从a类到b类理解原型链
发布时间:2023年12月29日
一.一个Student类
class Student {
constructor(name, age) {
this.name = name;
this.age = age;
}
learn() {
console.log("学习");
}
}
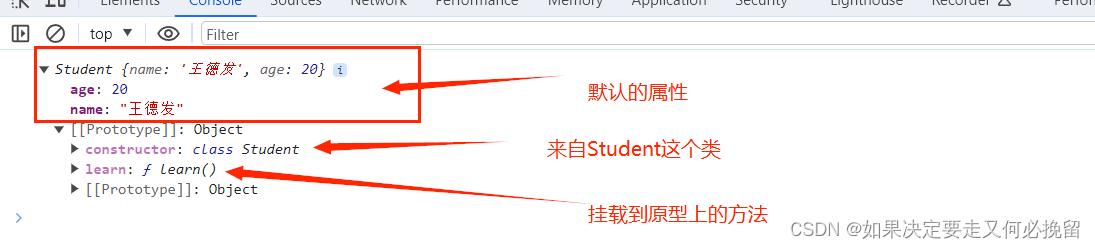
let a1=new Student('王德发',20)
console.log(a1);打印出来的结果:

二.extends继承
// 老师类
class Teacher {
constructor(name, age) {
this.name = name;
this.age = age; //工资
}
teach() {
console.log("教书");
}
}
// 学生类 继承 父类
class Student extends Teacher {
constructor(name, salary) {
super(name);
this.salary = salary; //工资
}
learn() {
console.log("学习");
}
}
// 创建一个学生的实例化对象
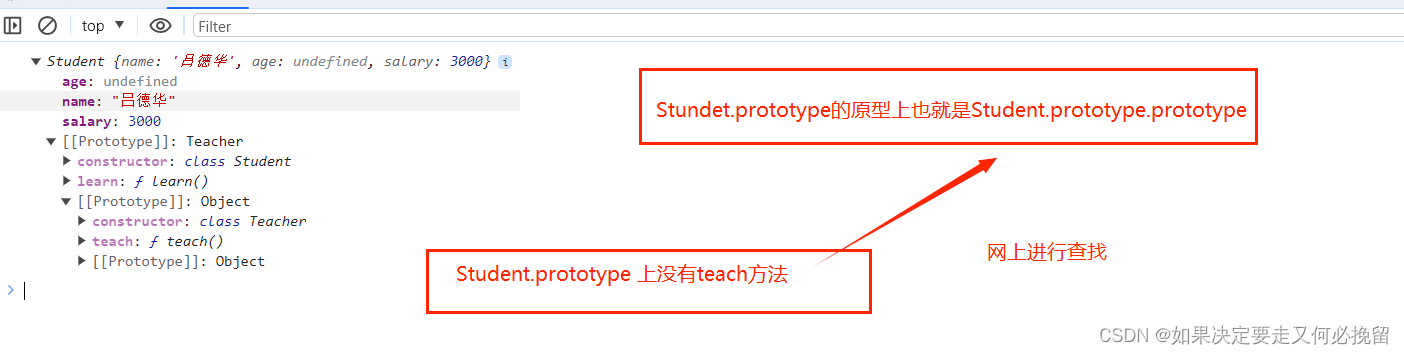
var student1 = new Student("吕德华", 3000);
// 打印这个实例化对象
console.log(student1);打印的结果:

三.访问的过程
__proto__作为存取器属性,在内部指向 [ [Prototype]],不过 [ [Prototype]]是不能在代码中直接访问的,只能通过__proto__访问

四.总结
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法。
上述案例我们访问tach方法。

可以访问

为什么能访问?

这里可以理解为:
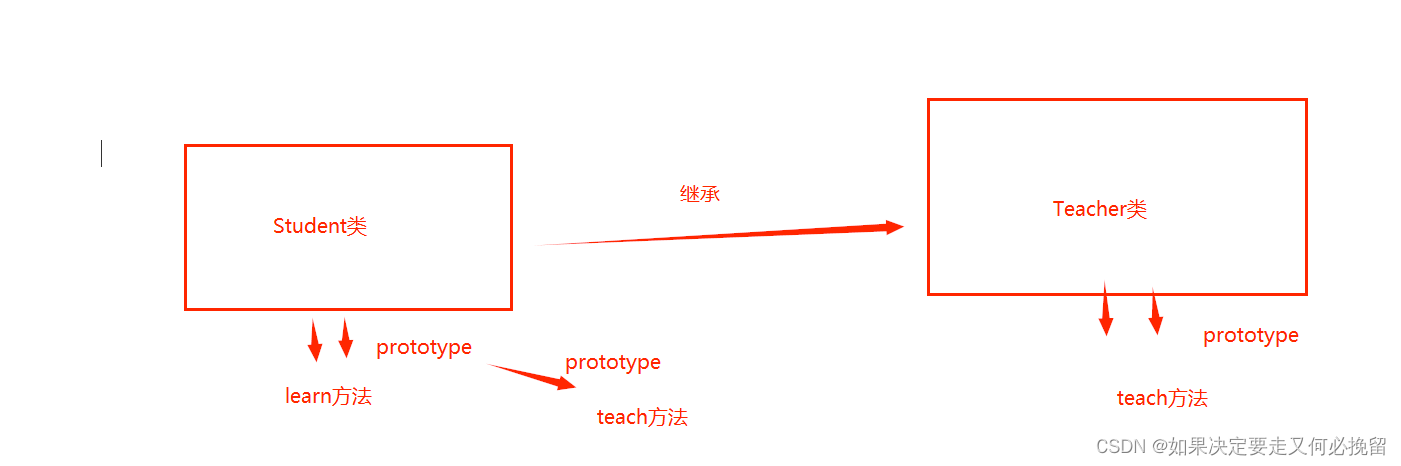
Student类继承了Teacher这个类,所以能够访问,但是以什么方式进行传递的呢?
1.首选查找自己类上有没有teach这个方法,没有。
2.查他的上上一级类,也就是继承的类Teacher这个类。
那么以什么方式进行查找的呢?
Student这个类上的prototype属性,也是一个对象,那么在他的基础上加上一层prototype(原型对象)
来实现方法的传递。
文章来源:https://blog.csdn.net/qq_59076775/article/details/135299367
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PHP调用淘宝/拼多多电商平台商品详情API接口的方法及实现
- 好用免费的WAF---如何安装雷池社区版
- 【ARM 嵌入式 编译系列 3.7 -- newlib 库文件与存根函数 stubs 详细介绍】
- Go模板后端渲染时vue单页面冲突处理
- 更改ERPNEXT源
- Python使用多线程解析超大日志文件
- 计算机msvcp140.dll丢失如何解决,分享3个简单有效的方法
- 分享66个NodeJs项目源码总有一个是你想要的
- 达梦的SQL脚本转成Oracle的SQL脚本需要注意什么?
- Django创建投票应用