> < a href=" " target="topFrame"></ a>
window.open() 会返回新窗口的引用,也就是新窗口的 window 对象。
const myWin = window.open('http://www.vue3js.cn','myWin')
window.close() 仅用于通过 window.open() 打开的窗口。
新创建的 window 对象有一个 opener 属性,该属性指向打开他的原始窗口对象。
三、location
location属性描述如下:
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | “#Examples” | utl中#后面的字符,没有则返回空串 |
| host | developer.mozilla.org:443 | 服务器名称和端口号 |
| hostname | developer.mozilla.org | 域名,不带端口号 |
| href | https://developer.mozilla.org:443/en-US/Location.host?q=123#Examples | 完整url |
| pathname | “/en-US/” | 服务器下面的文件路径 |
| port | 443 | url的端口号,没有则为空 |
| protocol | https: | 使用的协议 |
| search | ?q=123 | url的查询字符串,通常为?后面的内容 |
除了 hash之外,只要修改location的一个属性,就会导致页面重新加载新URL。
location.reload(),此方法可以重新刷新当前页面。这个方法会根据最有效的方式刷新页面,如果页面自上一次请求以来没有改变过,页面就会从浏览器缓存中重新加载。
如果要强制从服务器中重新加载,传递一个参数true即可。
四、navigator
navigator 对象主要用来获取浏览器的属性,区分浏览器类型。属性较多,且兼容性比较复杂。
Navigator 接口表示用户代理的状态和标识。它允许脚本查询它和注册自己进行一些活动。
可以使用只读的 window.navigator 属性检索 navigator 对象。
下表列出了一些navigator 对象接口定义的属性和方法:
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名。只读,任何浏览器中,总是返回 ‘Gecko’。该属性仅仅是为了保持兼容性。 |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。只读,不要指望该属性返回正确的值。 |
| appVersion | 返回浏览器的平台和版本信息。只读,返回一个字符串,表示浏览器的版本。不要指望该属性返回正确的值。 |
| browserLanguage | 返回当前浏览器的语言。 |
| battery | 返回一个 BatteryManager 对象,你可以用它来获取一些电池充电状态的信息。 |
| connection | 返回一个提供NetworkInformation对象来获取设备的网络连接信息,只读 。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。只读,当忽略 cookie 时返回 false,否则返回 true |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回浏览器是否在线,在线返回 ture,否则返回 false。 |
| platform | 返回运行浏览器的操作系统平台。只读,返回一个字符串。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。只读,返回当前浏览器的用户代理字符串。 |
| userLanguage | 返回 OS 的自然语言设置。 |
| geolocation | 返回浏览器的地理位置信息。只读,返回一个 Geolocation 对象。 |
| language | 返回浏览器使用的语言。只读,返回表示用户的首先语言,通常是浏览器用户界面的语言。当未知的时,返回null。 |
| languages | 返回一个表示用户已知语言的数组,只读,并按优先顺序排列。 |
| mineTypes | 返回浏览器所支持的MIME类型的数组,只读。 |
| oscpu | 返回当前操作系统名。 |
| product | 返回浏览器使用的引擎(产品)。只读,返回当前浏览器的产品名称(如,“Gecko”)。 |
| 方法 | 说明 |
|---|---|
| javaEnabled() | 返回一个布尔值,该值指示浏览器是否支持并启用了 Java。如果是,则返回 true,否则返回 false。 |
| taintEnabled() | 返回一个布尔值,规定浏览器是否启用数据污点(data tainting) 。如果浏览器启用了数据污染,则为 true,否则为 false。 |
五、screen
保存的纯粹是客户端能力信息,也就是浏览器窗口外面的客户端显示器的信息,比如像素宽度和像素高度。
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包括Windows任务栏),只读。 |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏),只读。 |
| availLeft | 返回屏幕左边边界的第一个像素点,只读。 |
| availTop | 返回屏幕最顶端像素,只读。 |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度,只读。 |
| height | 返回屏幕的总高度 |
| left | 返回从最左边界到当前屏幕的像素值。 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数),只读。 |
| top | 返回最上边界到当前屏幕的像素值。 |
| width | 返回屏幕的总宽度 |
| orientation | 返回当前屏幕的朝向。 |
| mozEnabled | 布尔值。如果设置为 false 将关闭设备的屏幕。 |
| mozBrightness | 控制设备屏幕的亮度。期望参数是 0-1.0 之间的浮点数。 |
六、history
history对象主要用来操作浏览器URL的历史记录,可以通过参数向前,向后,或者向指定URL跳转。
常用的属性如下:
history.go()
接收一个整数数字或者字符串参数:向最近的一个记录中包含指定字符串的页面跳转。
history.go('maixaofei.com')
当参数为整数数字的时候,正数表示向前跳转指定的页面,负数为向后跳转指定的页面。
history.go(3) //向前跳转三个记录
history.go(-1) //向后跳转一个记录
history.forward():向前跳转一个页面
history.back():向后跳转一个页面
history.length:获取历史记录数
DOM操作与BOM对象的区别?
DOM(Document Object Model)和BOM(Browser Object Model)都是用于在浏览器中进行编程的重要对象模型,但它们有一些关键的区别:
一、 DOM(文档对象模型):
- DOM用于操作和访问网页文档的结构和内容。
- 它允许您以树状结构的方式访问HTML或XML文档中的元素,如元素、属性、文本等。
- DOM提供了一种方式来添加、修改、删除文档中的元素和内容。
- 主要用于处理网页的内容和结构,例如更改文本、添加/删除元素、修改样式等。
- 典型的DOM对象包括
document、element、node等,用于操作HTML或XML文档的元素和内容。
二、 BOM(浏览器对象模型):
- BOM用于与浏览器窗口和浏览器本身的交互。
- 它提供了对象来控制浏览器的行为,如打开/关闭窗口、导航历史、浏览器尺寸、弹出对话框等。
- BOM不是标准化的,它的特性和行为在不同的浏览器中有所不同,因此在跨浏览器开发中需要小心处理。
- 典型的BOM对象包括
window、navigator、location、history、screen等,用于控制浏览器窗口和浏览器的属性和行为。
总结来说,DOM主要关注于操作和访问网页的内容和结构,而BOM关注于与浏览器本身的交互。这两者虽然在JavaScript中都使用对象模型来表示,但它们的职责和操作对象是不同的。在Web开发中,您通常需要同时使用DOM和BOM来实现各种交互和功能。
持续学习总结记录中,回顾一下上面的内容:
常见的DOM操作有哪些?常见的BOM对象有哪些?DOM操作与BOM对象的区别?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- js中new关键字的作用,new一个对象的过程中发生了什么
- 在页面中获取iframe中window对象,在iframe中获取上级window对象
- 实现一个批量解压缩并去重的功能
- 医院里的管家婆,如何才能把科室的设备设施管理好?
- 自动化生成测试脚本,点点点搞定性能测试!
- 盘点世界上最出名的十大黑客(每个都能改变历史的大神人物)
- 如果你希望在过滤操作之后清空endorsementIds1集合,你可以使用clear()方法。以下是修改后的代码:
- sdwan跨境专线方案
- 【江科大】STM32:旋转编码器接口
- 重生奇迹mu中玩家之间的交易操作