径向渐变的知识点和代码练习
发布时间:2023年12月25日
径向渐变(径向渐变(Radial Gradients):由它们的中心定义
径向渐变(放射性的效果),效果和线性渐变类似。
不同的是,默认情况下径向渐变的形状根据元素的形状来计算的。
我们可以指定渐变的中心、形状(圆形或椭圆形)、大小。
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:background-image: radial-gradient(shape size at position, start-color, ..., last-color);
shape :形状
ellipse:椭圆,默认
circle:圆角
size:大小
closest-side:近边
farthest-side:远边
closest-corner:近角
farthest-corner:远角,默认
position:位置
xpx ypx:具体值 (x轴,y轴)
x% y%:百分比 (x轴,y轴)
方位词
注意:如果只写一个属性,第二个默认是 50% (center)
color:颜色,至少要写两个,可以写多个
不设置形状和大小,只设置颜色,颜色最少要写两个,也可以写多个
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子阴影</title>
<style>
div {
float: left;
margin: 5px;
width: 200px;
height: 100px;
background-image: radial-gradient(red, yellow);
}
.one {
/* 多颜色 */
background-image: radial-gradient(red, pink, yellow);
}
.two {
/* 手动分配颜色 */
background-image: radial-gradient(red 10%, pink 40%, yellow);
}
</style>
<body>
<div></div>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
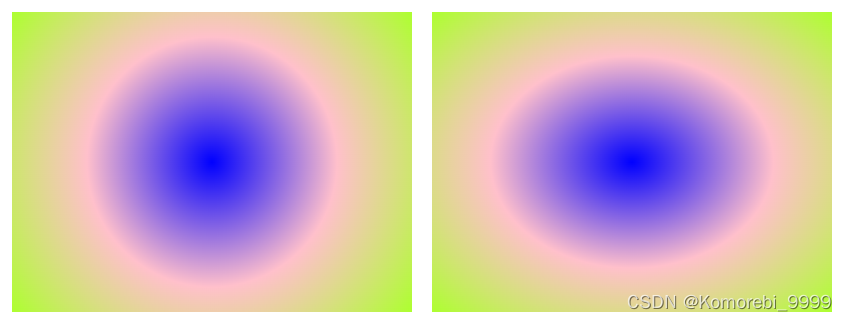
设置形状(默认为椭圆形)
我们也可以设置形状,而shape 参数定义了形状,它可以是 circle (圆形) 或 ellipse (椭圆形,默认)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子阴影</title>
<style>
div {
float: left;
margin: 10px;
width: 400px;
height: 300px;
/* 这里设置三个值的原因是,看起来更加直观 */
/* 圆形 */
background-image: radial-gradient(circle, blue, pink, greenyellow);
}
.one {
/* 椭圆 */
background-image: radial-gradient(ellipse, blue, pink, greenyellow);
}
</style>
<body>
<div></div>
<div class="one"></div>
</body>
</html>
?
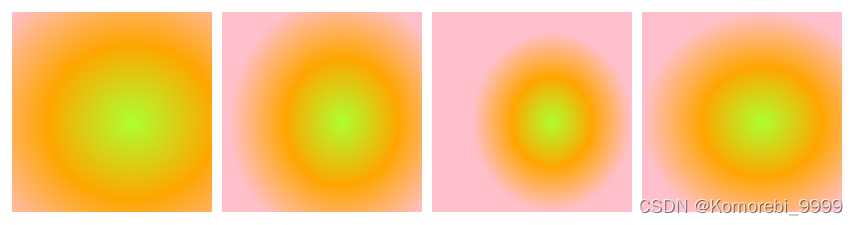
设置大小
当然我们也可以自定义大小,而size 参数定义了大小
可以设置的值:
closest-side:近边
farthest-side:远边
closest-corner:近角
farthest-corner:远角,默认
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子阴影</title>
<style>
div {
float: left;
margin: 5px;
width: 200px;
height: 200px;
/* 需要设置位置,才能直观分辨 ,百分比即为位置*/
/* 默认大小,farthest-corner 远角 */
background-image: radial-gradient(farthest-corner at 60% 55%, greenyellow,orange,pink);
}
.one {
/* closest-corner 近角 */
background-image: radial-gradient(closest-corner at 60% 55%, greenyellow,orange,pink);
}
.two {
/* closest-side 近边*/
background-image: radial-gradient(closest-side at 60% 55%, greenyellow,orange,pink);
}
.three {
/* farthest-side 远边 */
background-image: radial-gradient(farthest-side at 60% 55%, greenyellow,orange,pink);
}
</style>
<body>
<div></div>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
</html>
文章来源:https://blog.csdn.net/JLY19970726/article/details/135199039
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023华为od机试C卷【智能驾驶】Java 实现
- 实用VBA:14.在二维数组中查找特定元素
- 位运算:Leetcode137.只出现一次的数字(2)
- centos7安装nginx
- Django 自动生成api接口文档教程
- office办公技能|word中的常见通配符使用
- shell-统计gitlab中仓库代码分类提交量
- 嵌入式系统未来的发展趋势走向???
- 使用WAF防御网络上的隐蔽威胁之SQL注入攻击
- 6. Spring Boot的starters